如何设置Grid Layout (网格布局)列的最小宽度
时间:2022-9-18作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。如何设置Grid Layout (网格布局)列的最小宽度?设置网格的列最小宽度时,在网格的列宽设置部分中使用minmax()函数,下面我们就来看具体的内容。

我们先来看一下minmax()函数的格式
minmax(最小宽度,最大宽度)
代码示例
在下面的代码中,网格的第二行的宽度被指定为最大宽度为1fr,最小宽度为320像素。
.container { display: grid; grid-template-columns: 240px minmax(320px, 1fr) 200px; grid-template-rows: 120px auto 120px; }我们来看具体的例子
代码如下
创建以下CSS,HTML文件。
CSS代码:
grid-column-minimum-width.css
.Container { display: grid; grid-template-columns: 160px minmax(160px, 1fr) 160px 160px; grid-template-rows: 120px 120px; border: solid #ff6a00 1px; } .GridItem1 { grid-column: 1 / 2; grid-row: 1 / 2; background-color: #ff9c9c; } .GridItem2 { grid-column: 2 / 3; grid-row: 1 / 2; background-color: #ffcb70; } .GridItem3 { grid-column: 3 / 4; grid-row: 1 / 2; background-color: #fffd70; } .GridItem4 { grid-column: 4 / 5; grid-row: 1 / 2; background-color: #b0ff70; } .GridItem5 { grid-column: 1 / 2; grid-row: 2 / 3; background-color: #7ee68d; } .GridItem6 { grid-column: 2 / 3; grid-row: 2 / 3; background-color: #7ee6e2; } .GridItem7 { grid-column: 3 / 4; grid-row: 2 / 3; background-color: #95a7f5 } .GridItem8 { grid-column: 4 / 5; grid-row: 2 / 3; background-color: #d095f5; }HTML代码:
grid-column-minimum-width.html
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="grid-column-minimum-width.css" /> </head> <body> <div class="Container"> <div class="GridItem1">内容1</div> <div class="GridItem2">内容2</div> <div class="GridItem3">内容3</div> <div class="GridItem4">内容4</div> <div class="GridItem5">内容5</div> <div class="GridItem6">内容6</div> <div class="GridItem7">内容7</div> <div class="GridItem8">内容8</div> </div> </body> </html>说明:
网格列的宽度由CSS文件中Container类的grid-template-columns来设置的。
由于描述了四个值,因此网格是四列。它左起有以下值。160px
minmax(160 px,1 fr)
160px
160px
第2列以外都设置了160像素的固定值,是固定的宽度。第二列为minmax(160 px,1 fr),最大列宽为1 fr,最小列宽是160像素。因为指定了1 fr,所以列队的宽度会扩大到框架的宽度。
根据以下的设置,在窗口宽度上显示网格的框,1,3,4列是用160像素宽度显示的,第2列能伸缩的动作。
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
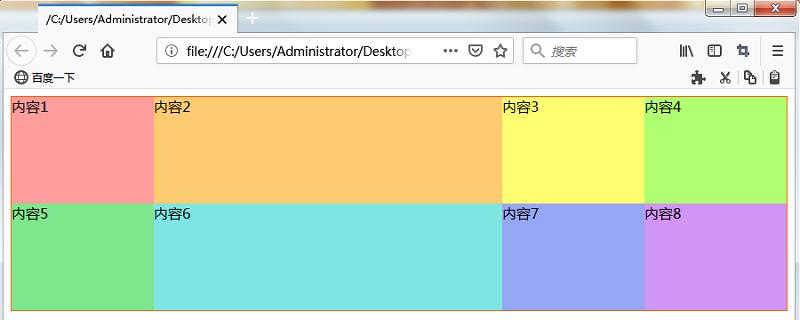
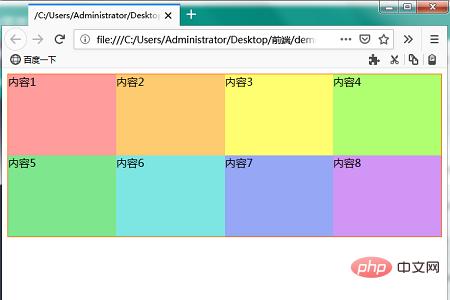
显示结果
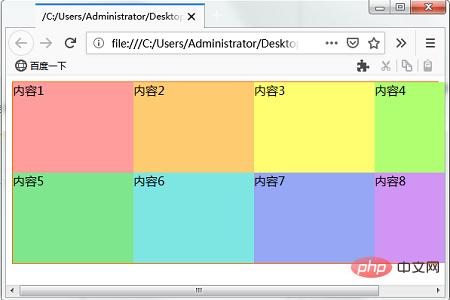
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

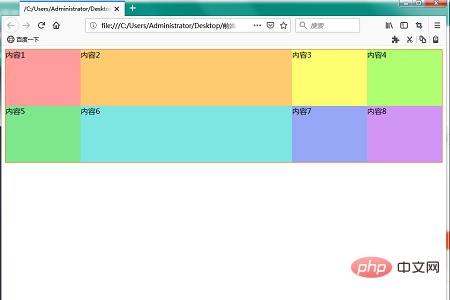
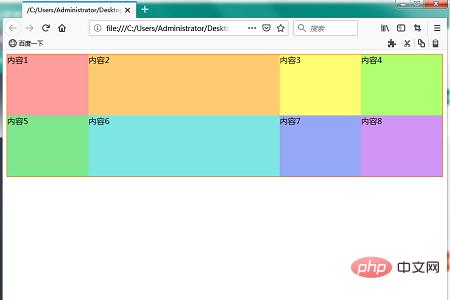
缩小窗口宽度。第2列以外是固定宽度,第2列的宽度缩小,如下图所示。

宽度缩小到160像素,这是第二行的最小宽度。

此外,如果缩短窗口宽度,则无法进一步缩小宽度,因此将显示左右滚动条。

以上就是如何设置Grid Layout (网格布局)列的最小宽度的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何设置Grid Layout (网格布局)列的最小宽度