CSS的white-space属性如何使用
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS中white-space属性是用于设置如何在源文本中显示连续的单字节空格,使用Tab缩进以及在页面上显示换行符,接下来的这篇文章就来给大家介绍关于CSS中white-space属性的使用方法。

话不多说,下面我们来看具体的内容
white-space属性如何使用?
white-space属性的描述如下
white-space: 值;
white-space属性的值有以下几个
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>两个或多个 单字节的 空格</p> </body> </html>我们在第一行的“两个或多个”和“单字节的空格”之间插入多个单字节空格,并在第二行的断开处通过Tab键插入缩进。
通过CSS将其放在宽度为200像素的盒子中,并在应用每个white-space属性值时比较显示。
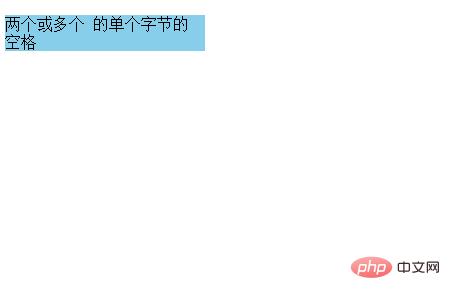
当值是normal时
CSS代码
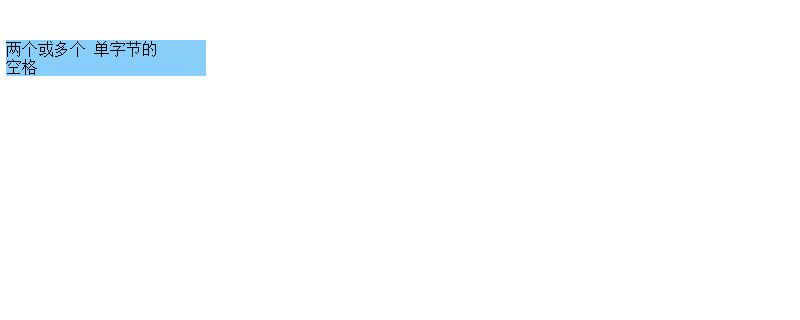
p {width:200px; background-color:#87cefa; white-space: normal; }它在页面上显示如下。所有连续的单字节空格,制表符空格和换行符都被视为一个单字节空格,并且根据框的宽度进行换行。

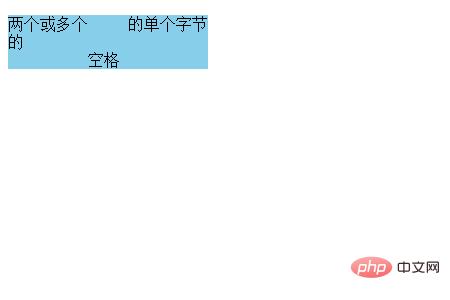
当值是pre时
CSS代码
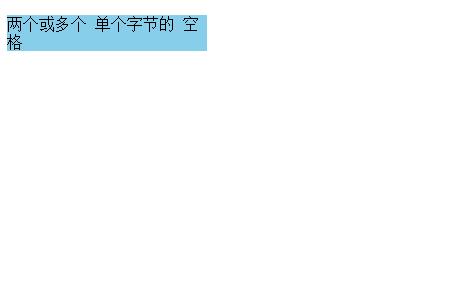
p {width:200px; background-color:#87cefa; white-space: pre; }在页面上显示如下效果,都没有变化

当值为nowrap时
CSS代码
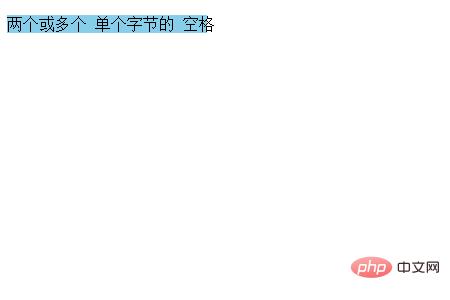
p {width:200px; background-color:#87cefa; white-space: nowrap; }在页面显示如下所示,不会换行

当值为pre-wrap时
CSS代码
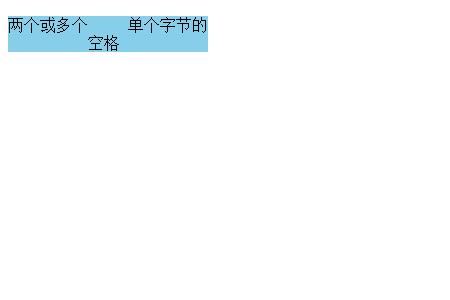
p {width:200px; background-color:#87cefa; white-space: pre-wrap; }在页面上显示如下效果,除了pre的状态外,还有一个换行的区域

当值为pre-line时
CSS代码
p {width:200px; background-color:#87cefa; white-space: pre-line; }在页面显示如下效果

以上就是本篇文章的全部内容了,关于更多的相关内容大家可以移步到PHP中文网的CSS视频教程栏目进一步的学习!!!
以上就是CSS的white-space属性怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS的white-space属性怎样运用