如何使用css3制作圆形旋转动画(附完整代码)
时间:2024/2/17作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。随着css3的广泛应用,人们浏览的web网页越来越多元化,而前端开发者也越来越注重人机交互和用户体验。从一开始的文字到后来的图片,以至于现在的动画特效,人们对于网页的要求也越来越挑剔,那么今天给大家展示一下如何使用css3制作旋转动画。本文在介绍如何使用css3制作旋转动画的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
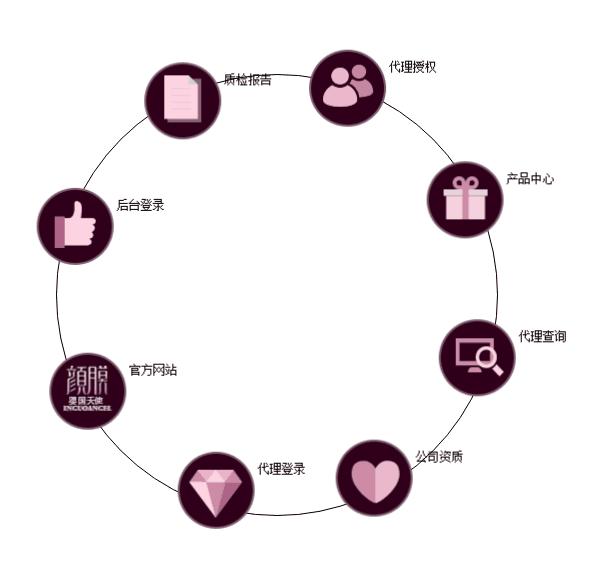
实例如图所示

使用css3制作旋转动画的思路
首先我们需要使用div画出这8个图标,我们通过观察可以发现,8个图标可以分成4组div,并且可以将圆形等分为8份,这样可以方便我们随后的操作。我是每两个垂直对应的圆就放在同一个div中,令其旋转起来需要使用css3中的旋转属性:第一个div先保持不动,第二个div旋转45°,以此类推,下一个div都要比上一个div多旋转45°就可以实现布局。
使用css3制作旋转动画的步骤
步骤一:画出8个图标设置成4个div
<div class="out_circle"> <div class="slide"></div> <div class="nav_circle r1"> <div class="img_top img"> <img src="images/menu.png"> <a href="#">产品中心</a> </div> <div class="img_bottom img" > <img src="images/menu_01.png"> <a href="#">官方网站</a> </div> </div> <div class="nav_circle r2"> <div class="img_top img"> <img src="images/menu_02.png"> <a href="#">代理查询</a> </div> <div class="img_bottom img" > <img src="images/menu_03.png"> <a href="#">后台登录</a> </div> </div> <div class="nav_circle r3"> <div class="img_top img"> <img src="images/menu_04.png"> <a href="#">公司资质</a> </div> <div class="img_bottom img" > <img src="images/menu_05.png"> <a href="#">质检报告</a> </div> </div> <div class="nav_circle r4"> <div class="img_top img"> <img src="images/menu_06.png"> <a href="#">代理登录</a> </div> <div class="img_bottom img" > <img src="images/menu_07.png"> <a href="#">代理授权</a> </div> </div> </div>步骤二:使用css3布局
.out_circle{ width:440px; height:440px; border:1px solid; border-radius:50%; margin:30px auto 0 auto; position: relative; } .nav_circle{ width:110px; height:440px; float:left; position:absolute; top:0; left:169px; text-align:center; } .img_top{ top:-27px; -webkit-transform: rotate(0deg); } .img_bottom{ top:316px; -webkit-transform: rotate(0deg); } .img_top img,.img_bottom img{ width:77px; height: 77px; } .img_top,.img_bottom{ position: relative; z-index:1; } .nav_circle .img a{ position: absolute; top:10px; left:94px; width: 52px; } .r1{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); animation: rotate 10s linear infinite; -webkit-animation:rotate 10s linear infinite; -moz-animation:rotate 10s linear infinite; -o-animation:rotate 10s linear infinite; } .r1 .img{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); animation:rotate_c1 10s linear infinite; -webkit-animation:rotate_c1 10s linear infinite; } .r2{ transform:rotate(45deg) skew(0deg) scale(1); -ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(45deg) skew(0deg) scale(1); animation: rotatef 10s linear infinite; -webkit-animation:rotatef 10s linear infinite; -moz-animation:rotatef 10s linear infinite; -o-animation:rotatef 10s linear infinite; } .r2 .img { transform:rotate(-45deg) skew(0deg) scale(1); -ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(-45deg) skew(0deg) scale(1); animation:rotate_c2 10s linear infinite; -webkit-animation:rotate_c2 10s linear infinite; } .r3 { transform:rotate(90deg) skew(0deg) scale(1); -ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(90deg) skew(0deg) scale(1); animation: rotates 10s linear infinite; -webkit-animation:rotates 10s linear infinite; -moz-animation:rotates 10s linear infinite; -o-animation:rotates 10s linear infinite; } .r3 .img{ transform:rotate(-90deg) skew(0deg) scale(1); -ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(-90deg) skew(0deg) scale(1); animation:rotate_c3 10s linear infinite; -webkit-animation:rotate_c3 10s linear infinite; } .r4{ transform:rotate(135deg) skew(0deg) scale(1); -ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(135deg) skew(0deg) scale(1); animation: rotatet 20s linear infinite; -webkit-animation:rotatet 10s linear infinite; -moz-animation:rotatet 10s linear infinite; -o-animation:rotatet 10s linear infinite; } .r4 .img{ transform:rotate(-135deg) skew(0deg) scale(1); -ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(-135deg) skew(0deg) scale(1); animation:rotate_c4 10s linear infinite; -webkit-animation:rotate_c4 10s linear infinite; }步骤三:为每个div创建动画
第一个div
@keyframes rotate{ 0%{ transform:rotate(0deg) skew(0deg) scale(1); -ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(0deg) skew(0deg) scale(1); } 100%{ transform:rotate(360deg) skew(0deg) scale(1); -ms-transform:rotate(360deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(360deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(360deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(360deg) skew(0deg) scale(1); } }第二个div
@keyframes rotatef{ 0%{ transform:rotate(45deg) skew(0deg) scale(1); -ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(45deg) skew(0deg) scale(1); } 100%{ transform:rotate(405deg) skew(0deg) scale(1); -ms-transform:rotate(405deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(405deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(405deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(405deg) skew(0deg) scale(1); } }第三个div
@keyframes rotates{ 0%{ transform:rotate(90deg) skew(0deg) scale(1); -ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(90deg) skew(0deg) scale(1); } 100%{ transform:rotate(450deg) skew(0deg) scale(1); -ms-transform:rotate(450deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(450deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(450deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(450deg) skew(0deg) scale(1); } }第四个div
@keyframes rotatet{ 0%{ transform:rotate(135deg) skew(0deg) scale(1); -ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(135deg) skew(0deg) scale(1); } 100%{ transform:rotate(495deg) skew(0deg) scale(1); -ms-transform:rotate(495deg) skew(0deg) scale(1); /* IE 9 */ -moz-transform:rotate(495deg) skew(0deg) scale(1); /* Firefox */ -webkit-transform:rotate(495deg) skew(0deg) scale(1); /* Safari oí Chrome */ -o-transform:rotate(495deg) skew(0deg) scale(1); } }注意
因为css3的旋转属性并不是所有浏览器都可以兼容的,所以在创建完之后要给相应的类添加动画名。
以上就是如何使用css3制作圆形旋转动画(附完整代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css3制作圆形旋转动画(附完整代码)