
css背景颜色渐变案例:线性渐变与径向渐变效果案例详
渐变是两种或多种颜色之间的平滑过渡。以前,必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好...

如何使用css来设置文本的背景颜色?css设置背景颜
css设置文本的背景颜色代码你知道吗?这里有详细的css实现背景颜色的完整实例,让你更容易理解这些属性的含义到底是什么,现在就让我们一起来看下吧首先我们先来看看这个代码:background-col...

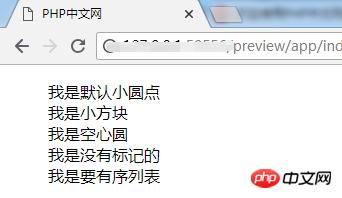
css如何设置无序下文?css的下文样式总结
css怎么样设置无序列表的样式你知道吗?这里有无序列表的详细应用,去掉这些图标之类的,还介绍了去掉小圆点给添加的图片的介绍,大家可以自己试试看。现在就让我们一起来看看这篇文章吧首先我们先来看看无序列...

css3如何让图片完成不停旋转的效果?【详细说明】
本篇文章将要给大家详细介绍如何使用css3让图片实现不停旋转的效果,我们在进行网页页面设计时,经常会遇到各种关于图片展示的问题,比如有的需要让图片圆角展示、图片点击放大展示等等效果。在之前的文章中我...

如何使用纯CSS完成方块跳跃的动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现方块跳跃的动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...

css3如何完成轮播图?css3完成轮播图片的方法
我们在网页上经常会看到有一块位置会有很多的图片来回切换,这就是轮播图,轮播图的出现,让重要的信息可以在一个位置显现,那么,轮播图是如何实现的呢?轮播图的实现用js或者css都可以,本篇文章就来给大家...

css透明度如何设置?3种css图片透明度的设置方法
css透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化处理,这样网页上面的内容就不会看不见,有的网页因为图片作为背景,也会更加美观,那么,css中的透明...

CSS隐藏的方式有哪一些?display:none,
我们在写页面时,经常会用到隐藏,隐藏有哪些方法,他们都有什么不同呢?你可以将 opacity 值设为 0、将 visibility 设为 hidden 或者 display 设为 none 。但是每...

CSS如何完成鼠标光标形状的变化?(案例演示)
相信大家在浏览各大网站时,会通过鼠标的不同样式带来不同的体验感受。本篇文章就给大家带来通过CSS如何实现鼠标形状的变化?css cursor属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你...

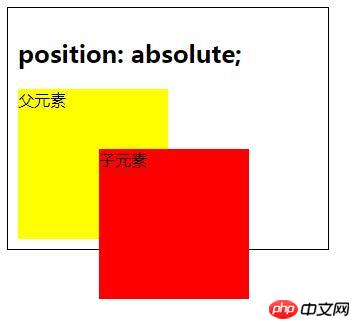
css如何使用position 属性完成定位效果?c
本篇文章给大家带来的内容是关于css如何使用position 属性实现定位效果?css中的4种定位方法介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css中定位的基本思...

CSS中背景图片位置 background-posi
在使用背景图片时,经常会遇到背景图片所在的位置不是我们想要的,那如何设置背景图片的位置呢?以下就来介绍CSS中背景图片位置 background-position 的用法。在背景图片的背景图片位置属...

HTML a标签如何让鼠标悬停变色,css控制a标签
这篇文章主要的讲述了关于html a标签让鼠标悬停变色,还有关于css控制鼠标悬停的其它样式。里面有着详细的实例教程,可以让大家学的更快,接下来就让我们一起来看这篇文章吧首先我们先来看看html中的...

css表格如何添加边框样式?css表格边框样式总结(
本篇文章主要讲述的就是关于css表格添加边框样式,这里还有关于css表格边框样式的总结,还有css表格边框的完整实例。接下来就让我们一起来看这篇文章吧首先我们先看看如何利用css来给表格添加边框:还...
 切换精简版阅读
切换精简版阅读