
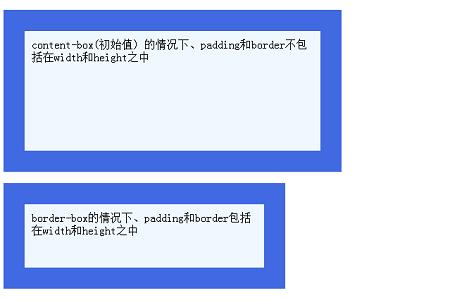
CSS中的box-sizing属性如何使用
box-sizing属性可用于设置更改区域大小,比如,如果你需要并排放置两个带边框的框,可通过将 box-sizing 设置为 border-box实现,下面我们就来看具体的内容。box-sizin...

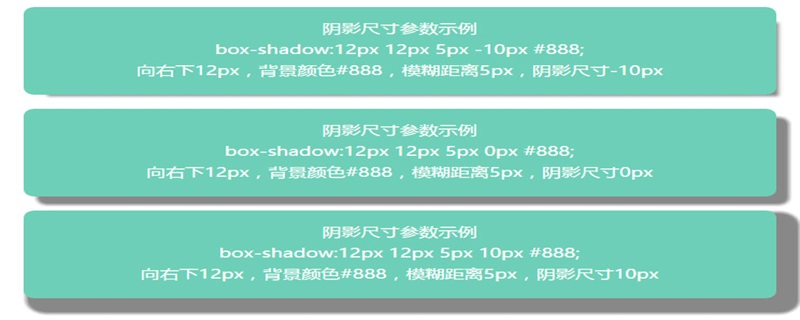
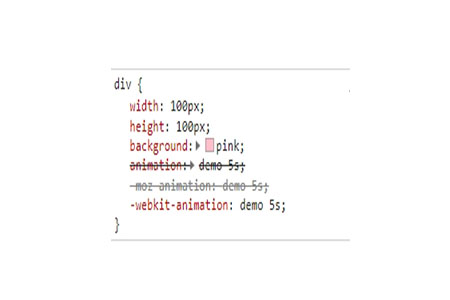
如何使用box-shadow制作边框效果
在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink 今天将分享的是如何使用CSS中的...

CSS中first-letter如何使用
使用First-letter可以将样式应用于块元素的第一个字符,可以用于选取指定选择器的首字母,那么,我们可以怎么使用CSS中first-letter呢?下面我们就来具体看看first-letter...

如何使用CSS设置背景颜色与图像
使用CSS设置背景我们需要用到background背景属性,通过background属性我们可以设置背景颜色和背景图像,下面我们就来看看CSS设置背景的具体方法。我们先来看看CSS设置背景颜色我们需...

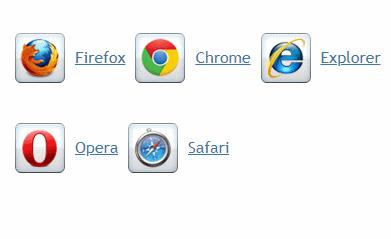
CSS Sprites是什么
CSS Sprites是一种性能优化技术,是一种将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能;也被称为css 精灵图。为什么要使用Sprites(精灵图)?网页通常包含多个图像。这些...

CSS伪类nth-child如何使用
CSS中有一个伪类nth-child,这个伪类该怎么使用呢?接下来的这篇文章就来给大家介绍一下CSS中的伪类nth-child的使用方法,我们来看具体的内容。nth-child是一个伪类,它为选择器...

CSS中list-style属性如何使用
list-style是可以设置在列表中的各个项目的开头的标记的属性,标记除了实心圆或实心方块的符号,也可以指定数字和字母等,当然也可以是图像,本篇文章就来给大家介绍关于list-style属性的用法...

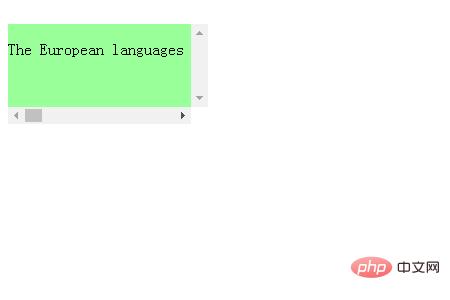
CSS中overflow属性如何使用
CSS中overflow属性是经常可以用到的属性,接下来的这篇文章我们就来看看CSS中overflow属性的具体用法。我们首先来看一下overflow属性的值有哪些?overflow 属性规定当内容...

CSS页面加载失败的原因有哪一些
CSS加载失败的常见原因有:路径错误、浏览器不兼容、网络原因、编码格式不同等错误才刚刚入门CSS,经常会碰到CSS加载失败的问题,网页上什么样式都没有,今天将要和大家分享的是常见的CSS加载失败的原...

CSS的line-height属性如何设置行间距
CSS中行间距的实现需要line-height属性,接下来的这篇文章就来给大家介绍CSS使用line-height属性的具体方法。字符间的间隔太大或者太窄有时可能不太确定,我们需要根据网站的需要来进...

CSS如何完成滑动门效果
CSS实现滑动门效果主要通过设置伪元素的样式来实现,在鼠标滑过时给元素设置display:block让它显示,鼠标滑出时隐藏一个网站的导航栏对于网站来说有着举足轻重的地位,导航栏的风格也是各式各样的...

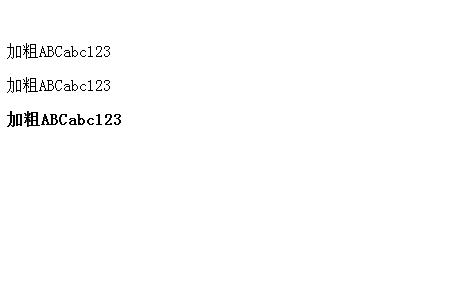
CSS中font-weight属性如何使用
使用CSS的font-weight属性可以设置文字的粗细,如果你想让文字更加的突出可以使用CSS的font-weight属性让文字加粗,这样的话就会比较显眼了,所以,接下来的这篇文章我们就来给大家介...

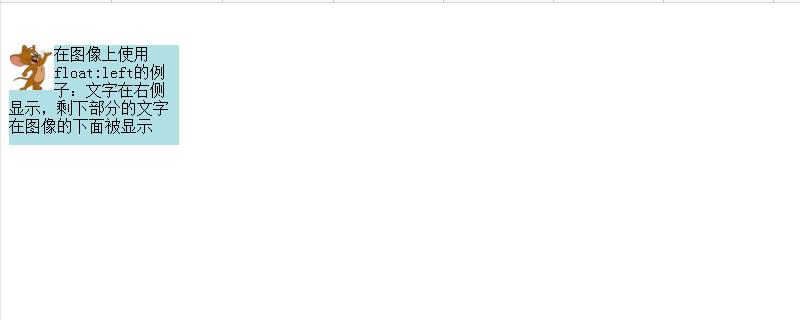
CSS中float属性如何使用
使用CSS中的float属性可以将应用的元素从原本的位置移动到左上或向右移动。不适用于float的内部元素,如文本等会被设置在float元素的周围。我们来看float的具体使用方法float属性描述...
 切换精简版阅读
切换精简版阅读