前端开发中经常遇到的一些css问题(总结)
时间:2024/3/5作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本章给大家带来一些在前端开发中经常遇到的一些css问题(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、关于input的问题
1.input可编辑可下拉
<div> <input type="text" list="itemlist" name="itemid" value="{$data.itemid}" > <datalist id="itemlist"> <option>item1</option> <option>item2</option> </datalist> </div>2. input下拉
<select> <option value="-1" >---请选择分辨率---</option> <option value="0" >320 X 240</option> </select>3. input边线点击不显示
input点击边框样式无效
outline: none; /**/
4. 提示文字:placeholder="手机号"
input修改提示文字颜色
::-webkit-input-placeholder { /* input提示文字颜色 */ color: #fff; font-size:20px; }5. input出现背景是黄色
这种点击框也不会出现黄色了
input:-webkit-autofill { box-shadow: 0 0 0px 1000px white inset !important;}还有一种就是关闭自动填充:autocomplete="off"
二、是否占位:显示/隐藏
1. display
display:none; /*不占位*/ display: block; /*显示*/
2. visibility
visibility: hidden; /*占位*/ visibility: visible; /*显示*/
三、定位
1. 绝对定位:position:absolute
父级不自动增高,解决方法:overflow:auto;
2. 相对定位:position: relative;
3. 固定定位:position:fixed;
四、Textarea
1. div模拟textarea文本域轻松实现高度自适应
.testdisplay { width: 100%; min-height: 200px; max-height: 400px; margin-left: auto; margin-right: auto; outline: 0; font-size: 12px; line-height: 24px; word-wrap: break-word; overflow-x: hidden; overflow-y: auto; /*box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);*/ }五、手指光标
cursor: pointer; /*手指光标*/
六、文本省略号
1. 单行文本省略号
.digital-limit { overflow: hidden; text-overflow: ellipsis; /*显示...*/ white-space: nowrap; /*文本不换行,这样超出一行的部分被截取,显示...*/ }2. 多行文本省略号
.digital-normal { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; }七、滚动条修改样式
::-webkit-scrollbar {/*滚动条整体样式*/ width: 8px !important; /*高宽分别对应横竖滚动条的尺寸*/ height: 8px !important; } ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/ border-radius: 8px !important; -webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.1) !important; background: rgba(0,0,0,.1) !important; } ::-webkit-scrollbar-track {/*滚动条里面轨道*/ -webkit-box-shadow: inset 0 0 8px rgba(0,0,0,0) !important; border-radius: 10px !important; background: rgba(0,0,0,0) !important; }八、透明度
1. 背景与字体透明
opacity:0.5; /* 0-1 的透明度 */
2. 背景透明,字体不透明
background: rgba(216, 216, 216, .1.5);
九、img图片截图
.historys img{ width: 100%; height: 100%; position: absolute; right: -5px; clip: rect(0 103px 100px 0px); }通过js在图片刚刚开始加载的时刻可以获取其宽度和高度,然后用js决定限制图片的高度还是宽度。如何在图片开始加载时获取大小可以在这里找到。
Js:
$(function(){ $('.historys img').each(function(){ var $this=$(this); imgReady($this.attr('src'),function(){ if(this.width>this.height){ $this.attr('height','100'); $this.removeAttr('width'); } }); }); });十、背景图
1. 尺寸等比扩展图片来填满元素,即cover值: background-size:cover;
2. 尺寸等比缩小图片来适应元素的尺寸,即contain值:background-size:contain;
3. 尺寸以图片自身大小来填充元素,即auto值: background-size:auto;
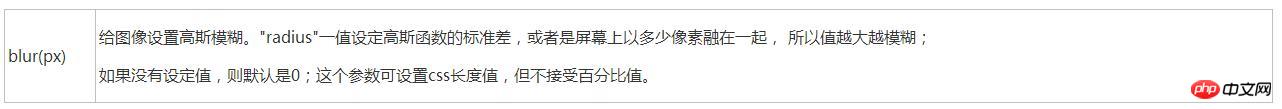
4. 图片模糊
使用filter()函数实现模糊背景,使用方法:
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px);

5. 其他
不平铺:background-repeat: no-repeat;
横向平铺:background-repeat: repeat-x;
纵向平铺:background-repeat: repeat-y;
固定:background-attachment: fixed;
滚动:background-attachment: scroll;
水平居中:background-position: center;
水平居中并垂直居中:background-position: center center;以上就是前端开发中经常遇到的一些css问题(总结)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:前端开发中经常遇到的一些css问题(总结)