css3如何完成循环执行动画(每次都有延迟)?
时间:2024/2/28作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本章给大家介绍css3如何实现循环执行动画(每次都有延迟),通过实例让大家了解实现效果的过程。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、最终效果

需求:gift图片的小动画每隔2s执行一次。
需求就一句话,我们看一下实现过程。
二、实现过程
1、网页结构
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> a { display: inline-block; background-color: #cc2222; text-decoration: none; color: #fff; font-size: 14px; padding: 10px 12px; width: 100px; position: relative; } .ico { position: absolute; width: 14px; height: 16px; background: url(images/ico.png) no-repeat center; background-size: 100%; position: absolute; top: 4px; right: 27px; } </style> </head> <body> <nav> <a href="javascript:;"> 一元夺宝 <div></div> </a> </nav> </body> </html>效果图:

2、原始动画
原始动画效果为:鼠标hover上去出现动画。
动画样式如下:
/*动画*/ .ico:hover{ -webkit-animation: Tada 1s both; -moz-animation: Tada 1s both; -ms-animation: Tada 1s both; animation: Tada 1s both } /*浏览器兼容性部分略过*/ @keyframes Tada { 0% { transform: scale(1); transform: scale(1) } 10%,20% { transform: scale(0.9) rotate(-3deg); transform: scale(0.9) rotate(-3deg) } 30%,50%,70%,90% { transform: scale(1.1) rotate(3deg); transform: scale(1.1) rotate(3deg) } 40%,60%,80% { transform: scale(1.1) rotate(-3deg); transform: scale(1.1) rotate(-3deg) } 100% { transform: scale(1) rotate(0); transform: scale(1) rotate(0) } }效果:鼠标hover上去gift图片会动一动。

3、实现变化后的需求
需求变动,要求不再是hover上去展示动画,而是每隔2s展示一次动画。
思路:不需要hover上去出现动画,就把hover去掉,每隔2s显示一次动画,很容易想到延迟2s,然后动画一直执行。
此时相关样式变成:
.ico { -webkit-animation: Tada 1s 2s both infinite; -moz-animation: Tada 1s 2s both infinite; -ms-animation: Tada 1s 2s both infinite; animation: Tada 1s 2s both infinite; }但是显示的效果是:页面加载第一次出现动画会延迟2s,后面的动画将不再有延迟。如下,这是不符合需求的。
为了看出效果,下图为延迟6s的效果。

此时换种思路,不要延迟执行动画,而是动画的效果本身就是前2s元素不动,后1s是元素动,然后一直循环执行。 这样在视觉上就会看起来是延迟2s执行1s动画。
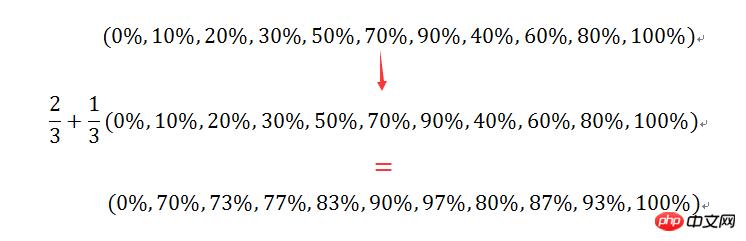
计算一下,原来的百分比节点变成了多少。

将动画总时长变成3s,用计算出的百分比替换原来的百分比,代码如下:
.ico{ -webkit-animation: Tada 3s both infinite; -moz-animation: Tada 3s both infinite; -ms-animation: Tada 3s both infinite; animation: Tada 3s both infinite; } @keyframes Tada { 0% { transform: scale(1); transform: scale(1) } 70%,73%{ transform: scale(0.9) rotate(-3deg); transform: scale(0.9) rotate(-3deg) } 77%,83%,90%,97% { transform: scale(1.1) rotate(3deg); transform: scale(1.1) rotate(3deg) } 80%,87%,93%{ transform: scale(1.1) rotate(-3deg); transform: scale(1.1) rotate(-3deg) } 100% { transform: scale(1) rotate(0); transform: scale(1) rotate(0) } }效果就是我们期望的了:

以上就是css3如何实现循环执行动画(每次都有延迟)?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3如何完成循环执行动画(每次都有延迟)?