
如何使用纯CSS完成圆点错觉的效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现圆点错觉的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...

如何使用css3中的transform skewX完
本篇文章给大家带来的内容是关于如何利用css3中的transform skewX实现平行四边形的导航菜单,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。平行四边形其实是矩形的超集:它...

CSS 小结笔记之变形、过渡与动画的示例
这篇文章主要介绍了CSS 小结笔记之变形、过渡与动画的示例的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。1、过渡 transition 过渡属性用法: transit...

css设置多列等高布局的方法示例
这篇文章主要介绍了css设置多列等高布局的方法示例的相关资料,小有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。初始时,多个列内容大小不同,高度不同。现在需要设置不同的背景来显示,而...

CSS 完成滑动门的案例代码
滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。接下来通过本文给大家介绍CSS 实现滑动门的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。所谓的滑动门技术,就...

CSS多种方式完成底部对齐的示例代码
这篇文章主要介绍了CSS多种方式实现底部对齐的示例代码的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。因公司业务要求需要实现如下图中红色区域的效果:效果说明:1、红色区域...

如何使用css完成3角符号 (附代码)
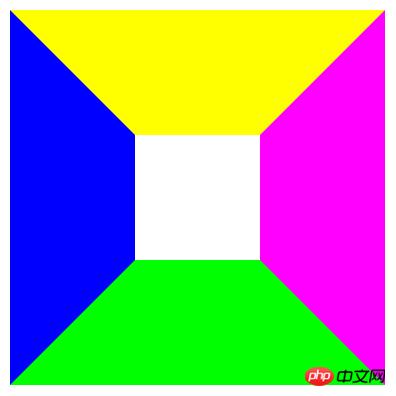
本篇文章给大家带来的内容是关于如何使用css实现三角符号,代码有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在...

css文字环绕图片的方法如何完成?(附代码)
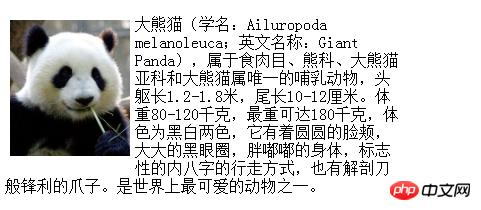
在网页的设计开发中,有的网页是需要图文并存的,而在一个图文并存的网页上,文字环绕图片会让整个网页看起来美观整洁,更加吸引用户,所以接下来的这篇文章将会给大家及介绍如何使用css实现文字环绕图片的方法...

css如何设置行间距?css文本文字的行间距设置(代
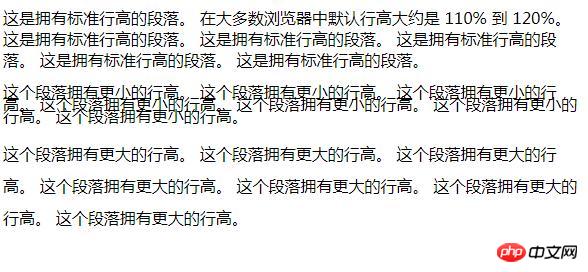
css如何设置行距?其实在css并没有一个直接设置行间距的方式,只能通过间接的设置行高来实现行间距效果,行高越大就表明行间距越大。本章就给大家介绍css中是怎样通过设置行高来属性行间距效果的,让大家...

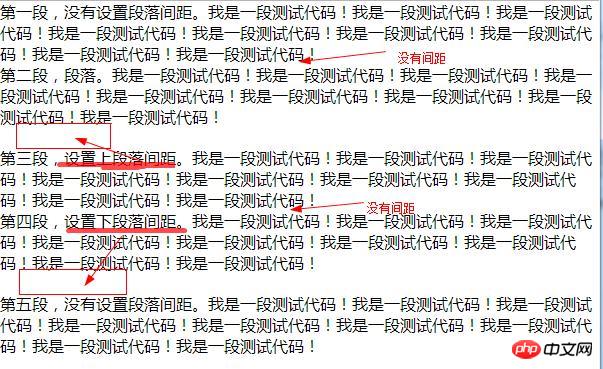
css如何设置段落间距?margin 属性设置段落间
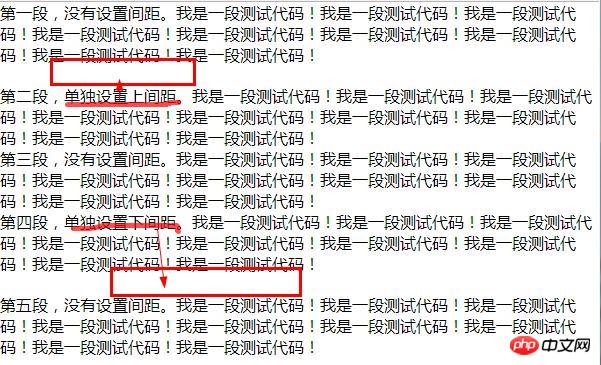
段落间距是网页设计里一个提升文章阅读体验的重要因素。但网页排版不想Word那样简单,而作为网页设计师,为了读者的良好阅读体验,我们必须为文章的每个小标题和段落都预留一定的空间,用css有效率地设置段...

css3如何完成鼠标放上图片放大?(附代码)
在css3的学习中,我们会经常做一些小的动画效果,这感觉非常有趣,所以今天的这篇文章将给大家来介绍关于css3实现图片放大的一个效果,有兴趣的小伙伴可以看一下。我们都知道css3中增加了一个tran...

css如何使用内边距来调整段落间距?(代码案例)
css如何设置段落间距?在之前的文章【css如何设置段落间距?margin 属性设置段落间距(代码实例)】中我们介绍了css使用外边距来设置和调整段落间距,本章我们就给大家介绍css如何使用内边来设...

css3如何完成图片光影效果?css3图片光影完成的
在学习css3的过程中,我们知道css3中新增的一些属性可以很容易就能够实现某些好看的效果,这篇文章将给大家介绍一个特别的效果—图片光影效果。什么是图片光影效果呢?我们有时候可以在网页中看到一张图片...
 切换精简版阅读
切换精简版阅读