CSS完成3角形标记的方法介绍
时间:2022-10-31作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章将给大家分享关于CSS实现三角形标记的方法,内容很详细,有需要的朋友参考一下。
话不多说,我们先来直接看代码~
代码如下:
CssMark.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" type="text/css" href="CssMark.css" /> </head> <body> <div class="TriMarkPre0"></div> <br /> <div class="TriMarkPre1"></div> <br/> <div class="TriMarkPre2"></div> <br /> <div class="TriMark"></div> </body> </html>CssMark.css
.TriMarkPre0 { position: static; width: 100px; height: 100px; border: 10px solid transparent; border-color: #0058e2; } .TriMarkPre1 { position: static; width: 100px; height: 100px; border: 10px solid transparent; border-left-color: #0058e2; } .TriMarkPre2 { position: static; width: 0px; height: 0px; border: 10px solid transparent; border-left-color: #0058e2; } .TriMark { position: static; width: 0px; height: 0px; border: 5px solid transparent; border-left-color: #0058e2; }代码详解
创建流程1:
下面的代码是绘制100 x 100像素区域的外框的代码。这是一般代码。
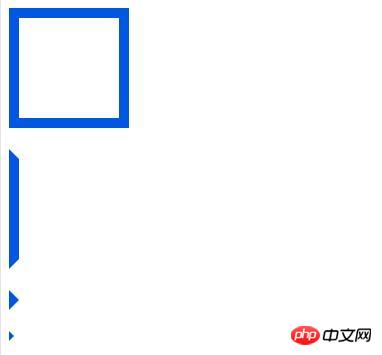
执行结果图像顶部的方框对应于该代码。
<div class="TriMarkPre0"></div>
.TriMarkPre0 { position: static; width: 100px; height: 100px; border: 10px solid transparent; border-color: #0058e2; }创建过程2:
使用下面的代码,仅绘制区域框架的左侧。如果您绘制左侧,您可以看到拐角部分是对角切割的。(当绘制4个边时,只绘制一半以使每条线不重叠。)
此代码对应于将执行结果图像的第二个梯形向侧面的代码。
<div class="TriMarkPre1"></div>
.TriMarkPre1 { position: static; width: 100px; height: 100px; border: 10px solid transparent; border-left-color: #0058e2; }完成:
可以使用以下代码绘制三角形标记。
通过减小前一行左侧代码的高度,行之间的部分将消失,它将显示为三角形标记。
执行结果图像的第三个图对应于该代码。
<div class="TriMarkPre2"></div>
.TriMarkPre2 { position: static; width: 0px; height: 0px; border: 10px solid transparent; border-left-color: #0058e2; }您可以通过减小线的边框宽度来更改三角形标记的大小。
执行结果图像的第四个图对应于该代码。
<div class="TriMark"></div>
.TriMark { position: static; width: 0px; height: 0px; border: 5px solid transparent; border-left-color: #0058e2; }执行结果:
显示HTML文件时,将显示下图。

补充:
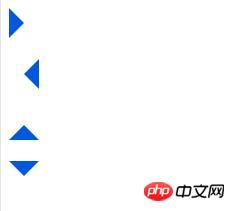
您可以通过更改要绘制的边框的位置来更改三角形的方向。
代码如下:
CssMark2.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" type="text/css" href="CssMark.css" /> </head> <body> <div class="TriMarkRight"></div> <br /> <div class="TriMarkLeft"></div> <br /> <div class="TriMarkTop"></div> <br /> <div class="TriMarkBotom"></div> </body> </html>CssMark.css
.TriMarkRight { position: static; width: 0px; height: 0px; border: 15px solid transparent; border-left-color: #0058e2; } .TriMarkLeft { position: static; width: 0px; height: 0px; border: 15px solid transparent; border-right-color: #0058e2; } .TriMarkTop { position: static; width: 0px; height: 0px; border: 15px solid transparent; border-bottom-color: #0058e2; } .TriMarkBotom { position: static; width: 0px; height: 0px; border: 15px solid transparent; border-top-color: #0058e2; }效果如下:

以上就是CSS实现三角形标记的方法介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS完成3角形标记的办法介绍