CSS中hack是什么意思
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS中的hack就是针对不同的浏览器和版本来写不同的CSS样式,使其能呈现出我们想要的页面效果
CSS hack主要是用来解决浏览器的兼容问题,能够针对不同的浏览器去写不同的CSS,而且还能在不同的浏览器中得到想要的页面效果,今天将在文章中为大家具体介绍什么是hack
【推荐课程:CSS教程】

hack的定义:
hack就是由于不同厂商的浏览器,如Internet Explorer,Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,对CSS的支持不同,所以生成的页面效果也不一样,在这个时候就需要我们针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中得到我们想要的页面效果。换句话说, hack的目的就是使你的CSS代码兼容不同的浏览器
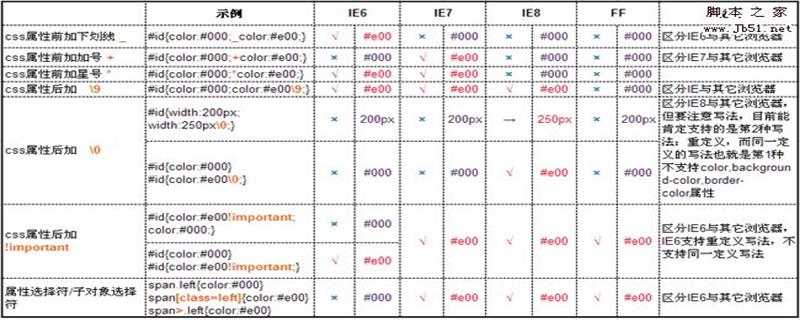
例如:我们在写CSS3属性时经常会碰到针对不同的浏览器需要写不同的代码,如下所示
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important问题:
Internet Explorer 6及以下的版本中的!important标识符存在问题,如果同一属性的另一个样式出现在同一样式声明块中,就会导致该标识符被忽略。这可用于提供Internet Explorer 6及其他浏览器忽略的特殊属性值。但在Internet Explorer 7及以上这个问题就不存在了
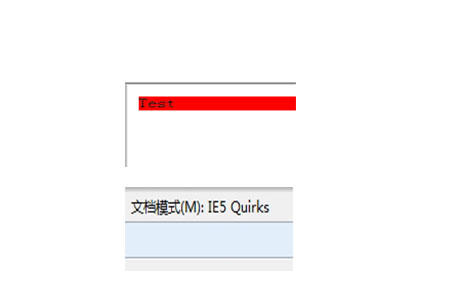
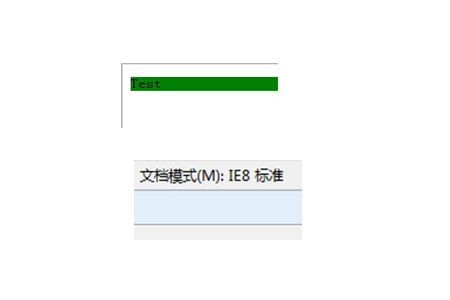
p { background: green !important; background: red; } </style> </head> <body class="page-body"> <p>Test</p>我们可以通过IE浏览器上的F12调试工具切换IE的版本来看运行的效果
在IE5上:

在IE8上:

*html的问题
hack部分的代码用星号“*”表示后面跟“html”。这是通用选择器和元素类型选择器的组合。在某些时候,这两个选择器一起在另一个选择器之前,只在在某些低版本的的中才有效果,而在其他浏览器中没有效果。虽然没有效果它依然不会报错,因为实际上个它是有效的
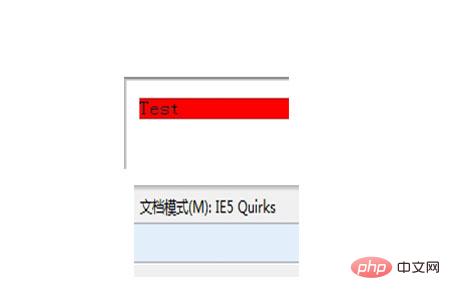
*html p { background: green; background: red; } </style> </head> <body class="page-body"> <p>Test</p>在IE5上:

在IE8上:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家对hack有一定的了解
以上就是CSS中hack是什么意思的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中hack是啥意思