
css浮动是什么意思?css为什么要清除浮动?
在学习css的过程中,经常会看到css浮动和css清除浮动,那么,css浮动是什么意思?css为什么要清除浮动呢?本篇文章将给大家介绍关于css浮动的意思以及css清除浮动的理由。一、首先我们来看一...

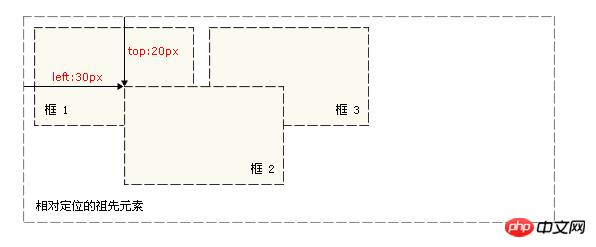
css相对定位与绝对定位有什么区别?css相对定位与
css定位中有相对定位和绝对定位,那么css相对定位和绝对定位之间有什么不同呢?接下来的这篇文章将给大家分别介绍关于css相对定位和绝对定位的内容以及css相对定位和绝对定位的区别。一、首先我们来看...

css绝对定位如何居中?css绝对定位居中的4种完成
在网页进行css布局时居中是经常需要用到的,其中就有css绝对定位居中,那么,css绝对定位如何实现居中?今天的这篇文章将给大家来介绍关于css绝对定位居中的实现方法。css绝对定位居中的实现方法有...

CSS3如何完成字体抗锯齿渲染效果?-webkit-
本章给大家介绍CSS3如何实现字体抗锯齿渲染效果?-webkit-font-smoothing属性(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。对字体进行抗锯齿渲染可以使字...

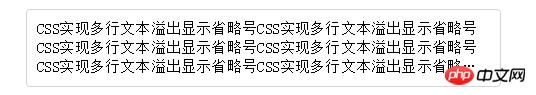
单行文本与多行文本溢出显示省略号的方法
在页面布局时,经常会遇到文本内容超出盒子的情况,如果要实现单行文本的溢出显示省略号,大家应该都知道用text-overflow:ellipsis属性,当然还需要加宽度width属来兼容部分浏览,接下...

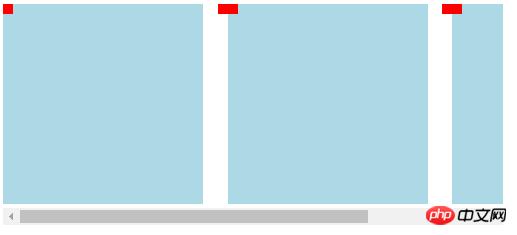
css inline-block属性各浏览器兼容以及
本章给大家介绍css inline-block属性各浏览器兼容以及水平间隙问题解决方案。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。inline-block属性 说明:设置这个值之...

CSS3中的calc()是什么?calc()如何使用
很多人都不知道calc()是什么,那今天就来学习calc(),学习之前我们有必要先知道calc()是什么?只有知道了他是个什么东西?在实际运用中才能更好的使用他。那接下来就围绕calc()展开。ca...

如何使用CSS与GSAP完成树枝发芽的loader动
本篇文章给大家带来的内容是关于如何使用CSS和GSAP实现树枝发芽的loader动画(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://gi...

强制换行word-break:break-all如何
一般情况下,元素拥有默认的white-space:normal(自动换行,PS:不换行是white-space:nowrap),当录入的文字超过定义的宽度后会自动换行,但当录入的数据是一堆没有空格的...

如何用纯css画一个跳动心?(代码案例)
本章给大家带来如何用纯css画一个跳动心?(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先给大家看效果图:实现原理:1.可以把这个心分为两部分,两个长方形 ;分别设置 ...

CSS中overflow-y: visible;不起
本篇文章给大家带来的内容是关于CSS中overflow-y: visible;不起作用的解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。场景最近要做的一个需求是移动端的h5页...

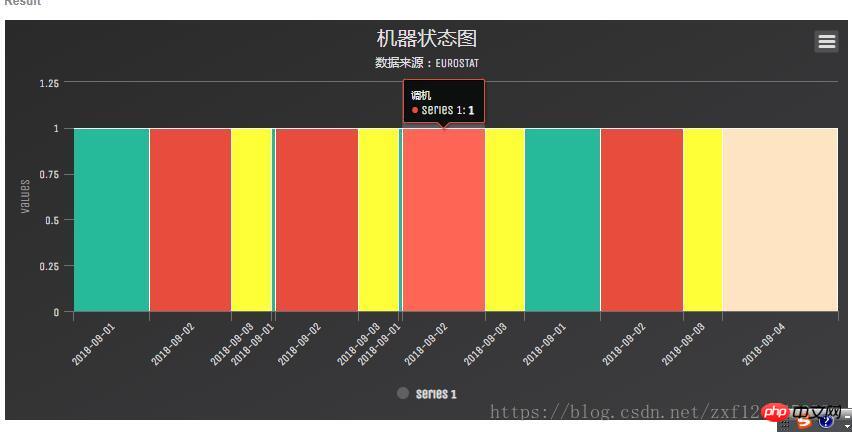
hightcharts 柱状图可变宽 无缝 时间刻度
以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗?...

css 轮廓(outline)属性是如何使用的?轮廓
本章给大家介绍css 轮廓(outline)属性是如何使用的?轮廓(outline)属性与边框(border)属性的区别(实例),让大家可以了解css中的轮廓(outline)属性的一些小知识,以及...
 切换精简版阅读
切换精简版阅读