
css3搜索等待动画效果代码?值得你学习
本篇文章给大家带来的内容是关于css3搜索等待动画效果代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【相关视频推荐:Bootstrap教程】<html><he...

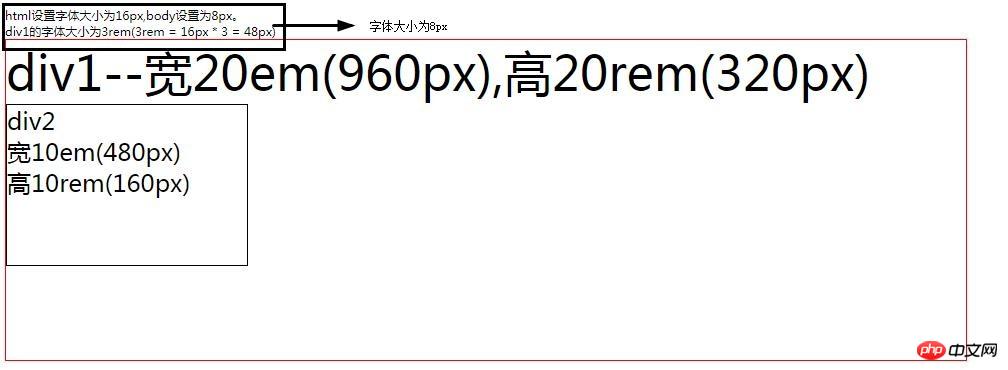
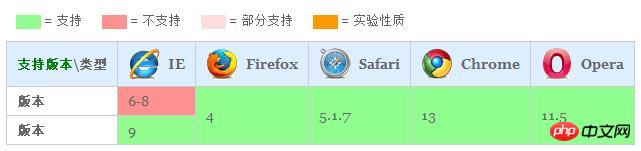
css相对长度单位有哪一些?常用相对单位em与rem
css中的长度单位有很多,可谓五花八门,但基本上可分为三大类:相对长度单位、绝对长度单位和可视区百分比长度单位。本篇文章就给大家说说相对长度单位类中包括了哪些单位,介绍常用的相对单位如何使用。有一定...

HTML+CSS完成页面加载(loading)动画效
大家在浏览页面时有没有遇到页面正在loading(加载)的情况,那作为一个前端开发人员,你知道如何用CSS3和HTML制作页面加载动画效果吗?这篇文章就和大家分享一个超级简单实用的CSS3 圆圈加载...

浅谈css使用hsl()与hsla()设置颜色值的方
css如何使用hsl()和hsla()设置颜色值?本篇文章就给大家浅谈一下css使用hsl()和hsla()设置颜色值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。css中...

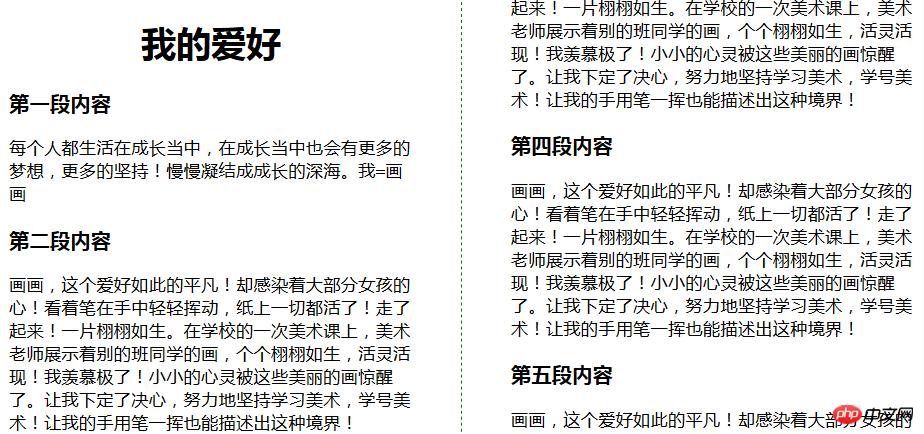
css3多列布局如何完成?css3多列布局的完成方法
在我们进行前端布局时,我们有时候需要将文字以列的形式展示出来,在css3的新属性columns出现之前那种多列文字展示的实现还是比较麻烦的,但是css3中column布局的出现让文字的多列展示变得更...

div文字垂直居中的方法有哪一些?div文字垂直居中
垂直居中是布局在前端布局中是非常常见的的居中方法,接下来的这篇文章就给大家来介绍一下div文字垂直居中的实现方法,有需要的朋友可以参考一下。首先我们应该知道文字的水平居中比较简单,行级元素设置其父元...

