
CSS的flexbox如何使用
flexbox(Flexible Box Layout Module)通过对父元素编写简单指令,可以对多个子元素进行各种各样的布局的调整,本篇文章就来给大家介绍CSS中flexbox的使用方法。将F...

如何使用CSS制作按钮
今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。我们先来看一下普通方形按钮的实现方法按钮代码如下所示HTML代...

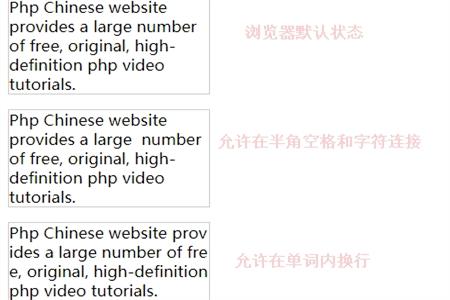
CSS3如何完成自动换行效果
CSS3中要实现自动换行的效果可以通过word-break属性或者word-wrap属性来实现在CSS3中有一个新的属性可以让文本自动换行,尤其在内容多的文本中换行是一件很重要的事,接下来在文章中将...

CSS中z-index属性如何使用
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,如果想要让后面的元素优先级更高,你可以使用z-index属性来设置。下面我们就来具体看看如何使用CSS...

CSS的transition属性如何使用
CSS中的transition过渡属性是可以用于实现动画的,本篇文章就来给大家介绍CSS中过渡属性的用法,下面我们来看具体的内容。我们先来看一下transition过渡属性是什么?transitio...

如何使用CSS制作对话框气泡
我们在和别人通过微信或者qq聊天的时候都会有对话框气泡,那么这个对话框气泡是怎么实现的呢?本篇文章来给大家介绍一下如何使用CSS制作我们经常可以看到的对话框气泡,下面我们来看具体的内容。首先我们来看...

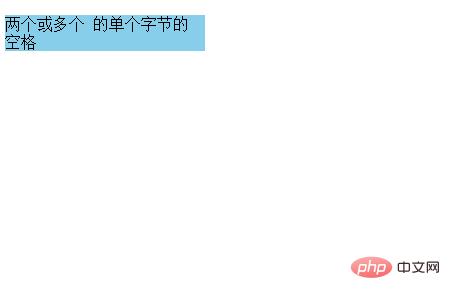
CSS的white-space属性如何使用
CSS中white-space属性是用于设置如何在源文本中显示连续的单字节空格,使用Tab缩进以及在页面上显示换行符,接下来的这篇文章就来给大家介绍关于CSS中white-space属性的使用方法。...

CSS中的nth-of-type如何使用
nth-of-type是一个获取一些适用项并应用样式的属性,它是从CSS 3添加的CSS选择器之一,:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,本篇文...

如何使用CSS设置页面打印
本篇文章给大家介绍关于如何使用CSS设置页面打印,如果设置了媒体类型,则会反映打印时应用的CSS,下面我们来看看具体的内容。首先我们来看看CSS媒体类型有哪些?screen(屏幕)print(打印)...

CSS中hack是什么意思
CSS中的hack就是针对不同的浏览器和版本来写不同的CSS样式,使其能呈现出我们想要的页面效果CSS hack主要是用来解决浏览器的兼容问题,能够针对不同的浏览器去写不同的CSS,而且还能在不同的...

CSS的媒体分类如何使用
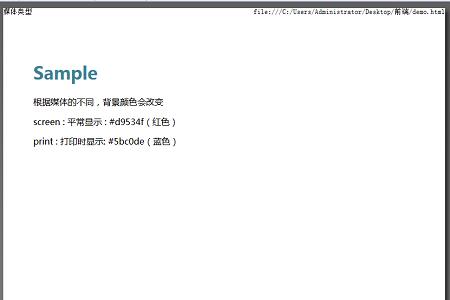
今天的这篇文章将介绍关于CSS媒体类型的用法,媒体类型允许你指定的文件将以怎样的形式在不同媒体呈现,下面我们就来看看具体的内容。根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局...

CSS3中如何自定义滚动条样式
CSS3中可以通过给元素设置overflow:scroll生成滚动条,再通过设置scrollbar属性中的各个值重新自定义滚动条的样式在浏览器中滚动条是必不可少的,通常具有独特的滚动条的网站更加吸引...

如何使用CSS制作箭头符号
箭头符号我们是经常可以看到的,那么我们如何在不利用图像的情况下使用CSS制作箭头符号呢?本篇文章就来给大家介绍CSS制作箭头符号的方法。话不多说,下面我们直接来看正文~用CSS制作的箭头图标的方法只...
 切换精简版阅读
切换精简版阅读