
css如何能清除浏览器默认样式?(代码)
本篇文章给大家带来的内容是关于css怎么能清除浏览器默认样式?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css清除浏览器默认样式(代替 *{}) 将代码放入 css 文件,使用 ...

CSS3中的pointer-events属性介绍
本章给大家介绍一个css3中超实用的属性:CSS3 pointer-events属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。最近发现了一个叫pointer-events的c...

如何使用css3制作圆形旋转动画(附完整代码)
随着css3的广泛应用,人们浏览的web网页越来越多元化,而前端开发者也越来越注重人机交互和用户体验。从一开始的文字到后来的图片,以至于现在的动画特效,人们对于网页的要求也越来越挑剔,那么今天给大家...

图文详细说明CSS中颜色的4种表示方法
在页面布局时必然会用到颜色,好看的颜色搭配会给页面增色不少,那你知道页面中的颜色怎么设置吗?这篇文章就和大家讲讲颜色的多种表示方法,还不知道颜色值表示方法的小伙伴可以参考一下,希望对你有所帮助!一、...

css3如何添加文字阴影效果?text-shadow
阴影效果是一个常见也很实用的效果,相信有些朋友在使用阴影效果来美观网页页面时,有时会有一些疑问,比如:字体文字阴影是怎样设置的等等。那么本章就给大家谈谈css3是如何设置字体文字阴影的。有一定的参考...

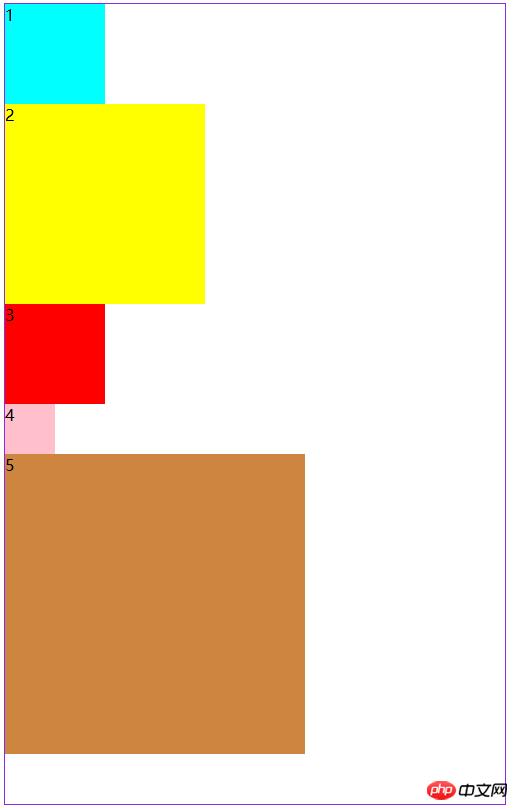
图文详细说明CSS浮动float与文档流的关系
在页面布局时,经常会用到浮动float,但是浮动会脱离标准流,会出现一些意想不到的结果,这篇文章就和大家讲讲,CSS浮动与文档流的关系,有需要的朋友可以参考一下,希望对你有用。所谓文档流,指元素在排...

如何使用CSS3完成弹性盒子布局方式
传统的布局方案是依据float,display和position的盒子模型,随着开发语言的完善,弹性盒布局模型成为Web开发人员工具箱中的一个很好的工具,因为摈弃了传统盒子复杂的设置并且可以很完美的...

css3文字如何描边?css3字体描边的完成方法
在网页中有时会看到文字的轮廓都用边描绘出来,这其实就是字体的描边,以前为文字描边可能都会需要借助ps之类的工具,但是自从css3出现以后,文字的描边就不需要借助其他工具就可以直接实现了,所以,接下来...

分享CSS中设置文字颜色的5种方法
在页面布局时,为了使页面颜色不太单一,需要给文字设置不同的颜色,这篇文章就和大家讲讲怎么给文字设置不同的颜色,都有哪些方法可以设置文字的颜色,有需要的朋友可以参考一下。CSS中文字的颜色,是通过co...

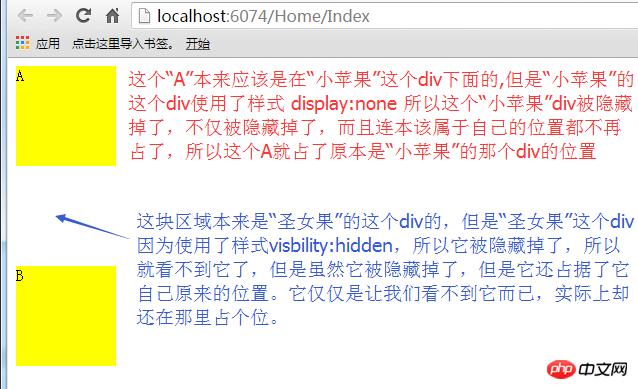
深入理解CSS中display:none与visib
在项目中有时需要隐藏一些元素,会用到display:none或者 visibility:hidden,两种方法都可以实现隐藏的效果,那他们有什么区别呢?这篇文章就和大家讲讲CSS中display:n...

如何用CSS设置动态超链接(附代码)
这篇文章主要给大家介绍CSS设置动态超链接的方法,有代码有文字说明,比较容易理解,感兴趣的朋友可以参考一下,希望对你有所帮助。HTML中,超链接是通过标记<a>实现的,具体的地址使用标记...

如何用CSS设置段落的垂直对齐(附代码)
在浏览网页时,经常看到一些段落他是垂直对齐的,今天这篇文章就和大家讲讲如何用CSS设置段落的垂直对齐,有需要的朋友可以参考一下,希望对你有所帮助。CSS中通过属性vertical-align来设置段...

图文详细说明placeholder属性的使用方法以及
在页面布局时经常会用到input输入框,有时为了提示用户输入正确的信息,需要用placeholder属性加以说明。这篇文章就和大家讲讲placeholder属性怎么用以及如何修改placeholde...
 切换精简版阅读
切换精简版阅读