CSS3中如何自定义滚动条样式
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS3中可以通过给元素设置overflow:scroll生成滚动条,再通过设置scrollbar属性中的各个值重新自定义滚动条的样式
在浏览器中滚动条是必不可少的,通常具有独特的滚动条的网站更加吸引人注目,也使网站看起来与众不同。自定义滚动条我们可以使用jQuery插件来实现同样也可以利用CSS3来创建属于自己的滚动条,接下来在文章中将为大家详细介绍如何使用CSS3创建自定义滚动条
【推荐课程:CSS3教程】

overflow属性:
主要是设置内容溢出时的样式(超出是否显示滚动条)
overflow-x:水平方向内容溢出时的设置overflow-y:垂直方向内容溢出时的设置
三个属性设置的值有:visible(默认值)、scroll、hidden、auto。
默认滚动条样式:
<style type="text/css"> .scrollbar { background-color: #F5F5F5; height: 300px; width: 65px; margin: 100px auto; overflow-y: scroll;//设置滚动条 } .overflow { height: 450px; } </style> </head> <body> <div class="scrollbar" id="style-1"> <div class="overflow"></div> </div>效果图:

scrollbar属性:
scrollbar-face-color:立体滚动条凸出部分的颜色
scrollbar-arrow-color上下按钮上三角箭头的颜色
scrollbar-highlight-color:滚动条空白部分的颜色
scrollbar-shadow-color:立体滚动条边框的颜色
注意:这些属性仅支持在IE浏览器下
例:
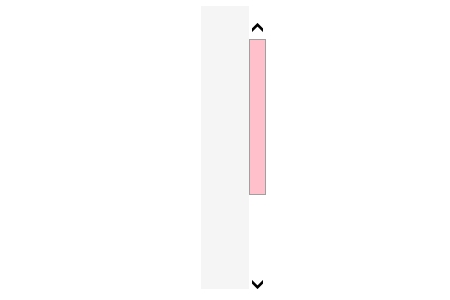
scrollbar-face-color:pink;
效果图:

自定义滚动条样式:
-webkit-scrollbar:滚动条整体部分
-webkit-scrollbar-button :滚动条两端的按钮
-webkit-scrollbar-track :外层轨道
-webkit-scrollbar-track-piece :内层轨道,滚动条中间部分(除去)
-webkit-scrollbar-thumb: 拖动条
-webkit-scrollbar-corner: 边角
-webkit-resizer :定义右下角拖动块的样式例:
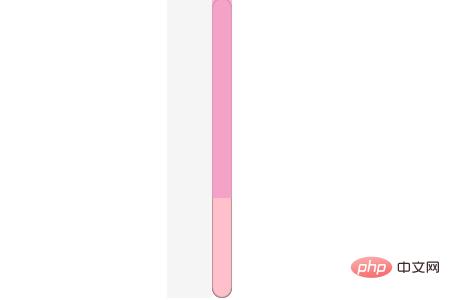
<style type="text/css"> .scrollbar { background-color: #F5F5F5; height: 300px; width: 65px; margin: 100px auto; overflow-y: scroll; } .overflow { height: 450px; } /*滚动条区域*/ #demo::-webkit-scrollbar{ width:20px; background-color:#fff; } /*滚动条*/ #demo::-webkit-scrollbar-thumb{ background-color:#f196c4b3; } /*滚动条外层轨道*/ #demo::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 1px ; background-color:pink; border-radius: 10px; } </style> } </head> <body> <div class="scrollbar" id="demo"> <div class="overflow"></div> </div> </body>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家学习如何去制作一个自定义滚动条。
以上就是CSS3中如何自定义滚动条样式的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3中如何自定义滚动条样式