CSS如何完成底部对齐?css完成底部对齐的3种方法
时间:2024/2/28作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于CSS怎么实现底部对齐?css实现底部对齐的三种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS实现底部对齐效果
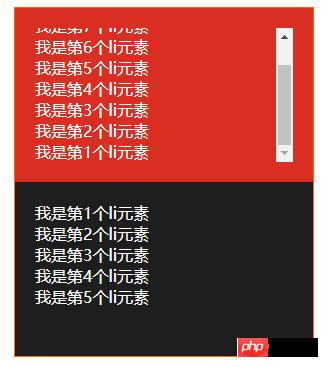
因公司业务要求需要实现如下图中红色区域的效果:


效果说明:
1、红色区域数据需要倒排(即从底部开始数,数字为1、2、3、4、5),并且显示在最底部
2、当数据过多时需要显示滚动条,**并且滚动条需要拉到最底部**
3、数据从websocket中推送过来,推送间隔为几十毫秒
4、需要兼容ie10及以上浏览器使用flex布局实现
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .container{ position: relative; width: 300px; height: 500px; margin: 10px auto; border: 1px solid #f60; color: #fff; } .top, .bottom{ height: 50%; padding: 20px; } .top{ background-color: #da2e22; } .top>ul{ width: 100%; height: 100%; overflow: auto; } .bottom{ overflow: auto; background-color: #1e1e1e; } </style><div class="container"> <div class="top"> <ul style="padding-top: 104px;"> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div class="bottom"> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>使用flex布局是目前最好的解决办法,子元素布局还是按照1、2、3、4、5这样的顺序进行布局,浏览器器在渲染时会自动反转过来,并且滚动条也会反转过来,即自动定位到最底部。但是IE10目前为止还不支持~,所以在我做的这个项目中是用不了了,只能另辟蹊径。
使用padding-top实现
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .container{ position: relative; width: 300px; height: 500px; margin: 10px auto; border: 1px solid #f60; color: #fff; } .top, .bottom{ height: 50%; padding: 20px; } .top{ background-color: #da2e22; } .top>ul{ width: 100%; height: 100%; overflow: auto; } .bottom{ overflow: auto; background-color: #1e1e1e; } </style><div class="container"> <div class="top"> <ul style="padding-top: 104px;"> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div class="bottom"> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>使用padding-top是最容易想到的一种实现方式,但它无法用纯css实现,它还必须使用js进行计算才可以。我在项目中刚开始就是padding-top+js计算来实现的,这种方式实现起来就是感觉不爽, websocket每推送一条数据过来就要进行计算。那么还有没有更好的办法呢?答案是肯定有的,在css世界中总有意想不到的惊喜,关键是内功要强。
使用table-cell来实现
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .container{ position: relative; width: 300px; height: 500px; margin: 10px auto; border: 1px solid #f60; color: #fff; } .top, .bottom{ height: 50%; padding: 20px; overflow: auto; } .top{ background-color: #da2e22; } .top-container{ display: table; width: 100%; height: 100%; } .top-container>ul{ display: table-cell; vertical-align: bottom; width: 100%; height: 100%; } .bottom{ background-color: #1e1e1e; } </style><div class="container"> <div class="top"> <div class="top-container"> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div> <div class="bottom"> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>使用table-cell来实现底部对齐目前是最后的解决方案了,并且它还兼容ie8。底部对齐问题解决了,"滚动条需要拉到最底部"这个问题使用table-cell是无法实现的,没办法最后只有使用js去控制了,不知道有哪位大神有其他办法没~
css的table、table-cell布局可以实现很多特殊效果。以上就是CSS怎么实现底部对齐?css实现底部对齐的三种方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS怎样完成底部对齐?css完成底部对齐的3种办法