css高度自适应如何完成?css高度根据内容自适应的容易方法
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在进行网页开发时,可能会遇到这样的情况,网页中的内容会超出你原先设置的高度或者宽度,这时就需要实现高度自适应或者宽度自适应,下面这篇文章将给大家来介绍关于css高度自适应。
PS:css宽度自适应的介绍内容,可以看这篇文章:css自适应布局:css宽度自适应如何实现?
首先,我们刚开始设计某些网页板块时,总会给其一个height高度值,让它刚好适合内容大小。
我们来看一个具体的实例代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style type="text/css"> .con{ height: 100px; width: 400px; background-color: #9fcdff; color: black; } </style> <body> <div class="con"> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> </div> </body> </html>效果如下:

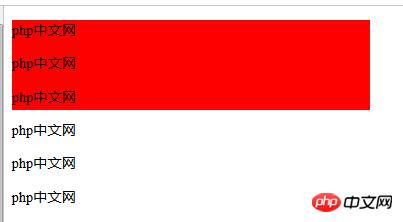
给其一个height高度值这种方法在你增加内容时,就会出现下面这种情况:

这就是所谓的高度不适应,也就是css高度无法根据内容实现自适应,那我们如何来实现css高度根据内容自适应呢?
其实很简单,这里我们只需要把height属性去掉,给它一个padding-bottom的值。那么,css高度就会根据内容来实现自适应。
padding-bottom属性设置元素的下内边距(底部空白)。
我们来看一下具体的高度自适应实现代码:
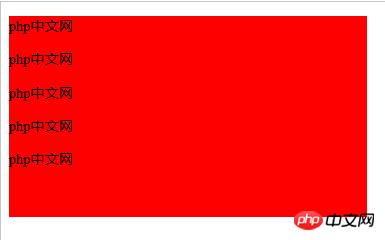
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style type="text/css"> .con{ padding-bottom:1cm; width: 400px; background-color: red; color: black; } </style> <body> <div> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> </div> </body> </html>高度自适应效果如下:

附:更多padding-bottom属性的相关介绍可以参考css手册,这里就不多说了。
总结:上述这种方法只是简单的通过设置css中的padding-bottom属性值来实现高度根据内容自适应,当然还有其他更多的方法,更多的方法可以去php中文网css教程栏目中去寻找。
相关推荐:
css,DIV高度自适应_html/css_WEB-ITnose
div+css 左右两列高度自适应以及父级div也跟着自适应子级的高度_html/css_WEB-ITnose
以上就是css高度自适应如何实现?css高度根据内容自适应的简单方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css高度自适应如何完成?css高度根据内容自适应的容易办法