
如何使用CSS在线字体与D3完成Google的信息图
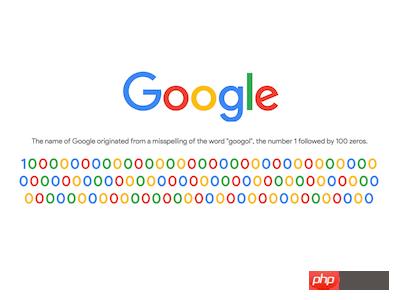
本篇文章给大家带来的内容是如何使用CSS在线字体和D3实现Google的信息图 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...

CSS中什么是BEM 命名规范?
本章为大家带来CSS中什么是BEM 命名规范?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一 什么是 BEM 命名规范Bem 是块(block)、元素(element)、修饰符(...

css为select添加样式(无脚本)完成
改变select默认的样式,一般情况下通过ul,li来模拟来实现。 有很多Jquery插件就是通过这样的方式来改变select默认样式的。 根据程序哥哥那边的反映,此种方式在form提交后无法获取数...

css完成双飞翼布局的4种方法(附代码)
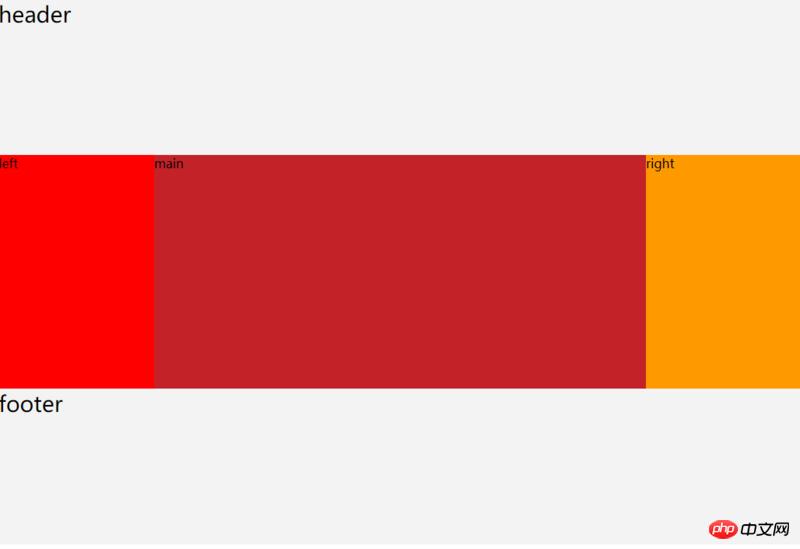
本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。圣杯布局、双飞翼布局效果图从效果图来看圣杯布局、双飞翼布局效果是...

CSS基础图文详细教程之margin属性
设置外边距的最简单的办法就是运用 margin属性。margin用于设置对象标签之间间隔距离,比方2个上下排列的DIV盒子,我们就能够运用margin款式完成上下2个盒子间距。margin 属性承受...

CSS3中?linear-gradient属性的使用
本篇文章给大家带来的内容是关于CSS3中linear-gradient属性的使用方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。linear-gradient 是CSS3中一...

css如何添加阴影效果?text-shadow属性与
文章给大家带来的内容是关于css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一:添加文字阴影...

解析CSS3伪类选择器nth-of-type与nth
在工作中,经常会用到CSS中的选择器,选择器也分为很多种,比如:ID选择器,类选择器,标签选择器,伪类选择器等等,那今天就着重讲讲伪类选择器中的nth-child是什么意思,nth-child怎么使...

css完成3角形原理剖析及图文详细教程详细说明
本篇文章主要给大家介绍css实现三角形的原理剖析及具体实现的方法教程。相信大家在浏览各个网站时,都有见过各种三角形标志的提示,比如导航部分中标题后面就可能会有三角形提示标志,或者某个提示对话框也是有...

css3中什么是多列布局?columns属性的介绍(
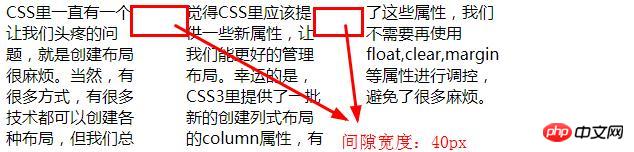
本章给大家带来css3中什么是多列布局?columns属性的介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、什么是多列布局?CSS3中新出现的多列布局(multi-c...

css如何让图片自适应?css图片自适应大小的方法介
对于一个网页来说,有一张好看又清晰的背景图片是非常吸引人的,但是并不是每张图片都是有相同的大小,所以就需要晒西安图片的自适应,那么,css怎么让图片自适应呢?本篇文章将来介绍关于css图片自适应大小...

分享CSS按钮的多种制作方式,附CSS 按钮样式代码
在项目中,几乎所有的网站都会用到按钮,多则十几个,少则几个。一个实用又好看的按钮,能给页面增色不少,从而更能吸引用户的眼球。本文主要讲述CSS按钮的多种写法和CSS按钮的美化,最后会展示一款常见的C...

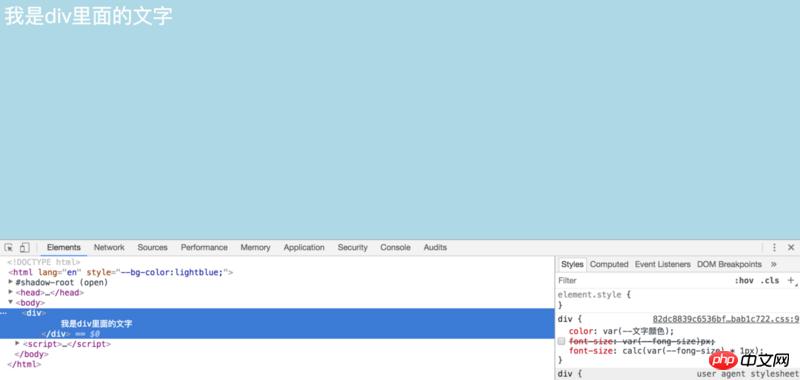
css自定义属性与聚光灯效果的完成(代码)
本篇文章给大家带来的内容是关于css自定义属性和聚光灯效果的实现(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。简介CSS Variables,一个并不是那么新的东西,但对c...
 切换精简版阅读
切换精简版阅读