css如何完成中间文字,2边横线的标题效果?(代码示例)
时间:2024/1/20作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍css如何实现中间文字,两边横线的标题效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
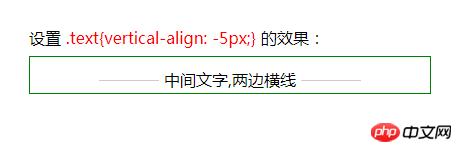
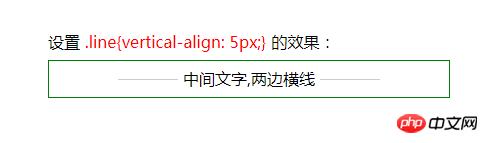
1. vertical-align属性实现效果:
vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
<div class="header"> <span class="line"></span> <span class="text">中间文字,两边横线</span> <span class="line"></span> </div><style> .header { width:400px; height:36px; line-height:36px; border:1px solid green; text-align:center; } .line { display:inline-block; width:100px; border-top:1px solid #cccccc; vertical-align:5px; //看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了 } </style>

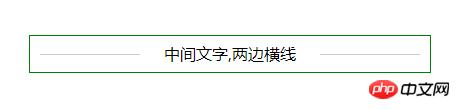
2. css伪类实现效果:
<div class="header"> <div>中间文字,两边横线</div> </div><style> .header { width:400px; height:36px; line-height: 36px; text-align:center; border:1px solid green; position:relative; } .header div:before,.header div:after { position:absolute; background:#ccc; content:""; height:1px; top:50%; width:100px; } .header div:before{left:10px;} .header div:after{right:10px;} </style>
以上就是css如何实现中间文字,两边横线的标题效果?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成中间文字,2边横线的标题效果?(代码示例)