
css计数器如何完成自动嵌套编号
在css中可以使用计数器函数counter()和counters()配合content属性来分别实现给元素自动嵌套编号的效果,下面我们就来看看CSS计数器函数counter()和counters()...

css如何完成固定的背景图像
所谓固定背景图像,就是当我们在页面输入任何内容时或者移动鼠标,背景图像都不会发生变动。css实现背景图像固定也是非常简单的,我们可以使用css中的background的相关属性来实现。推荐参考:《C...

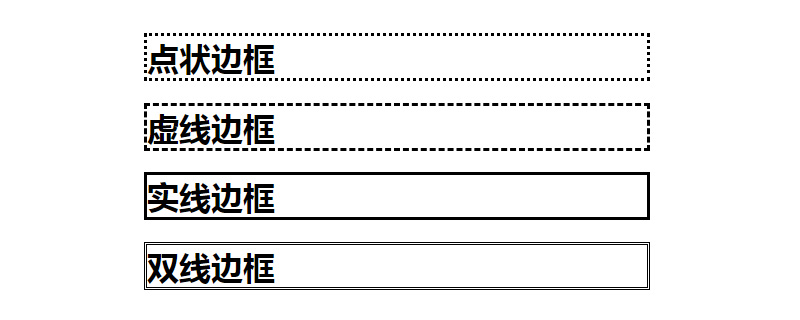
css边框样式有多少种
多样的边框样式,可以丰富我们网页的界面,提高用户体验。css边框样式,常见的有实线、虚线、双线、点线等等一些边框样式。下面我们就给通过简单的代码示例,给大家总结一些常见的边框样式!代码如下:<...

css3如何将图像设置为元素周围的边框
在网页设计过程中,使用css3图像边框属性可以大大的提升网页整体美观效果,以及丰富页面内容。那么css3中的图像边框属性也就是border-image 属性。推荐学习:《CSS3教程》下面我们就通过...

渐进增强与优雅降级有什么区别
渐进增强与优雅降级的区别在于:前者是优先考虑低版本,由低版本向高版本递进;后者是针对最高级的浏览器来设置后再考虑低版本浏览器的兼容问题由于一些低级的浏览器不支持 CSS3,所以在高级浏览器中使用CS...

css如何换鼠标样式
鼠标样式常见的如箭头或小手形状,除此之外,我们可以根据我们自身的要求,使用css中cursor属性来更改鼠标光标的外观。推荐学习:《CSS教程》下面我们就给大家介绍鼠标光标的不同样式。代码如下:&l...

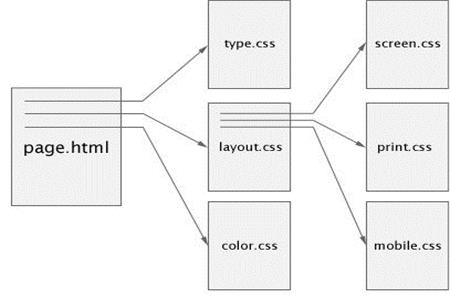
使用css样式表的好处有哪一些
CSS全称Cascading Style Sheet,表示层叠样式表。CSS用于改进HTML标记内容的呈现。使用CSS我们可以基于媒体定义不同的内容显示方式。 推荐学习:《CSS教程》下面给大家总结...

如何在文本框中设置清除按钮
有时我们会看到在文本框中的右边会有一个圆圈里面有个×,这其实就是清除按钮,那么如何在文本框中来实现这个清除按钮呢?接下来的这篇文章就来给大家介绍关于在文本框中设置清除按钮的方法。我们先来看...

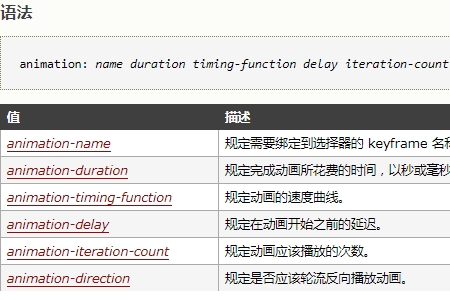
CSS3如何完成雪花飘落的效果
通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果今天将要分享的是利用CSS3中的animation属性来实现雪花飘落的效果,具有一定的参考...

CSS中的text-align属性如何用
CSS的text-align属性可用于设置文本的位置,接下来的这篇文章将给大家介绍关于CSS中的text-align属性的用法,下面我们来看具体的内容。我们先来看一段简单的代码<!DOCTYP...

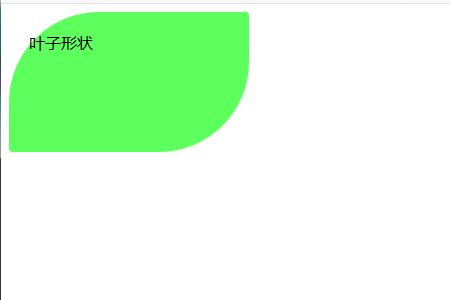
CSS的border-radius属性如何使用
border-radius属性是CSS中的属性,可以使button和div的角变得圆滑,使用px或%指定椭圆半径的大小,接下来我们就来看看border-radius属性的具体用法。首先,我们可以利用...

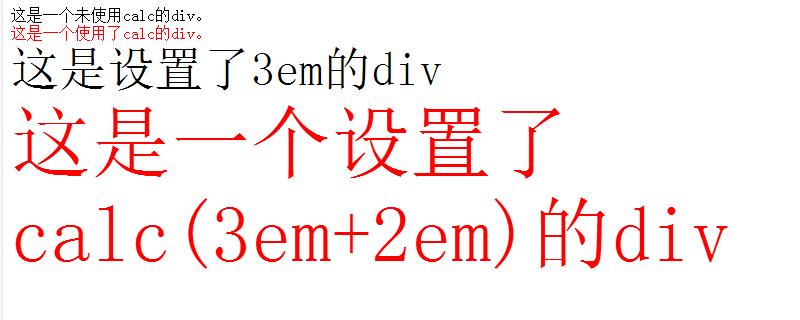
CSS中calc()函数如何使用
CSS中的calc()函数可用于动态计算长度值,比如宽度、高度以及字体的大小等,下面我们就来看看CSS中的calc()函数的具体用法。CSS的calc函数是一个可以使用计算公式进行布局和设置大小规范...

如何设置CSS样式中的透明度
在CSS中我们可以通过给元素添加opacity属性来改变它的透明度,opacity的值为0到1,值越小越透明在页面中我们常常用到CSS中的一个样式来设置透明度,来美化页面,今天将和大家介绍如何使用C...
 切换精简版阅读
切换精简版阅读