css文字环绕图片的方法如何完成?(附代码)
时间:2024/2/10作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在网页的设计开发中,有的网页是需要图文并存的,而在一个图文并存的网页上,文字环绕图片会让整个网页看起来美观整洁,更加吸引用户,所以接下来的这篇文章将会给大家及介绍如何使用css实现文字环绕图片的方法,有需要的小伙伴可以参考一下。
css文字环绕图片可以利用css属性实现,需要先设定float的参数,如果图片需要左对齐设为left,若右对齐则设为right;下面我们来直接看一下css文字环绕图片的实现代码。
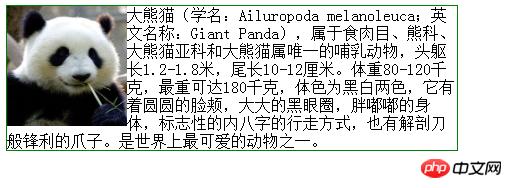
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> div { width:400px; border:1px solid green } img { float:left; width:120px; height:120px; } </style> </head> <body> <div> <img src="images/pandas.jpg" /> 大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。</div> </body> </html>css文字环绕图片的效果如下:

说明:我们还可以根据需要设置图片和文字间隔的空间,同样适用CSS的padding。
除了上述方法之外还可以利用图片属性实现文字环绕图片,我们来直接看代码。
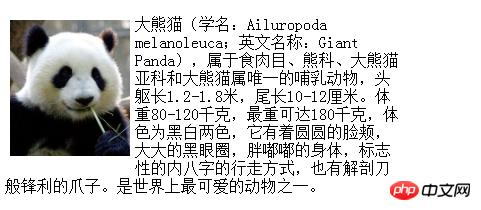
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p style="width:400px;"> <img src="images/pandas.jpg" align="left" width="120" hspace="5" vspace="5"> 大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。 </p> </body> </html>文字环绕图片的效果如下:

说明:设置标签的属性align=“left”即可,如果想让图片居右,文字在左环绕,可以将align属性设置为right,其中 vspace 表示图片与文字的上下距离,hspace表示左右距离。
以上就是本篇文章的全部内容了,想要了解更多的精彩内容可以关注php中文网!!!
以上就是css文字环绕图片的方法怎么实现?(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css文字环绕图片的办法怎样完成?(附代码)