
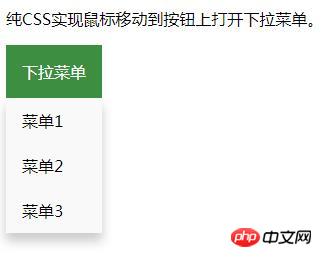
用纯CSS完成鼠标通过后出现下拉菜单,案例讲解(附代
随便打开网上的任何一个网站,你会发现这些网站都有导航部分,而且有些导航在鼠标经过后,会出现下拉菜单,那这种下拉菜单怎么做呢?其实,用纯CSS就可以做导航下拉菜单。接下来,就和大家聊聊CSS怎么做下拉...

什么是css选择器?css3中5种经常见的基本选择器
本章我们给大家讲解一下什么是css选择器?css3中5种常见的基本选择器。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一:什么是css选择器?CSS是一种用于屏幕上渲染html,x...

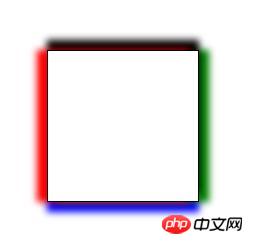
分享CSS3里box-shadow属性的使用方法,包
CSS里面的属性很多,有些属性长时间不用,就容易忘,尤其是那种需要设置多个值的属性。比如:box-shadow,每次使用CSS3里的box-shadow,都记不清box-shadow怎么使用,都要查...

css如何分辨伪类与伪元素?伪类与伪元素的各自的区别
在我们学习前端开发的时候,有时总会把css中的伪类和伪元素混淆在一起。那么,在css中什么是伪类?什么又是伪元素?它们有什么区别,又是怎么使用的?本章我们就给大家好好聊聊css中的伪类和伪元素,介绍...

css的外间距如何设置?css外间距的设置方法(附案
css盒模型中有四种元素,分别是内间距、外间距、内容还有边框。这四种定义了盒模型的使用,今天我们就来说说关于css盒模型的外间距的使用吧css的外间距如何设置?我们的外间距是属于css盒模型之中的一...

css水平居中如何设置?2种css水平居中的设置方法
css样式能够实现水平居中,那么css水平居中怎么设置呢?本篇文章将给大家来分享关于css设置水平居中的实现方法。css中可以设置行内元素的水平居中和设置块级元素的水平居中,对于行内元素和块级元素不...

css自适应布局:css宽度自适应如何完成?
如今的网页布局是需要适应于各种屏幕的,因此就需要来实现自适应使得网页中的内容来完全的显示,所以,今天的这篇文章就来给大家介绍一下关于css宽度自适应的内容。详细的说一说css自适应布局中css宽度自...

css高度自适应如何完成?css高度根据内容自适应的
在进行网页开发时,可能会遇到这样的情况,网页中的内容会超出你原先设置的高度或者宽度,这时就需要实现高度自适应或者宽度自适应,下面这篇文章将给大家来介绍关于css高度自适应。PS:css宽度自适应的介...

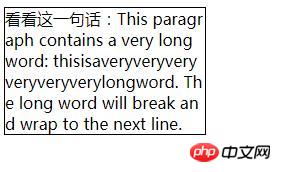
CSS文字换行之word-wrap与word-bre
在工作中,经常会遇到需要给文字换行的情况,换行的方式也有很多,比如:word-wrap,word-break,很多人会想这两个东西是什么,不都是换行吗,有什么区别呢?也有很多人搞不清楚,只能死记硬背...

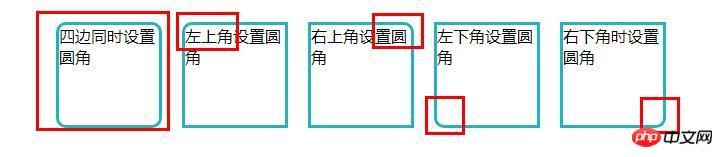
css如何设置边框样式?边框的不同样式介绍(代码案例
本章给大家带来css如何设置边框样式?边框的不同样式介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一:border边框线的基本样式边框样式属性指定要显示什么样的边界...

如何使用纯CSS完成条纹错觉的动画效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现条纹错觉的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/...

处理浏览器兼容性的小技巧
当我们在进行前端网页开发,编写页面的css样式的时候,往往是需要考虑的不同浏览器的兼容问题的,让我们设计开发的前端页面可以在不同的浏览器上都可以正常展示。本章我们就给大家带来一些解决浏览器兼容性的小...

如何使用纯CSS完成一把剪刀的效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一把剪刀的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...
 切换精简版阅读
切换精简版阅读