如何使用node大局部压缩html页面(附源码)
时间:2024/5/5作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于如何使用node批量压缩html页面(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在写一个用了layui的后台管理系统。因为某些原因,html,css,js都写在.html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
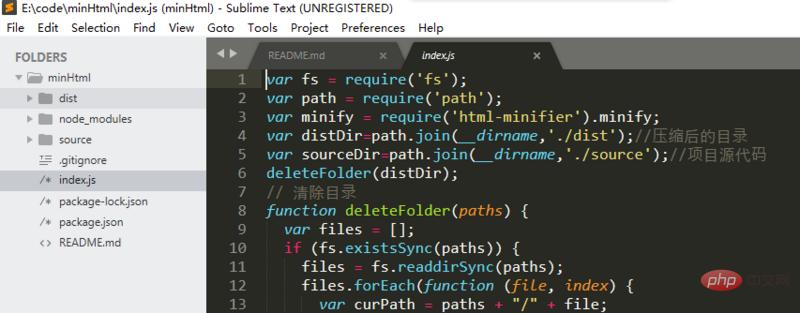
node安装html-minifier目录结构如下,可自行更改。

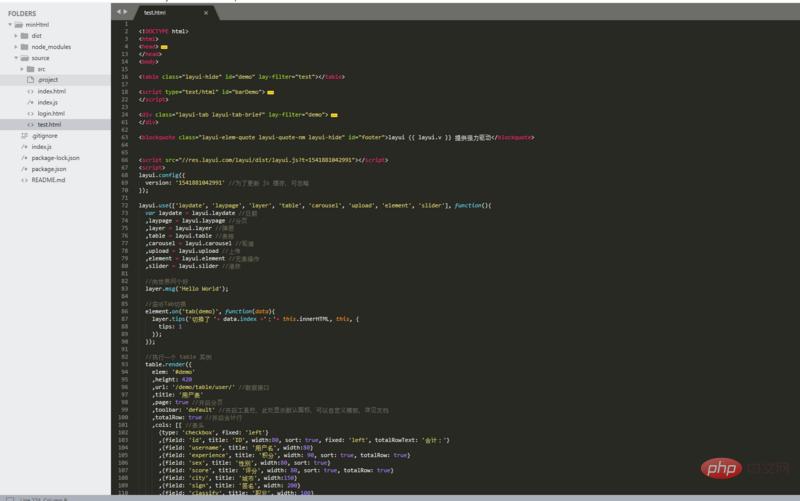
压缩前代码

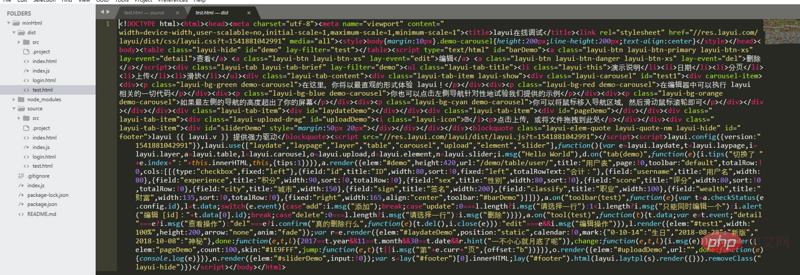
压缩后代码

运行node index命令后,source目录下的所有html页面都会被批量压缩,
看是不是压缩的明明白白的了。代码github地址
以上就是如何使用node批量压缩html页面(附源码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用node大局部压缩html页面(附源码)