渐进增强与优雅降级有什么区别
时间:2022-9-13作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。渐进增强与优雅降级的区别在于:前者是优先考虑低版本,由低版本向高版本递进;后者是针对最高级的浏览器来设置后再考虑低版本浏览器的兼容问题
由于一些低级的浏览器不支持 CSS3,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能由于侧重点不同,所以工作流程上也产生了差别,因此有了渐进增强和优雅降级的概念,接下来将在文章中为大家详细介绍这两者的含义与区别
【推荐课程:CSS3课程】

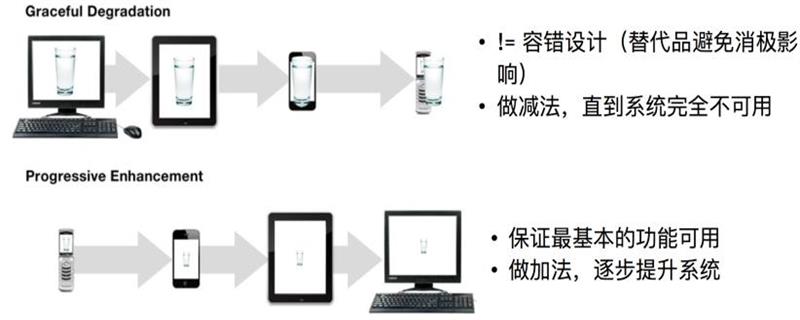
渐进增强:
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能以达到更好的体验。

优雅降级
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。

换句话说渐进增强相当于向上兼容也就是低版本支持高版本,而优雅降级相当于向下兼容也就是高版本支持低版本的。一般情况下向上兼容的很少,大多数软件都是向下兼容的
渐进增强与优雅降级的区别
优雅降级和渐进增强只是关注同一网站在不同设备里和不同浏览器下的表现程度。关键的区别则在于它们各自关注于何处,以及这种关注如何影响工作的流程。
优雅降级认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器的前一个版本。在这种设计下,旧版的浏览器被认为仅能提供最简单的的浏览体验
渐进增强认为应关注于内容本身。会优先考虑老版本浏览器的可用性,最后才考虑新版本的可用性,这使得渐进增强成为一种更为合理的设计范例
例:
优雅降级(先关注最高级的,在考虑兼容)
.transition { transition: all 0.2s; -o-transition: all 0.2s; -moz-transition: all 0.2s; -webkit-transition: all 0.2s; }渐进增强(先考虑兼容)
.transition { -webkit-transition: all 0.2s; -moz-transition: all 0.2s; -o-transition: all 0.2s; transition: all 0.2s; }选择
根据所使用的客户端的版本来做决定,因为本质上渐进增强和优雅降级的概念是软件开发过程中低版本软件与高版本软件面对新功能的兼容问题,所以低版本用户居多,当然优先采用渐进增强的开发流程;如果高版本用户居多,为了提高大多数用户的使用体验,那当然优先采用优雅降级的开发流程。不过大多数情况下都是采用渐进增强的方式,因为它更加合理。
总结:以上就是本篇文章的全部内容了,希望对大家学习有所帮助。
以上就是渐进增强与优雅降级有什么区别的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:渐进增强与优雅降级有啥区别