css自定义属性与聚光灯效果的完成(代码)
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css自定义属性和聚光灯效果的实现(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
简介
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命。
之前使用变量的时候,需要借助sass、less等预处理工具来实现,现在我们可以直接使用css来声明变量。
兼容性
老规矩,先来看下兼容性

兼容性一片绿,红的那不是还有两个吗?做大事怎么能拘小节呢,让它咕噜(gun)一边去吧。
语法
语法有点难看但很简单,
--*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗声明和使用必须放在{}代码块里
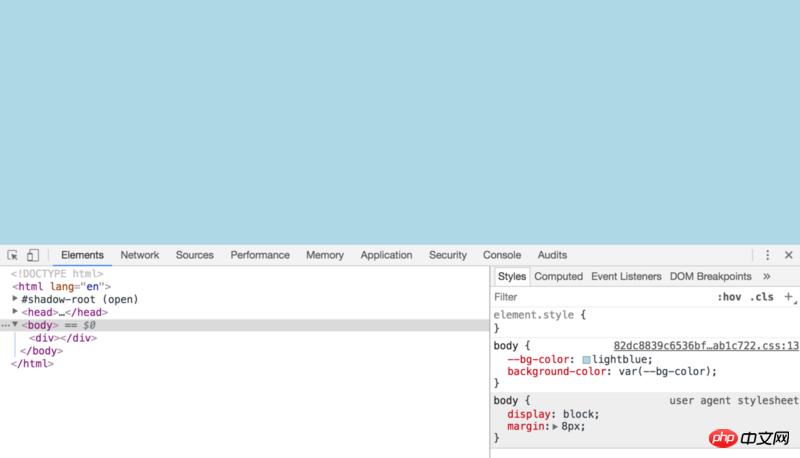
body{ --bg-color: lightblue; background-color: var(--bg-color); }
代码是不是很简单,可以直接看效果,就不赘述了。
全局变量与变量覆盖
在
:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量:root{ --bg-color: red; } body{ --bg-color: lightblue; background-color: var(--bg-color); }最后生效的是
--bg-color: lightblue,bg-color变量的值也就变成了lightblue变量的缺省值
完整的变量使用语法
var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子body{ --1: red; color:var(--2, blue); }上面代码会在
body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue可以看到,上面我们的变量名直接使用了数字,css变量很叼的,不只是数字,汉字都是可以的。
参与计算
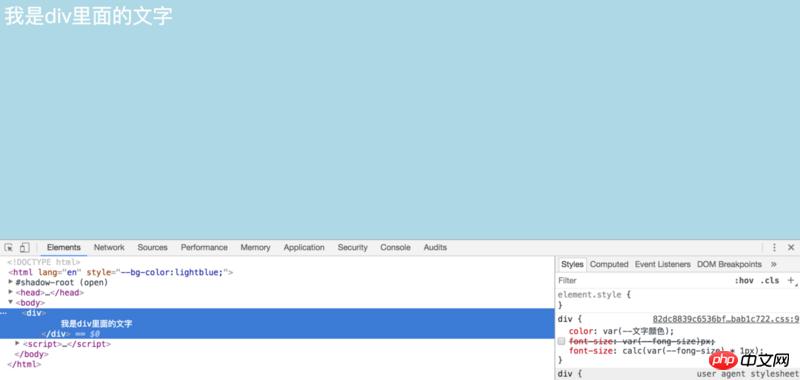
:root{ --bg-color: lightblue; --文字颜色: white; --fong-size: 30; } body{ background-color: var(--bg-color); } div{ color: var(--文字颜色); font-size: var(--fong-size)px; }此时p里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格,
var(--fong-size)px会转换成30 px我们可以老老实实声明变量的时候带上单位
--fong-size: 30px;
或者使用
calc()计算属性font-size: calc(var(--fong-size) * 1px);

js获取与赋值
我们可以使用js来获取和赋值css变量,你看,是不是老方便了,老铁。
:root{ --bg-color: lightblue; } // 获取 getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue // 赋值 document.documentElement.style.setProperty('--bg-color', 'yellowgreen')简单应用
上面我们介绍了css变量的声明使用以及使用js来进行获取和赋值的操作,接下来,我们完成个聚光灯的效果(我自己瞎起的,我也不知道应该叫什么),诺,它长这样。GIF图有点卡顿,担待着看吧

写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步
1、声明全局css变量
2、设置body为纯黑背景,添加p并设置背景图
3、将p的背景图使用clip-path进行裁剪,使用变量设置圆心位置
4、添加鼠标事件,动态更改css变量也就是圆心位置接下来开始写代码
布局很简单,就是一个div,我们主要说下css样式
:root{ --x: 40; --y: 40; } *{ padding: 0; margin: 0; } body{ width: 100vw; height: 100vh; background: #000; } div{ width: 100%; height: 100%; background: url('../images/bg.png') 0 0 no-repeat; clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)); background-size: cover; }使用
*通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了vw和vh单位,表示将视口的等分成100份,100vw就是100份宽就是100%的宽,vh同理。重点来了,使用css声明了
--x、--y两个变量,然后在p样式里裁剪时使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我们使用clip-path裁剪了一个圆,它的语法如下clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
此时,页面上显示了一个这样的圆

最后一步,我们添加鼠标跟随事件,并更改
--x和--y的值document.addEventListener('mouseover', function(e){ document.documentElement.style.setProperty('--x', e.clientX) document.documentElement.style.setProperty('--y', e.clientY) })此时,我们使用css变量完成了一个简单的效果,css变量还有更多的使用场景,请尽情的发挥吧。
详细代码,请移驾github
小结
1、可以嵌套使用
:root{ --green: green; --bgcolor: var(--green); }2、变量的不合法
div { --color: 10px; background-color: yellow; background-color: var(--color, green); }此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是
10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)相关推荐:
以上就是css自定义属性和聚光灯效果的实现(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css自定义属性与聚光灯效果的完成(代码)