
css完成页面内容不够高footer始终位于页面的最
本文给大家介绍css如何实现页面内容不够高footer始终位于页面的最底部效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。相信很多前端工程师在开发页面时会遇到这个情况:当整个页...

CSS3完成字体发光效果(代码案例)
本文给大家介绍CSS3如何实现字体发光效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。text-shadow该属性为文本添加阴影效果text-shadow: h-s...

css如何设置字母的大小写?text-transfo
有的时候我们需要让英文单词或拼音首个字母大写;或者需要让全文中英文单词全大写或小写。那么这样的效果?本篇文章就给大家介绍css设置字母大小写的方法,让大家了解text-transform属性是怎样设...

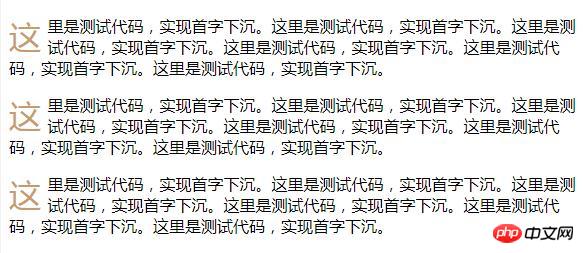
css如何完成首字下沉效果?伪元素+浮动完成效果(代
在word文档中有一个首字下沉功能,可以在文章的排版时使用,有时能给文章增色不少。那么css可以实现这样的效果吗?本篇文章就给大家介绍css是如何实现首字下沉效果的,让大家可以了解如何用css的伪元...

盒子模型之CSS3学习之边框(Border)
本篇文章给大家带来的内容是关于盒子模型之CSS3学习之边框(Border) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 盒子模型之border 边框相关属性 border...

css完成波浪线及立方体 (附代码)
本篇文章给大家带来的内容是关于css实现波浪线及立方体 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近的项目有做到要画出波浪线效果,这里是利用linear-gradi...

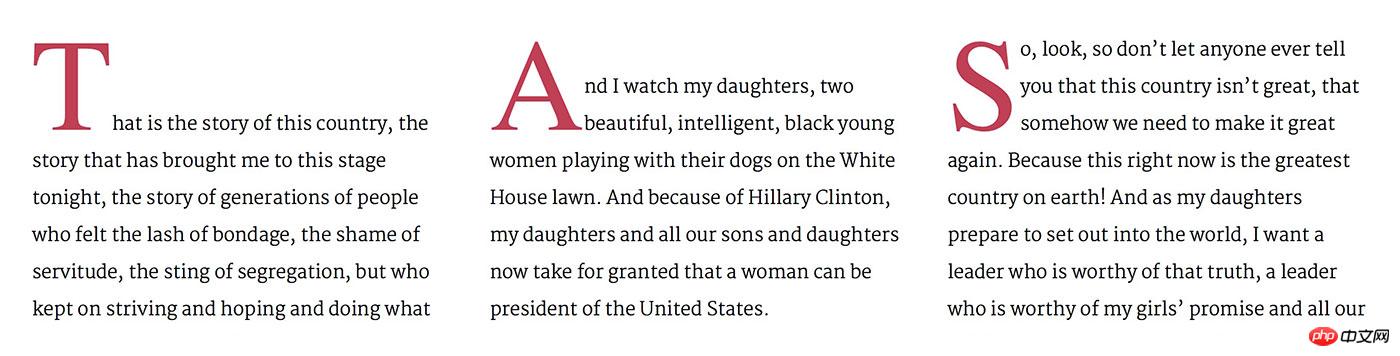
css的initial-letter属性完成首字下沉
css如何实现首字下沉效果?本篇文章就给大家介绍css是如何实现首字下沉效果的,让大家了解用initial-letter属性是怎样实现首字下沉效果的。有一定的参考价值,有需要的朋友可以参考一下,希望...

如何使用CSS完成眼冒金星的动画效果(附源码)
本篇文章给大家带来的内容是关于如何使用CSS实现眼冒金星的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/c...

css完成波浪线与立方体的代码案例
本篇文章给大家带来的内容是关于css实现波浪线和立方体的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近的项目有做到要画出波浪线效果,这里是利用linear-gradie...

CSS堆叠上下文是什么?有什么作用?
本篇文章给大家带来的内容是关于CSS堆叠上下文是什么?有什么作用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS 堆叠上下文是啥?我们有一个基本样式的div,样式如下:div{...

CSS如何完成反方向圆角?(代码)
本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。原理父级元素 relative,子元素 absolute,然后通过to...

css改变单选框颜色的方法完成(附代码)
本篇文章给大家带来的内容是关于css改变单选框颜色的方法实现(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。是否曾经被业务提出"能改改这个单选框的颜色吧!让它和主...

css中outline的解析(附示例)
本篇文章给大家带来的内容是关于css中outline的解析(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在css改变单选框颜色的方法实现中我们要模拟原生单选框通过Tab键...
 切换精简版阅读
切换精简版阅读