css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码案例)
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。文章给大家带来的内容是关于css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:添加文字阴影效果(text-shadow属性)
1. text-shadow是什么?
text-shadow可以支持给文字加上阴影,这样我们在设计时可以利用css3属性增加文字的质感而不用使用任何图片.目前支持的浏览器有Firefox 3.1+,Safari 3+,Opera 9.5+等现代浏览器(数据可能有偏差).当然IE家族是无法支持的.2. text-shadow的语法:
text-shadow:color length length length;
color : 颜色 ;
length : 分别按顺序指“X轴方向长度 Y轴方向长度 阴影模糊半径”,表示由浮点数字和单位标识符组成的长度值,可以为负值(或0值),指定阴影的水平延伸距离。正值在X轴表示向右,负值表示向左.同样的道理Y轴负值是表示向上.其中任意一个值可以为零也可为空(将做默认处理)
举个例子:
text-shadow:0.1em 0.1em 0.3em #333333;
text-shadow属性的第一个值表示水平位移,第二个值表示垂直位移,正值为偏右或偏下,负值为偏左或偏上,第三个值表示模糊半径(该值可选),第四个值表示阴影的颜色(该值可选),这个颜色值可以放在阴影效果的长度值值之前或之后。如果没有指定颜色,那么将使用color属性值来替代。
text-shadow属性可以接受一个以逗号分割的阴影效果列表,并应用到该元素的文本上。阴影效果按照给定的顺序应用,因此有可能出现互相覆盖,但是不会覆盖文本本身。阴影效果不会改变边框的尺寸,但可能延伸到它的边界值外。
3.代码实例
主要利用就是text-shadow的阴影列表,加上使用合理的颜色搭配,就可以达到我们期望的效果了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字阴影效果</title> <style type="text/css"> .demo{ width: 600px; overflow: hidden; margin: 10px auto; } p { width: 300px; font-size: 3em; margin: 10px; padding: 20px; text-align: center; } .p1 { text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006; color: red; } .p2 { background: black; text-shadow: 0 -5px 4px #FF3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; color: red; } .p3 { text-shadow: -1px -1px white, 1px 1px #333; color: #D1D1D1; font-weight: bold; background: #CCC; } .p4 { text-shadow: 1px 1px white, -1px -1px #333; color: #D1D1D1; font-weight: bold; background: #CCC; } .p5 { text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ffffff; background: #CCC; } .p6 { text-shadow: 0 0 0.2em #F87, 0 0 0.2em #f87; color: #d1d1d1; background: #CCC; } </style> </head> <body> <div class="demo"> <p class="p1">多色阴影效果</p> <p class="p2">火焰效果</p> <p class="p3">立体凸起效果</p> <p class="p4">立体凹下效果</p> <p class="p5">描边效果</p> <p class="p6">外发光效果</p> </div> </body> </html>效果图:

二、添加盒子(边框)阴影效果(box-shadow属性)
1.box-shadow的语法
E {box-shadow: inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色};取值:
1. 阴影类型:此参数可选,默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影;
2.X-offset:是指阴影水平偏移量,其值可正可负,正值,则阴影在对象的右边,负值,阴影在对象的左边;
3. Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,正值,阴影在对象的底部,负值时,阴影在对象的顶部;
4.阴影模糊半径:此参数是可选,只能为正值,如果其值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊;
5. 阴影扩展半径:此参数可选,其值可为正负值,正值,则整个阴影都延展扩大,反之,则缩小;
6. 阴影颜色:此参数可选,不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。2.考虑兼容性
//Firefox4.0- -moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Safari and Google chrome10.0- -webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
3.代码实例
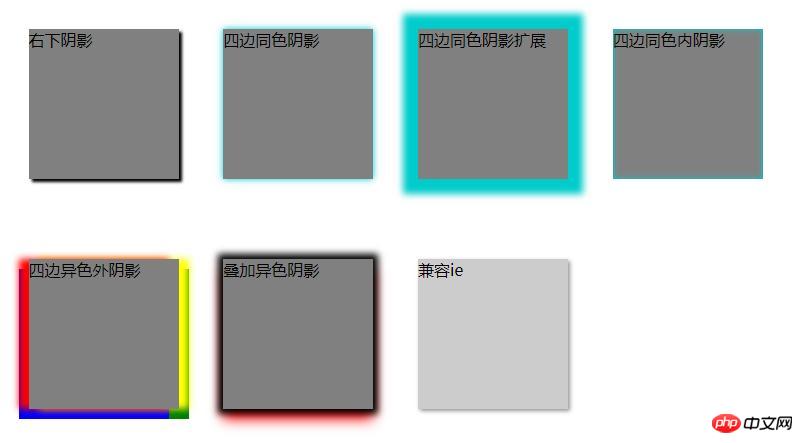
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>box-shadow的用法</title> <style type="text/css"> .demo { width: 800px; overflow: hidden; margin: 50px auto; } .demo * { width: 150px; height: 150px; margin: 40px 20px; background-color: grey; display: inline-block; } /*右下阴影*/ .box-shadow-1 { -webkit-box-shadow: 3px 3px 3px; -moz-box-shadow: 3px 3px 3px; box-shadow: 3px 3px 3px; } /*四边同色阴影*/ .box-shadow-2 { -webkit-box-shadow: 0 0 10px #0CC; -moz-box-shadow: 0 0 10px #0CC; box-shadow: 0 0 10px #0CC; } /*四边同色阴影扩展*/ .box-shadow-3 { -webkit-box-shadow: 0 0 10px 15px #0CC; -moz-box-shadow: 0 0 10px 15px #0CC; box-shadow: 0 0 10px 15px #0CC; } /*四边同色内阴影*/ .box-shadow-4 { -webkit-box-shadow: inset 0 0 10px #0CC; -moz-box-shadow: inset 0 0 10px #0CC; box-shadow: inset 0 0 10px #0CC; } /*四边异色外阴影*/ .box-shadow-5 { box-shadow: -10px 0 10px red, /*左边阴影*/ 10px 0 10px yellow, /*右边阴影*/ -10px 10px blue, /*顶部阴影*/ 10px 10px green; /*底边阴影*/ } /*叠加异色阴影*/ .box-shadow-6 { box-shadow: 0 0 10px 5px black, 0 10px 20px red; } /*兼容ie*/ .box-shadow { filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=5); /*for ie6,7,8*/ background-color: #ccc; -moz-box-shadow: 2px 2px 5px #969696; /*firefox*/ -webkit-box-shadow: 2px 2px 5px #969696; /*webkit*/ box-shadow: 2px 2px 5px #969696; /*opera或ie9*/ } </style> </head> <body> <div class="demo"> <div>右下阴影</div> <div>四边同色阴影</div> <div>四边同色阴影扩展</div> <div>四边同色内阴影</div> <div>四边异色外阴影</div> <div>叠加异色阴影</div> <div>兼容ie</div> </div> </body> </html>效果图:

以上就是css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码案例)