
css如何给边框添加图像?css设置边框图像
今天将和大家介绍如何利用css给元素的边框添加图像,css只要是通过设置border-image属性或者其相关属性就可以给元素的边框添加图像。下面我们来看看本篇文章的具体内容。border-imag...

CSS3如何完成重复径向渐变效果
css3中的渐变效果,包括线性渐变、径向渐变、重复线性渐变以及重复径向渐变。这些渐变效果,可以使我们的网页内容更加丰富炫彩。推荐学习:《CSS3教程》那么在前面的文章中,我们已经给大家介绍了css3...

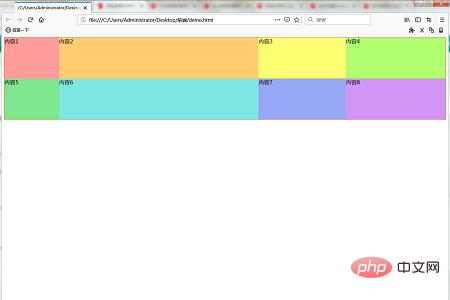
网格布局中创建响应显示区域宽度的网格(px与fr的混
这篇文章介绍了Grid Layout的网格代,文章中将会介绍制作固定宽度的网格的代码,但在创建响应式页面时,则可以将网格的宽度与页面或显示区域的剩余宽度相匹配。在本文中,我们将介绍在页面宽度和显示宽...

什么是Sass?如何使用Sass?
对于一个网页设计的新手来说,可能听说过“Sass”这个词。但却不确定Sass的作用以及是否可以使用它,本篇文章就给大家介绍一下什么是Sass?如何使用Sass?让大家对Sass有一个简单的理解。简而...

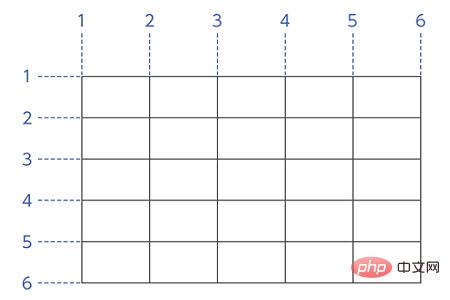
在网格布局中创建多个网格的单元格(组合单元格)的方法
如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。我们首先来看一下grid-column和gri...

CSS中line-height详细说明(代码案例)
元素的高度是由什么决定对于我们解决页面显示问题和布局页面都有很大的帮助。 常规的操作表现是为一个块级元素设置height属性,则其拥有了高度:<style>.test {border: ...

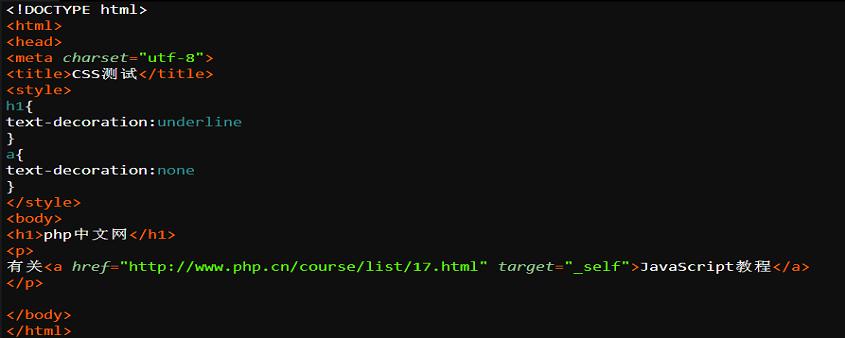
css如何清除下划线?css清除下划线有哪一些方法
css怎么清除下划线?css去除下划线方法有哪些?很多人可能还不知道怎么操作,下面我们来讲解一下。在css中,我们可以使用text-decoration属性来表示下划线和删除线等样式,首先我们要了解...

Less是什么
本篇文章主要给大家介绍Less是什么?让大家了解Less的优点和缺点,希望对你们有所帮助。Less是什么?Less是一种CSS的扩展和动态样式表语言,CSS预处理器,可以在客户端或服务器端运行,帮助...

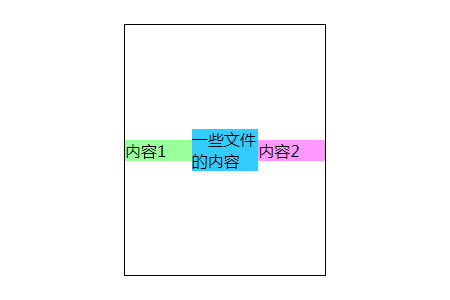
CSS如何完成弹性盒中的元素居中对齐
css实现元素对齐(居中对齐弹性盒的各项 <div> 元素),在我们网页设计中是较为常见的一个功能效果。我们可以通过css中的align-items等相关css属性来实现。推荐参考:《C...

CSS如何完成背景图像重复效果
背景图像重复效果,相信大家都有在各大网站上见过。一个好看的背景图片重复效果,可以使我们的网页样式更加美观,内容更加丰富。我们可以通过CSS中background的相关属性来实现这种效果。推荐参考:《...

Sass与Less之间的区别是什么
Sass和Less都是一种CSS预处理器,那么它们之间有什么差异?本篇文章就给大家介绍Sass和Less之间的区别,希望对你们有所帮助。首先我们来看看CSS预处理器是什么?CSS预处理器是一种脚本语...

CSS中background什么意思?backgro
在css中,background是一个比较常用的样式,但是很多人不知道background怎么用,下面我们来讲解一下cssbackground属性怎么用。一:CSS中background什么意思?b...

sass与scss之间的区别是什么
sass和scss是CSS预处理器Sass提供的两种不同的语法,两者相似并且都做同样的事情,但是以不同的风格书写。SCSS是最新的,被认为比Sass更好。下面我们先来了解一下CSS预处理器Sass提...
 切换精简版阅读
切换精简版阅读