
css如何设置边框的圆角样式?border-radi
很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要设置一些圆角的效果,比如圆形的头像、圆角的按钮等等。那么这些圆角效果是如何用css样式实现的,本章就给大家介绍css如...

深入理解CSS选择器的优先级顺序
CSS中有很多选择器,比如类选择器,标签选择器,ID选择器等等,不同选择器之间的优先级顺序也不一样,今天就和大家聊聊CSS选择器的优先级顺序,以及、!important的使用,有需要的朋友可以参考一...

同样是外部样式,@import与link有什么区别
在HTML中引入CSS样式的方法很多,比如,行内样式,导入式,链接式等,今天这篇文章就和大家聊聊同样是外部样式,link链接式和import导入式有什么区别。需要的朋友可以参考一下,希望对你有帮助。...
![如何更改input中[type="checkbox"]的样式](http://img.zhengzen.com/upload/web_3/Css_1214031243_4.jpg)
如何更改input中[type="chec
有时候,HTML中的默认样式并不能满足我们的审美,我们想把它修改成自己喜欢的样式,那怎么办呢?接下来,这篇文章就和大家聊聊如何修改input中[type="checkbox"]的...

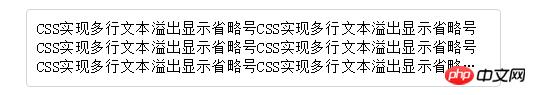
CSS如何完成单行与多行文本溢出显示省略号
在页面布局时,经常会遇到内容超出了盒子的情况,这个时候我们可以设置溢出的部分隐藏,还可以设置溢出的部分被截断,但一般情况下都是用溢出的部分显示省略号。这篇文章就和大家讲讲CSS如何实现单行文本和多行...

css如何完成固定定位?(代码案例)
本章用实例给大家介绍css如何实现固定定位,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。把box2设为固定定位:<!DOCTYPE html> <html dir...

如何使用纯CSS完成在容器中反弹的小球(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现在容器中反弹的小球(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/...

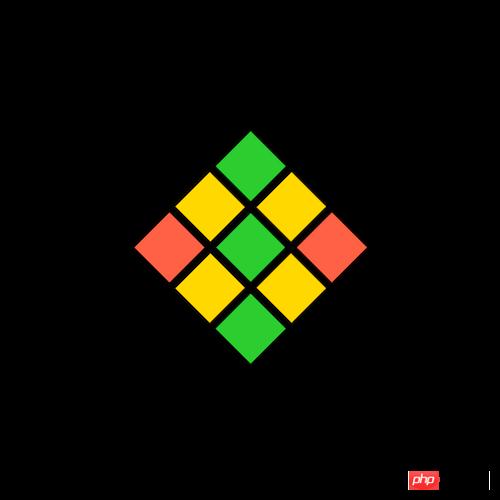
如何使用纯CSS完成菱形loader效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现菱形loader效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...

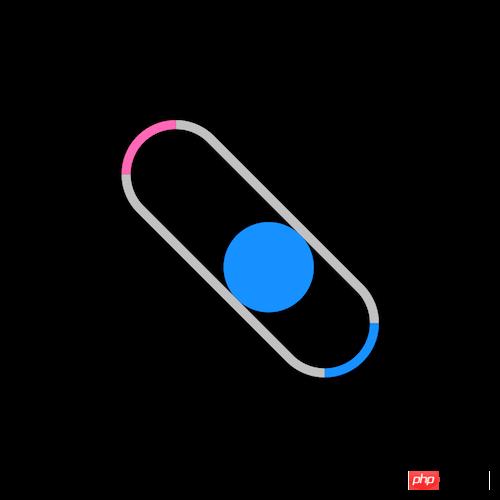
如何使用纯CSS完成蚊香燃烧的效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现传统蚊香燃烧的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载每日前端实战系列的全部源代码请从 gi...

深入理解CSS中线性渐变linear-gradien
随着互联网的发展,人们不仅对网页的功能要求高,而且对页面的颜值要求也越来越高,比如页面颜色不再使用单一的颜色,会使用多种颜色混合,让页面更加美观,从而吸引更多的用户。这篇文章就和大家分享CSS线性渐...

css文本单行超出与多行超出省略号分别如何完成?
有时候在设计网页的时候可能会遇到文本太长而导致页面不太美观,那么如何来解决这个问题呢?本篇文章将给大家来介绍关于css文本单行超出省略号以及多行文本超出省略号的实现方法。首先我们来看一看css实现单...

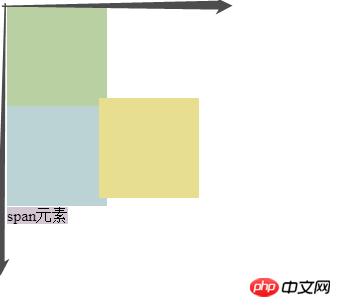
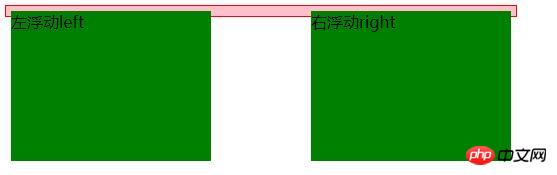
图文详细说明CSS clear:both清除浮动的使
当我们用div+css进行页面布局时,经常会出现一些意想不到的结果,比如画面排版乱了,没有呈现我们想要的样式,又或者设置一些属性不起作用,这些诡异的事情都非常让人头疼。其实,这些都出乎意料的事情是由...

如何巧妙使用CSS clear:both清除浮动(附
在页面布局时,经常会使用float浮动,也必然会清除浮动,这篇文章就和大家讲讲如何巧妙运用clear:both清除浮动,有需要的朋友可以参考一下,希望对你有帮助!我们在制作网页中用div+css或者...
 切换精简版阅读
切换精简版阅读