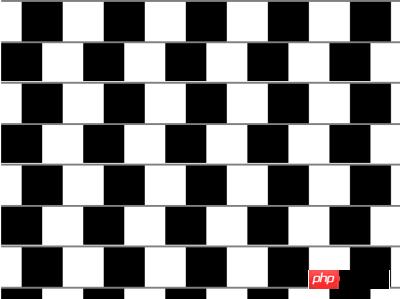
如何使用纯CSS完成棋盘的错觉动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现棋盘的错觉动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...

flex多列布局有哪一些?flex4种多列布局的介绍
本篇文章给大家带来的内容是关于flex多列布局有哪些?flex四种多列布局的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。基本的等分三列布局.container{display...

css3学习之flex完成几种多列布局
本篇文章就给大家介绍css3学习之flex实现几种多列布局的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。基本的等分三列布局.container{display: flex;...

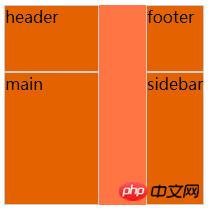
css完成2边固定中间自适应布局的4种常用方法
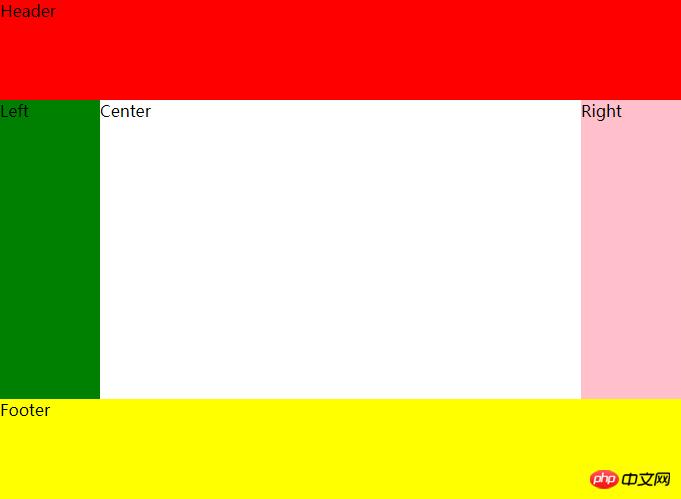
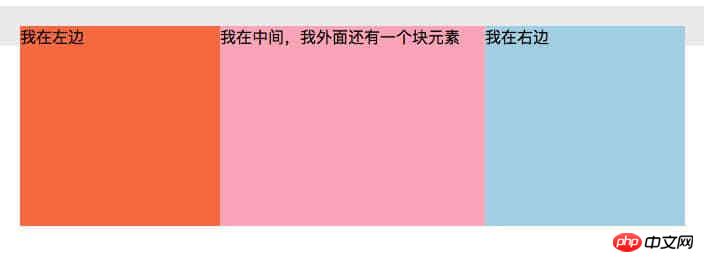
本篇文章给大家带来的内容是关于css实现两边固定中间自适应布局的四种常用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。解析四种常用方法以及原理:浮动、浮动内嵌 div、定位、f...

css中垂直水平居中的完成方法总结(附代码)
本篇文章给大家带来的内容是关于css中垂直水平居中的实现方法总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近看到很多面试题目会问:请说出几种使用css完成垂直水平居...

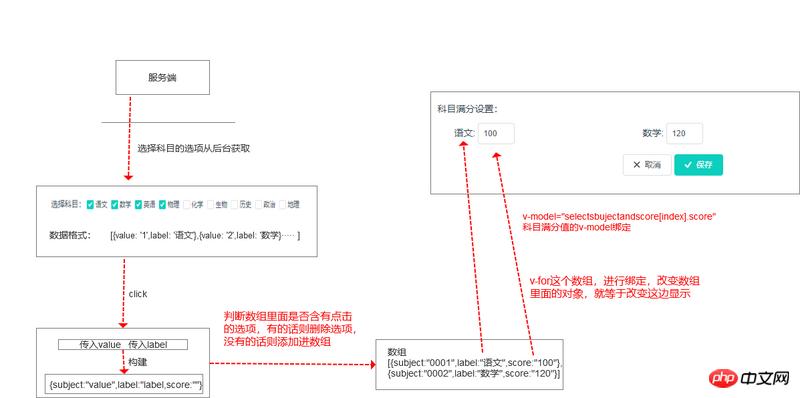
vue数据动态添加与动态绑定思路(图文)
本篇文章给大家带来的内容是关于vue数据动态添加和动态绑定思路(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先上案例首先来分析一下,勾选科目的时候,下面同时增加科目的满分值...

css中grid属性的用法介绍(代码)
本篇文章给大家带来的内容是关于css中grid属性的用法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。grid布局加在父元素上的属性grid-template-colu...
 切换精简版阅读
切换精简版阅读