
如何使用纯CSS完成抽象的水波荡漾的动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现抽象的水波荡漾的动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...

深入理解CSS中的rem以及移动端的布局方法
相信大家对px已经很熟悉了,但是提到rem有些人就不知道了。今天这篇文章主要介绍什么是rem,em,以及他们在移动端中的布局方法,有需要的可以参考一下,希望对你有帮助。一、rem是什么?rem是cs...

css中clip属性是什么?clip:rect()制
本章给大家带来css中clip属性是什么?clip:rect()制作圆形进度条动画(代码实例),给大家介绍了什么是clip属性,clip:rec()的用法,最后通过一个实例让大家更直观的了解clip...

css如何使用特定属性选择器lang?使用介绍(详细
CSS 2 引入了属性选择器,属性选择器可以根据元素的属性及属性值来选择元素。本章就给大家介绍css特定属性选择器lang的使用方法(详解)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所...

css不透明度opacity属性详细说明
本章给大家带来css不透明度opacity详解,让大家了解什么是opacity属性,opacity属性的一些特性。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、opacity属性...

css3如何完成循环执行动画(每次都有延迟)?
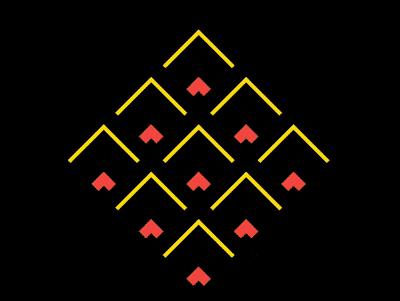
本章给大家介绍css3如何实现循环执行动画(每次都有延迟),通过实例让大家了解实现效果的过程。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、最终效果需求:gift图片的小动画每隔...

如何用CSS更改浏览器滚动条的样式(案例详细说明)
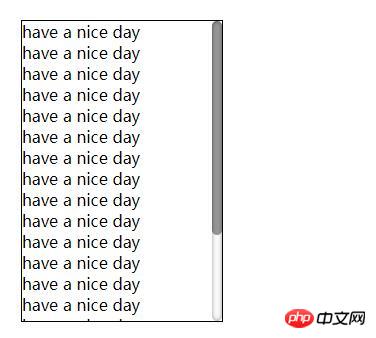
随着互联网的发展,人们对页面的要求越来越高,不只是功能好用,而且还要颜值高。前端开发人员对于浏览器的滚动条并不陌生,当自带的一些滚动条无法满足我们的审美时,你知道如何用CSS修改浏览器滚动条的样式吗...

css如何设置背景图片?background属性添加
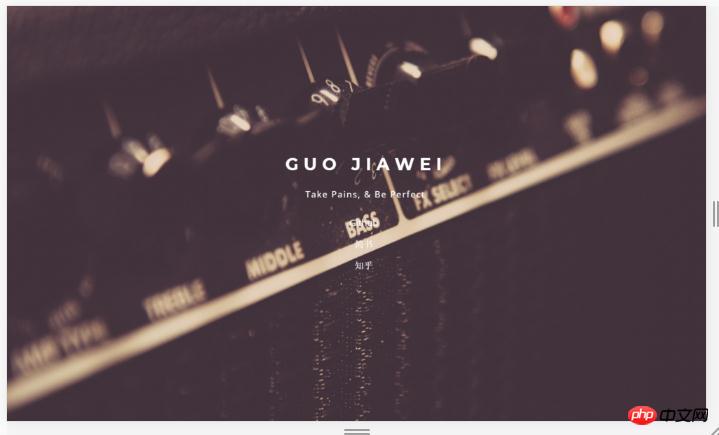
在前端开发过程中,为了页面的美观,往往都会给html页面添加背景图片。那么如何利用css设置html中用图片做背景?本章就给大家介绍css怎样设置背景图片。有一定的参考价值,有需要的朋友可以参考一下...

css文字如何竖排显示?css文字竖排显示的方法
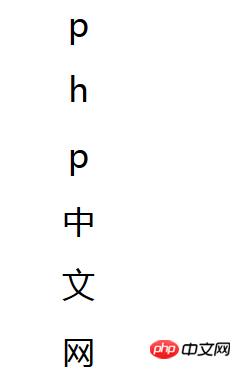
有时候网页中的文字因为特别要求不能横向显示,这时候所需要的就是让文字来竖排显示,那么,网页中如何让文字竖排显示呢?接下来本篇文章将介绍css实现文字竖排显示的方法。css文字竖排显示的方法一:使用w...

CSS虚线样式的制作方法及虚线样式的使用案例
在页面布局时,为了呈现一定的效果,经常需要使用CSS虚线样式,但是很多人新手对CSS虚线样式还比较陌生,这篇文章就和大家讲讲,如何使用CSSborder属性制作虚线样式,以及CSS虚线样式的一些运用...

css溢出机制是什么?css溢出的详细介绍(附案例)
本篇文章给大家带来的内容是关于css溢出机制是什么?css溢出的详细介绍(附实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。为什么需要深入学习CSS溢出机制?在实际开发的过程中...

CSS如何完成底部对齐?css完成底部对齐的3种方法
本篇文章给大家带来的内容是关于CSS怎么实现底部对齐?css实现底部对齐的三种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS实现底部对齐效果因公司业务要求需要实现如下图中...

css完成圆与边框旋转动画的代码案例
本篇文章给大家带来的内容是关于css实现圆与边框的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。实现效果:代码html:<div id="box"...
 切换精简版阅读
切换精简版阅读