
如何使用CSS完成只在设置的框内点击链接跳转
本文将介绍关于如何利用CSS实现只在设置的框内点击链接跳转的方法,下面来看具体的内容。首先我们来看一个例子HTML<a href="http://www.php.cn/"&...

css如何指定样式表使用的字符编码
css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。首先我们来...

CSS3中如何完成图片翻转
今天将和大家分享如何利用CSS3中的知识来制作一个图片翻转的功能,CSS3中图片翻转效果主要通过设置transition过渡动画以及transform旋转动画来共同实现【推荐课程:CSS3教程】案例...

如何设置CSS的FlexBox的最小列宽
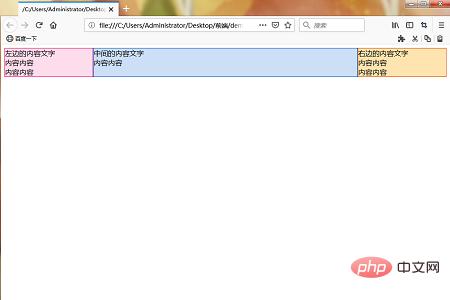
如何使用CSS的FlexBox设置最小列宽?若要在FlexBox中指定列的最小宽度,需要使用min-width属性,下面我们来看具体的内容。在CSS的FlexBox中设置列的最小宽度用到的属性是mi...

css中focus选择器有什么用
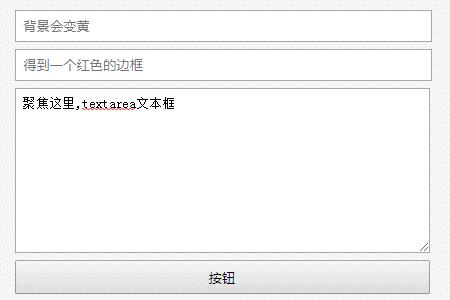
本篇文章来给大家介绍一下css :focus选择器有什么用?如何使用?下面我们来看具体的内容。css :focus选择器的简单介绍:focus是css的一个伪类选择器,可以用来选取获得焦点的元素,然...

CSS3如何完成页面加载效果
实现页面加载过程需要通过CSS3中的animation动画以及transform属性中的缩放两个效果可以做出页面加载的效果,接下来在文章中将为大家详细介绍【推荐课程:CSS3教程】对于页面加载的动画...

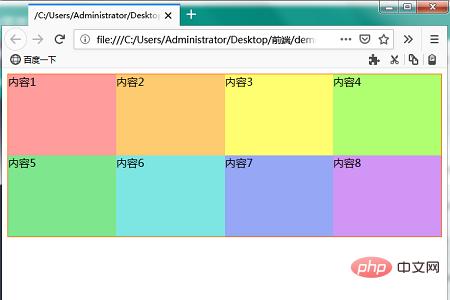
如何设置Grid Layout (网格布局)列的最小
如何设置Grid Layout (网格布局)列的最小宽度?设置网格的列最小宽度时,在网格的列宽设置部分中使用minmax()函数,下面我们就来看具体的内容。我们先来看一下minmax()函数的格式m...

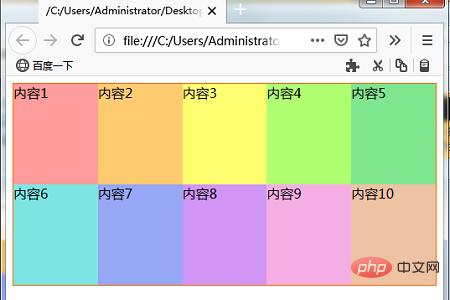
网格布局中以区域与页面整体的宽度的比率指定网格的宽度
在网格布局(Grid Layout)中,你可以将网格的宽度指定为显示区域或整个页面的宽度的比例,但如果将网格的宽度指定为比例,则需要使用fr为单位,下面我们来看具体的内容。我们话不多说,直接来看具体...

css如何使用:indeterminate选择器
本篇文章给大家介绍一下在css中:indeterminate选择器有什么用,可以在哪些元素中使用。下面我们就来看具体的内容。:indeterminate选择器简单介绍:indeterminate是一...

CSS3如何完成径向渐变效果
用css3实现背景渐变效果,可以丰富我们网页的内容,也提升用户视觉效果。当然更重要的是,提高用户体验!我们可以使用css3中的radial-gradient属性实现径向渐变效果。推荐参考学习:《CS...

css如何添加阴影边框(代码案例)
css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。一:css阴影边框使用语法:1.属性:box-shadow2....

CSS绘制的最经常见的40种图形形状(附代码)
本篇文章给大家介绍了有关CSS绘制的最常见的40种图形形状(附代码)的内容,有需要的朋友可以参考以下,里面的代码都很详细。今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有...

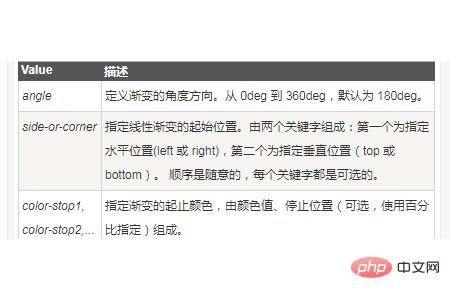
CSS3如何完成重复线性渐变效果
对于前端学习的小伙伴们来说,渐变效果肯定并不陌生。大家应该都知道css3中有线性渐变和径向渐变。并且在前面的文章中,我们也已经给大家介绍了CSS3实现线性渐变的效果和CSS3实现径向渐变的效果,需要...
 切换精简版阅读
切换精简版阅读