纯CSS如何完成柱形图效果?(代码示例)
时间:2022-11-8作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍如何用纯CSS实现柱形图效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
我们都知道,CSS在处理排版之强大,没有做不到,只有想不到。下面我们将一同实现一个柱状图。
先打好一个具体的框架。我们利用无序列表做整体,里面的东西我们根本选择内联无素span,strong,em来填充。

<ul class="chart"> <li><em>使命召唤</em><span>: </span><strong>35%</strong></li> <li><em>机器战争</em><span>: </span><strong>40%</strong></li> <li><em>CS</em><span>: </span><strong>87%</strong></li> <li><em>光环</em><span>: </span><strong>45%</strong></li> <li><em>半条命</em><span>: </span><strong>23%</strong></li> </ul>解释一下,ul里面的每一个li就代表我们要统计的内容,span为柱身,em为统计项的名字,strong为统计数值。我们可以添加一些背景颜色来区分他们。
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; } .chart li { width:400px; background:#DDF3FF; }运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; } .chart li { width:400px; background:#DDF3FF; } </style> <ul class="chart"> <li><em>使命召唤</em><span >: </span><strong>35%</strong></li> <li><em>机器战争</em><span >: </span><strong>40%</strong></li> <li><em>CS</em><span >: </span><strong>87%</strong></li> <li><em>光环</em><span >: </span><strong>45%</strong></li> <li><em>半条命</em><span >: </span><strong>23%</strong></li> </ul>
但怎样把li弄成柱状呢?我们首先把li弄成并排显示,要达到这种效果,我们有两个方法:
1、把li的display变成inline,
2、把li变成浮动元素。
估量一翻,选择了后者,因为内联元素的盒子模型是难以控制的,margin与padding的计算会变得很复杂。既然选择后者,我们必须面对一个情况,就是浮动溢出了。
对策就是父元素也变成浮动元素。浮动容器会向内收缩,自适应子元素的高度与宽度。也就是说,我们专注于li的设计就可以了!为了让li表现得像柱子, 我们让它的高比宽长很多,同时为了让大家好辩认每个li的范围,我先给它们加上边框!
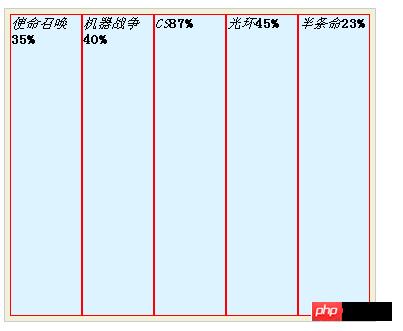
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; }运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; } </style> <script type="text/javascript"> </script> <title>非法修改button的onclick事件</title> </head> <body> <ul class="chart"> <li><em>使命召唤</em><span ></span><strong>35%</strong></li> <li><em>机器战争</em><span ></span><strong>40%</strong></li> <li><em>CS</em><span ></span><strong>87%</strong></li> <li><em>光环</em><span ></span><strong>45%</strong></li> <li><em>半条命</em><span ></span><strong>23%</strong></li> </ul>
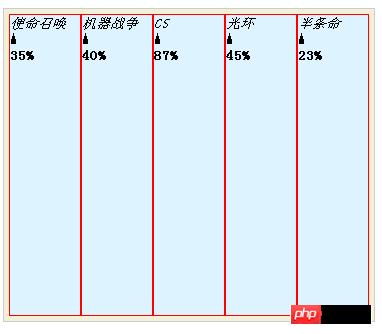
接着我们要差开li元素里面的内容,由于它们都是内联元素,因此给他们设高与宽是没有意义,我们得把他们伪装成块元素。这时它们就会各自独占一行。
由于我们把span中的冒号删除了,里面为空,span就表现为不占空间,我们可以给它们塞点东西进去,我塞的是,当然你们在textarea中是看不到的,要利用火狐的查看元素功能才行。(你们自己可以查一下, , ,?与?的区别!)
