
分享一款金属感10足的按钮样式代码
在项目中,几乎所有的网站都会用到按钮,多则十几个,少则几个。一个实用又好看的按钮,能给页面增色不少,从而更能吸引用户的眼球。在浏览网站的时候,看到一些好看的,炫酷的按钮,拿过来和大家分享分享,下次如...

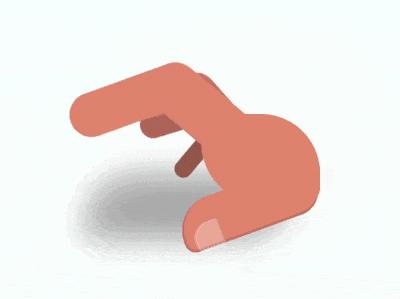
如何使用纯CSS完成一只会动的手(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一只会动的手(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/com...

如何通过CSS中Sprites完成切图技术(附代码)
CSS Sprites优缺点优点1.利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;2....

如何用CSS纯代码画一个旋转的太极图(附代码)
这是一个中国人都非常熟悉的图案——太极图,它分为阴阳两级,会旋转(用到css3 animation动画属性),此图通过css3纯代码实现,它由 若干个小圆组合而成,适合初学css3的人练练手,娱以 ...

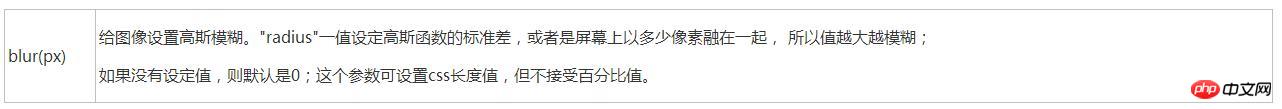
深入理解CSS3中transition的使用方法
可以让动画在CSS层面实现,此时不是利用setInterval(),不是定时器,而是底层C++在渲染,渲染动画的质量、丝滑程度都要远远优于JS、jQuery。要颠覆我们传统制作网页动画的思维模式,现...

前端开发中经常遇到的一些css问题(总结)
本章给大家带来一些在前端开发中经常遇到的一些css问题(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、关于input的问题1.input可编辑可下拉<div>...

10个常用的CSS3知识分享
随着时代的发展,前端知识也一直在更新,目的是让用户体验更好,工作效率变高。CSS3的出现,让我们可以通过简便的方式,做出更多炫酷的效果,工作中整理了10个常用的CSS3属性,欢迎参考。1、文本效果阴...

探讨浏览器的兼容性问题,谈谈经常见的css bug有
本章我们一起来探讨浏览器的兼容性问题,谈谈常见的css bug有哪些,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、常见的主流浏览器1. 主流浏览器Internet Explor...

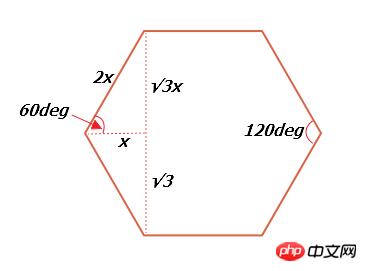
如何用css画正6边形?用css画正6边形的2种方法
本章给大家介绍如何用css画正六边形?用css画正六边形的两种方法(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在之前要先了解一下正六边形内角和边的关系,正六边形的每个...

CSS完成4个方向箭头的代码
本篇文章给大家带来的内容是关于CSS实现四个方向箭头的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html > <html><...

css如何完成footer定位(完整代码)
本篇文章给大家带来的内容是关于css如何实现footer定位(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css实现footer定位<!DOCTYPE html&...

初次接触CSS变量
相信刚刚接触CSS变量的大家,对CSS变量一定有许多的问题,那么下面就给大家聊聊CSS变量。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。如何定义和使用CSS变量从我们最熟悉的语言J...

如何使用css3完成魔方的动画效果(完整代码)
本篇文章给大家带来的内容是关于如何使用css3实现魔方的动画效果(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <...
 切换精简版阅读
切换精简版阅读