
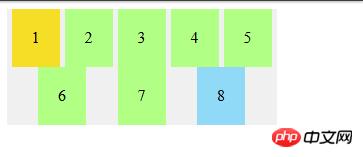
什么是弹性(Flex)布局 ?15分钟搞清楚Flex
在网页布局的学习中,我们经常会遇到弹性(Flex)布局,那么弹性(Flex)布局究竟是什么样子的呢?相信你学完了本篇文章就会明白Flex(弹性)布局的真正的意思了。什么是Flexbox ?Flexb...

分享9种纯CSS完成垂直居中的方法
这篇文章围绕垂直居中展开,主要介绍了垂直居中的多种方法,相信总有一款是你需要的,感兴趣的朋友可以参考一下,希望对你有帮助。垂直居中是布局中十分常见的效果之一,为实现良好的兼容性,PC端实现垂直居中的...

你知道如何让一个float:left的元素居中吗?
在页面布局中,经常用到浮动,那浮动以后的元素还可以居中吗?这篇文章主要讲了如何让一个float:left的元素居中,不知道的小伙伴继续往下看吧。听起来很高端大气上档次的样子 但是其实试了一下还是很简...

当float属性导致换行后,应该如何处理?
页面布局离不开float浮动的使用,当float属性导致换行后,应该怎么处理?想知道的小伙伴继续往下看吧,希望可以帮助到你。在h5开发中,经常会使用float属性来解决一些布局问题。但在某些复杂的布...

如何让ul完成横向排列不换行的效果
大家在页面布局时有没有遇到这种情况,让ul横向排列时,它会换行,但是这不是我们希望看到的效果,你知道怎么处理这种情况吗?这篇文章就和大家聊聊如何让ul实现横向排列不换行,感兴趣的欢迎阅读评论。刚学前...

css中如何设置hr的样式?css <hr&g
在对html网页进行美化的时候,肯定少不了要用的hr标签进行修饰页面,但默认的hr标签样式对页面的修饰起不到什么好的作用,有经验的前端工作者就会通过使用css样式来对hr标签进行一些美化的操作。那么...

css如何使用使用border与border-rad
在页面开发中,常常需要一些小图形来美化页面。这些图形可以用图片形式展现,但页面每次加载图片需要花费时间,那么用css如何实现这些图形?本章就给大家介绍css如何使用利用border和border-r...

分享3种给li标签添加图标的方法
我们在页面布局时,经常会用到li标签,单独使用li标签比较单调,有时候为了页面效果,需要加入图片,那怎么在li标签中添加图片呢?这篇文章就和大家分享三种给li标签添加图标的方法,希望对你有用。1.使...

如何使用css3完成图片的自动轮播特效(附完整代码)
本文在介绍如何使用css3实现图片的轮播特效的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。大家在浏览网页的过程中,会遇见一种名叫图片轮播的特殊效果:在同样的位置不同的图片会根据...

如何使用css3画3角形?css3完成3角形的画法原
css的出现让网页有了更多的风格,尤其是css3的应用,让网页呈现了更多好看的效果,那么,css3中可以有哪些效果呢?今天的这篇文章就来教大家如何使用css3画出一个三角形?话不多说,让我们来直接看...

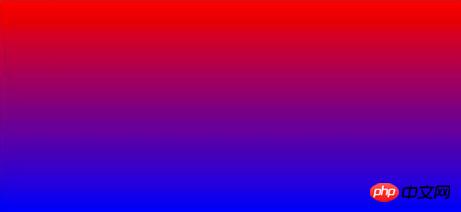
css3的颜色线性渐变属性:几种颜色之间的平稳过渡(
当下web网页开发的过程中更多在意的是人机交互和用户体验,最直观的体现在网页色彩的多样化上面。本篇文章给大家带来的内容是关于如何使用css3实现颜色线性渐变属性,有一定的参考价值,有需要的朋友可以参...

图文详细说明如何让ul中的li元素横向排列(附代码)
在页面布局时,我们经常会用到li标签,因为li标签用途很广泛,它可以用来制作列表,选项卡,导航等等。但是<ul>标签里的li默认情况下是纵向排列的,那我们可不可以让li横向排列呢?这篇文...

图文详细说明如何让ul中的li水平垂直居中
ul li标签在页面中用得很多,今天这篇文章就和大家分享一个li标签中的小技巧,如何让ul中li水平垂直居中,感兴趣的朋友可以参考一下,希望对你有用。我们在写轮播图时,底部的小圆点或数字会放在一个u...
 切换精简版阅读
切换精简版阅读