CSS文字换行之word-wrap与word-break的区别
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在工作中,经常会遇到需要给文字换行的情况,换行的方式也有很多,比如:word-wrap,word-break,很多人会想这两个东西是什么,不都是换行吗,有什么区别呢?也有很多人搞不清楚,只能死记硬背写一个word-wrap:break-word;word-break:break-all ,这样的东西来强制断句。那今天就和大家聊聊word-wrap和word-break的区别。
word-wrap和word-break的区别
word-break:break-all 和 word-wrap:break-word两种写法都是让英文句子在父级宽度不够的情况下换行。两个属性都同样是让文字换行,但存在着细微的区别,大部分时候刚接触到这两个属性时会无法区别。
区别:
word-wrap:break-word作用是强制让文字换行。一般情况下当父级宽度不够的时候,不管英文单词自动换行是当一整个单词不够放时,整个单词一起换行到下一行,看似很合理的写法,但是在有些情况下会出现不可预期的情况。 就是当一个英文单词的长度超过了父级容器长度时,英文单词还是会显示一整个单词而导致超出容器范围。
还有一种情况是,当遇到一个单词很长时,单词自动换行,也会使上一行空出很多空间。在这种情况下,IE创造出一种新的属性,word-break:break-all它强制文字换行,无论一句话到达父级容器宽度时是不是一整个单词,都会强制换行,使单词断句,如果碰上一个单词超出父级容器宽度,会使单词断开并换行。举例
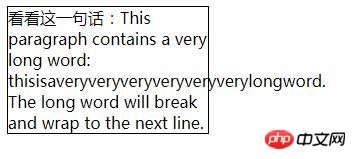
1、先不给他任何样式,可以看出那个超长的单词已经溢出了父级容器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{width: 200px;border: 1px solid #000;} </style> </head> <body> <div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div> </body> </html>效果图:

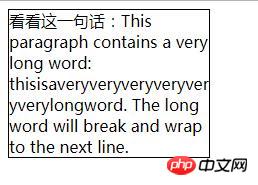
2、现在我们给他加上word-wrap: break-word,你会发现那个超长的单词将超出的部分显示在下一行。
word-wrap: break-word;
效果图:

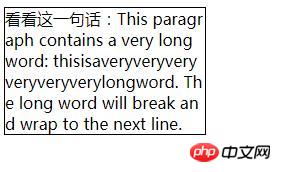
3、接下里,我们在给他加上word-break: break-all,你会发现将它将上面的空白部分全都补上了。
word-break: break-all;
效果图:

以上主要介绍了word-wrap: break-word和word-break: break-all的用法,以及word-wrap和word-break的区别,看文字不太明白的,可以结合例子和图片,对比看看他们有什么不同。
以上就是CSS文字换行之word-wrap和word-break的区别的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS文字换行之word-wrap与word-break的区别