
CSS如何完成图片等比例缩放不变形(代码案例)
在工作中经常需要对图片进行缩放,但有些缩放会让图片变形,所以今天就给大家介绍CSS如何实现图片等比例缩放不变形,正在学习CSS的小伙伴赶紧过来看看吧!下面一段代码给大家介绍CSS实现图片等比例缩小不...

分享几个媒体查询@media完成自适应的关键分辨率
随着时代的发展,移动设备越来越多,原来前端工程师要给一个页面写两套代码,一个用于PC端,一个用于移动端,但是现在只要写一套代码就够了,因为我们可以使用媒体查询,即@media这个方法,接下来就给大家...

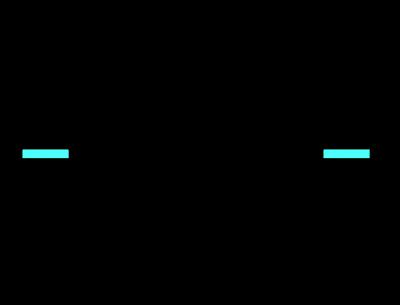
如何使用CSS与D3与GSAP完成横条 loader
本篇文章给大家带来的内容是关于如何使用CSS和D3和GSAP实现横条 loader (附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://git...

分享7种完成CSS垂直居中的技巧(附代码)
网页CSS的垂直居中需求始终没有停过,而其困难度也始终没有让人轻松过,经过了每位开发先烈的研究后,据说CSS的垂直居中技巧已达到近十种之多,但始终鲜为人知,部分公司甚至将CSS的垂直居中技巧当成面试...

分享4种方式将CSS样式导入到HTML中
在进行页面布局时,必然会用到CSS和HTML,因为HTML是页面的主体内容部分,CSS是页面的表现,通俗的讲,CSS是给HTML进行化妆的。那CSS的样式怎么在HTML中实现呢?这时候就需要在HTM...

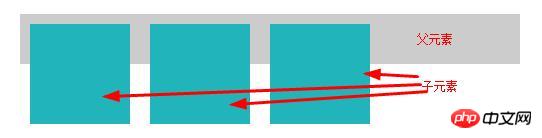
css清理浮动有什么作用?清理浮动的方法(介绍)
在前端开发过程中,我们经常会使用到浮动(float),这个我们即爱又恨的属性。爱,是因为通过浮动,我们能很方便地进行布局; 恨,是因为浮动之后遗留下来太多的问题需要解决。本章给大家介绍css为何要清...

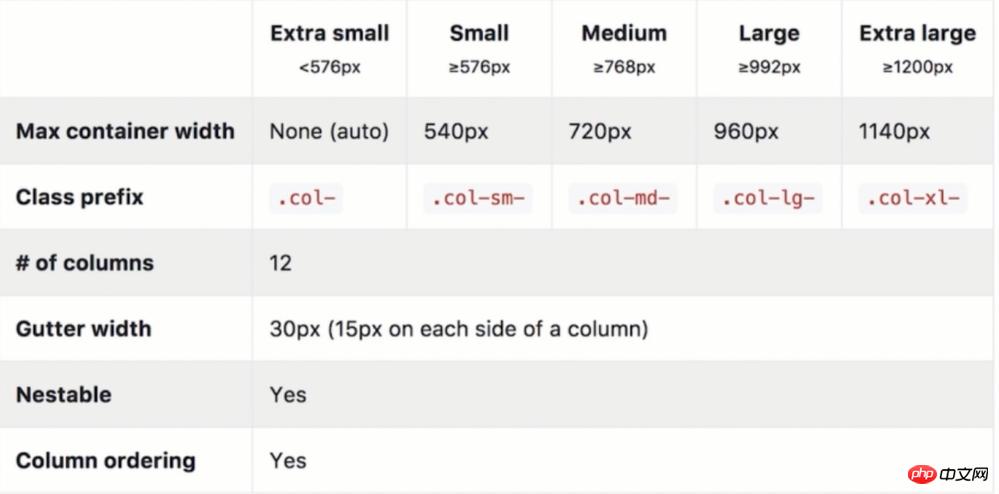
学习Bootstrap后的一些小总结
本章给大家带来学习Bootstrap后的一点小总结,让大家可以知道Bootstrap的组成、Bootstrap 的优缺点、Bootstrap 如何实现响应式布局(示例)。有一定的参考价值,有需要的朋...

在html中引入CSS文件时,link与@impor
之前介绍了如何在HTML中引入CSS文件,将CSS导入HTML的方式有四种,分别是行内式,嵌入式,外部样式。外部样式又分为import导入式,link链接式。同样是外部样式,那link和@impor...

什么是css模块化?css模块化的完成方法
本篇文章给大家带来的内容是关于什么是css模块化?css模块化的实现方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS 模块化CSS(Cascading Style Shee...

深入理解px、em 、rem的区别,以及他们的优劣
我们在进行页面布局时,经常需要设置盒子的长宽高,那这些长宽高都用什么单位呢?其实,国内的设计大师都喜欢用px,而国外的网站大都喜欢用em和rem,那么px、em 、rem三者有什么区别,又各自有什么...

css中什么是伪类选择器?伪类选择器的简要介绍
本章给大家带来css中什么是伪类选择器?伪类选择器的简要介绍。让大家可以了解在css中伪类选择器的作用,css伪类选择器有哪些分类等知识。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助...

深入理解CSS中的position、float、di
这篇文章主要讲了CSS中的position、float、display属性,以及position、float、display属性之间的关系,有需要的朋友可以参考一下,希望可以帮助到你。positio...

css完成滚动文字的案例代码
本篇文章给大家带来的内容是关于css实现滚动文字的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果图图片描述:箭头指向部分,以白色为背景,从左向右滚动。(不适用于IE)代...
 切换精简版阅读
切换精简版阅读