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; } .chart li em , .chart li span , .chart li strong { display:block; }运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; } .chart li em , .chart li span , .chart li strong { display:block; } </style> <ul class="chart"> <li><em>使命召唤</em><span></span><strong>35%</strong></li> <li><em>机器战争</em><span></span><strong>40%</strong></li> <li><em>CS</em><span></span><strong>87%</strong></li> <li><em>光环</em><span></span><strong>45%</strong></li> <li><em>半条命</em><span></span><strong>23%</strong></li> </ul>
接着我们把柱子占的空间突现出来,并把相关的东西居中对齐一下。
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; } .chart li em { display:block; height:20px; text-align:center; } .chart li span { display:block; background:#F1FAFA; height:260px; } .chart li strong { display:block; height:20px; text-align:center; }运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:300px; float:left; background:#DDF3FF; border:1px solid red; } .chart li em { display:block; height:20px; text-align:center; } .chart li span { display:block; background:#F1FAFA; height:260px; } .chart li strong { display:block; height:20px; text-align:center; } </style> <ul class="chart"> <li><em>使命召唤</em><span></span><strong>35%</strong></li> <li><em>机器战争</em><span></span><strong>40%</strong></li> <li><em>CS</em><span></span><strong>87%</strong></li> <li><em>光环</em><span></span><strong>45%</strong></li> <li><em>半条命</em><span></span><strong>23%</strong></li> </ul>
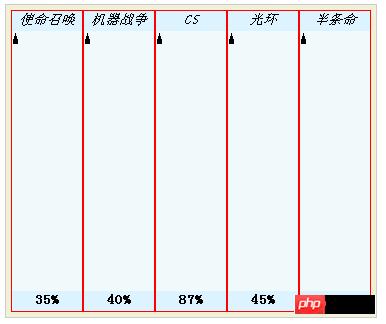
然后我们为li元素添加一张图片,它就是传说的圆柱了,然后用span为作罩遮层,li所在项目的统计是多少,我们就露出多少,为了方便计算,我们把span的高度重设为100px,li的高度相应改为140px。em与strong设置与li相同的背景颜色,遮住柱子的最上面与最下面。
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:140px; float:left; border:1px solid red; background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y; } .chart li em, .chart li span,.chart li strong { display:block; height:20px; text-align:center; } .chart li em, .chart li strong{ background: #DDF3FF; } .chart li span { height:100px; }运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:140px; float:left; border:1px solid red; background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y; } .chart li em, .chart li span,.chart li strong { display:block; height:20px; text-align:center; } .chart li em, .chart li strong{ background: #DDF3FF; } .chart li span { height:100px; } </style> <ul class="chart"> <li><em>使命召唤</em><span></span><strong>35%</strong></li> <li><em>机器战争</em><span></span><strong>40%</strong></li> <li><em>CS</em><span></span><strong>87%</strong></li> <li><em>光环</em><span></span><strong>45%</strong></li> <li><em>半条命</em><span></span><strong>23%</strong></li> </ul>
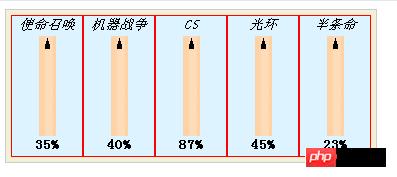
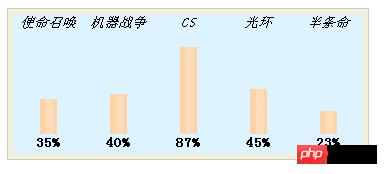
接着我们在span弄一张背景图片,颜色与li元素的一样,统计数字为多少,我们就向上移多少!为了方便,我们用内联样式设置这个backgroundPositionY数值。最后去掉li元素的边框便大功告成了!
.chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:140px; float:left; background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y; } .chart li em, .chart li span,.chart li strong { display:block; height:20px; text-align:center; background: #DDF3FF; } .chart li span { height:100px; background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat; } <ul class="chart"> <li><em>使命召唤</em><span style="background-position: center -35px"></span><strong>35%</strong></li> <li><em>机器战争</em><span style="background-position: center -40px"></span><strong>40%</strong></li> <li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li> <li><em>光环</em><span style="background-position: center -45px"></span><strong>45%</strong></li> <li><em>半条命</em><span style="background-position: center -23px"></span><strong>23%</strong></li> </ul>运行代码:
<style type="text/css"> .chart { list-style: none; font-family: '宋体'; font-size: 14px; border: 1px solid #ccc; margin: 0; padding: 5px; background:#F2F1D7; float:left; } .chart li { width:70px; height:140px; float:left; background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y; } .chart li em, .chart li span,.chart li strong { display:block; height:20px; text-align:center; } .chart li em, .chart li strong{ background: #DDF3FF; } .chart li span { height:100px; background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat; } </style> <ul class="chart"> <li><em>使命召唤</em><span style="background-position: center -35px"></span><strong>35%</strong></li> <li><em>机器战争</em><span style="background-position: center -40px"></span><strong>40%</strong></li> <li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li> <li><em>光环</em><span style="background-position: center -45px"></span><strong>45%</strong></li> <li><em>半条命</em><span style="background-position: center -23px"></span><strong>23%</strong></li> </ul>
以上就是纯CSS如何实现柱形图效果?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:纯CSS如何完成柱形图效果?(代码示例)