CSS+JS如何完成浪漫流星雨动画效果?(代码示例)
时间:2022-11-8作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍CSS+JS如何实现浪漫流星雨动画效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
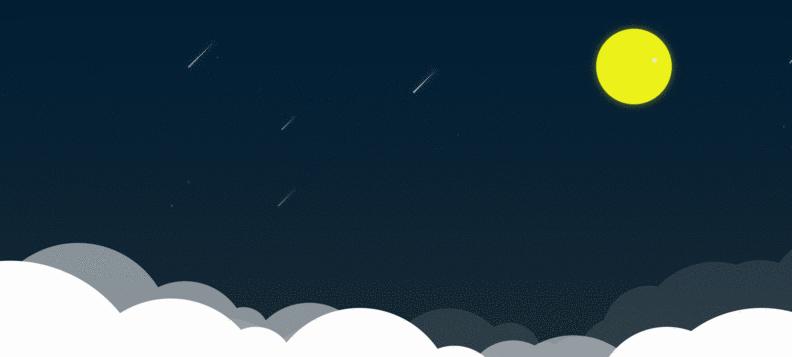
首先我们来看看效果图:

下面我们来看看如何实现:
HTML代码:
< body > < p class = “container” > < p id = “mask” > </ p > < p id = “sky” > </ p > < p id = “moon” > </ p > < p id = “stars” > </ p > < p class = “cloud cloud-1” ></ p > <p class = “cloud cloud-2” > </ p > < p class = “cloud cloud-3” > </ p > </ p > </ body >CSS代码:
/* - - - - - - 重启 - - - - - - */ * { 保证金:0 ; 填充:0 ; } html, body { width:100% ; 最小宽度:1000px ; 身高:100% ; 最小高度:400px ; 溢出:隐藏; } / * ------------画布------------ * / .container { position:relative; 身高:100% ; } / *遮罩层* / #mask { position:absolute; 宽度:100% ; 身高:100% ; background:rgba(0,0,0,.8); z-index:900 ; } / *天空背景* / #sky { width:100% ; 身高:100% ; background:线性渐变(rgba(0,150,255,1),rgba(0,150,255,.8),rgba(0,150,255,.5)); } / *月亮* / #moon { position:absolute; 上:50px ; 右:200px ; 宽度:120px ; 身高:120px ; 背景:rgba(251,255,25,0.938); border-radius:50% ; box-shadow:0 0 20px rgba(251,255,25,0.5); z-index:9999 ; } / *闪烁星星* / .blink { position:absolute; background:rgb(255,255,255); border-radius:50% ; box-shadow:0 0 5px rgb(255,255,255); 不透明度:0 ; z-index:10000 ; } / *流星* / .star { position:absolute; 不透明度:0 ; z-index:10000 ; } .star :: after { content:“” ; 显示:块; 边界:坚固; border-width:2px 0 2px 80px ; / *流星随长度逐渐缩小* / border-color:透明透明透明rgba(255,255,255,1); border-radius:2px 0 0 2px ; transform:rotate(-45deg); transform-origin:0 0 0 ; 盒子阴影:0 0 20px rgba(255,255,255,.3); } / *云* / .cloud { position:absolute; 宽度:100% ; 身高:100px ; } .cloud-1 { bottom: - 100px ; z-index:1000 ; 不透明度:1 ; 变换:规模(1.5); -webkit-transform:scale(1.5); -moz-transform:scale(1.5); -ms-transform:scale(1.5); -o-transform:scale(1.5); } .cloud-2 { left: - 100px ; 底部: - 50px ; z-index:999 ; 不透明度:。5 ; 变换:旋转(7deg); -webkit-transform:rotate(7deg); -moz-transform:rotate(7deg); -ms-transform:rotate(7deg); -o-transform:rotate(7deg); } .cloud-3 { left:120px ; 底部: - 50px ; z-index:999 ; 不透明度:。1 ; transform:rotate(-10deg); -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); -ms-transform:rotate(-10deg); -o-transform:rotate(-10deg); } .circle { position:absolute; border-radius:50% ; 背景:#fff ; } .circle-1 { width:100px ; 身高:100px ; 上: - 50px ; 左:10px ; } .circle-2 { width:150px ; 身高:150px ; 上: - 50px ; 左:30px ; } .circle-3 { width:300px ; 身高:300px ; 上: - 100px ; 左:80px ; } .circle-4 { width:200px ; 身高:200px ; 上: - 60px ; 左:300px ; } .circle-5 { width:80px ; 身高:80px ; 上: - 30px ; 左:450px ; } .circle-6 { width:200px ; 身高:200px ; 上: - 50px ; 左:500px ; } .circle-7 { width:100px ; 身高:100px ; 上: - 10px ; 左:650px ; } .circle-8 { width:50px ; 身高:50px ; 上:30px ; 左:730px ; } .circle-9 { width:100px ; 身高:100px ; 上:30px ; 左:750px ; } .circle-10 { width:150px ; 身高:150px ; 上:10px ; 左:800px ; } .circle-11 { width:150px ; 身高:150px ; 上: - 30px ; 左:850px ; } .circle-12 { width:250px ; 身高:250px ; 上: - 50px ; 左:900px ; } .circle-13 { width:200px ; 身高:200px ; 上: - 40px ; 左:1000px ; } .circle-14 { width:300px ; 身高:300px ; 上: - 70px ; 左:1100px ; }JS代码:
