如何取得dom内class的值
时间:2022-9-4作者:未知来源:争怎路由网人气:25
- 微信(WeChat)是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序,由张小龙所带领的腾讯广州研发中心产品团队打造 [2] 。微信支持跨通信运营商、跨操作系统平台通过网络快速发送免费(需消耗少量网络流量)语音短信、视频、图片和文字,同时,也可以使用通过共享流媒体内容的资料和基于位置的社交插件“摇一摇”、“漂流瓶”、“朋友圈”、”公众平台“、”语音记事本“等服务插件。这次给大家带来如何获取dom内class的值,获取dom内class值的注意事项有哪些,下面就是实战案例,一起来看一下。
vue点击给dom添加class然后获取含有class的dom
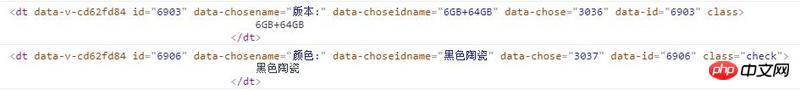
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox"> <p>{{item.name}}</p> <dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" > {{item2.name}} </dt> </p>js chek(index2, index) { this.iac[index2] = index this.iac = this.iac.concat([]); this.checkchose() }, checkchose:function(){ var chose=this var chosedom=chose.$refs.chosebox console.log(chosedom) for (var i=0;i<chosedom.length;i++) { var children=chosedom[i].children for (var j=0;j<children.length;j++) { if(children[j].className=="check") { console.log(children[j]) } } } }点击过后获取到的dom打印

if(children[j].className=="check")
加了判断为什么打印出来的dom是点击之前的dom

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是如何获取dom内class的值的详细内容,更多请关注php中文网其它相关文章!
微信提供公众平台、朋友圈、消息推送等功能,用户可以通过“摇一摇”、“搜索号码”、“附近的人”、扫二维码方式添加好友和关注公众平台,同时微信将内容分享给好友以及将用户看到的精彩内容分享到微信朋友圈。
关键词:如何取得dom内class的值