//流星动画 setInterval(function() { const obj = addChild(“#sky”,“p”,2,“star”); for(let i = 0 ; i <obj.children.length; i ++){ const top = -50 + Math .random()* 200 + “px”, left = 200 + Math .random()* 1200 + “px”, scale = 0.3 + Math .random()* 0.5 ; const timer = 1000 + Math .random()* 1000 ; obj.children [i] .style.top = top; obj.children [i] .style.left = left; obj.children [i] .style.transform = `scale($ {scale})` ; requestAnimation({ ele:obj.children [i], attr:[ “top”,“left”,“opacity” ], 值:[ 150,-150,.8 ], time:timer, flag:false, fn:function() { requestAnimation({ ELE:obj.children [I], ATTR:“顶”,“左”,“不透明” ], 值:[ 150,-150,0 ], 时间:定时器, 标志:假, FN:() => { obj.parent.removeChild(obj.children [I]); } }) } }); } },1000); //闪烁星星动画 setInterval(function() { const obj = addChild(“#stars”,“p”,2,“blink”); for(let i = 0 ; i <obj.children.length; i ++){ const top = -50 + Math .random()* 500 + “px”, left = 200 + Math .random()* 1200 + “px”, round = 1 + Math .random()* 2 + “px” ; const timer = 1000 + Math .random()* 4000 ; obj.children [i] .style.top = top; obj.children [i] .style.left = left; obj.children [i] .style.width = round; obj.children [i] .style.height = round; requestAnimation({ ele:obj.children [i], attr:“opacity”, 值:.5, time:timer, flag:false, fn:function() { requestAnimation({ ele:obj.children [i], attr:“opacity”, value:0, time:timer, flag:false, fn:function() { obj.parent.removeChild(obj.children [I]); } }); } }); } },1000); //月亮移动 requestAnimation({ ele:“#moon”, attr:“right”, 值:1200, 时间:10000000, }); //添加云 const clouds = addChild(“。cloud”,“p”,14,“circle”,true); for(let i = 0 ; i <clouds.children.length; i ++){ for(let j = 0 ; j <clouds.children [i] .length;){ clouds.children [i] [j] .classList.add(`circle- $ {++ j} `); } } //云动画 let flag = 1 ; 的setInterval( 功能() { const clouds = document .querySelectorAll(“。cloud”); const left = Math .random()* 5 ; bottom = Math .random()* 5 ; let timer = 0 ; for(let i = 0 ; i <clouds.length; i ++){ requestAnimation({ ele:clouds [i], attr:[ “left”,“bottom” ], value:flag%2?[-left,-bottom]:[left,bottom], time:timer + = 500, flag:false, fn:function() { requestAnimation({ ele:clouds [i], attr:[ “left”,“bottom” ], value:flag%2?[left,bottom]:[ - left,-bottom], time:timer, flag:false }) } }); } 标志++; },2000)封装方法:
// -------------------------------------------动画---- ----------------------------------------------- //运动动画,调用Tween.js // ele:dom
关键词:CSS+JS如何完成浪漫流星雨动画效果?(代码示例)