
CSS完成二维码扫描的效果
本文给大家介绍如何用CSS实现二维码扫描的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。扫描二维码的效果,我原以为不好写呢,后来想了想其实挺简单的,几行代码,走起<p ...

手写CSS+js完成radio单选按钮
本文给大家介绍手写CSS+js实现radio单选按钮,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是...

css完成弹出对话框的一起出现遮罩层
本文给大家介绍如何用css实现弹出对话框的同时出现遮罩层,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。最近的项目有留言板弹出对话框,然后我就自己写了一个静态的,下面就直接上代码:...

CSS如何重置样式?CSS样式重置效果的完成(代码案
本文给大家介绍如何用CSS样式重置效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在我们准备开发一个项目的时候,肯定要考虑到一些浏览器的兼容性,或者更方便自己编写一个页面,那么...

纯CSS自已手工滑动轮播图(隐藏滚动条)
本文给大家介绍纯CSS手动滑动轮播图(隐藏滚动条),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。HTML:<p class="bigder">&l...

CSS单位总结(如rem、px、em、vw、vh、v
本文给大家带来CSS单位总结(如rem、px、em、vw、vh、vm ),介绍一下这些单位的不同。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。px:像素(pixel)相对长度单位...

PC端无论页面有没有完全撑开把footer保持在最底
最近在写项目,有的页面没有占到一屏,然后footer也就是底部就靠上了,这样很影响美观,于是在网上找了找,下面是我的成果解决该问题的最好方法是采用CSS3提供的一种先进布局模型 :flexbox,可...

css3完成把图片画到画布上(代码案例)
本文给大家介绍把图片画到画布上的方法,适应PC和移动端 使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。画一张图片到画布上<canvas id="myCanva...

css如何给字体与元素加阴影?text-shadow
本文给大家介绍css怎样给字体和元素加阴影?text-shadow和box-shadow实现。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。1、语法: 对象选择器 {text-sh...

CSS3动画@keyframes图片变大变小颜色变化
在我做公司官网的时候也会帮着写一些游戏的静态页,今天产品要求为了突出一个按钮,他要有颜色的变化而且要变大变小,然后我就在网上搜了下呼吸灯和其他的案例,写了个小damo,看着还有些魔性嘞。html:&...

css如何设置背景图片的平铺方式?css设置背景图片
css如何设置背景图片的平铺方式?本文就给大家介绍css是如何设置背景图片平铺的方法,让大家了解在css中设置背景图片水平方法平铺、垂直方向平铺,或者是不平铺的方法。有一定的参考价值,有需要的朋友可...

如何使用纯CSS改变html?radio/check
本篇文章给大家带来的内容是关于如何利用纯CSS改变html?radio/checkbox默认背景颜色样式,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS代码:input[typ...

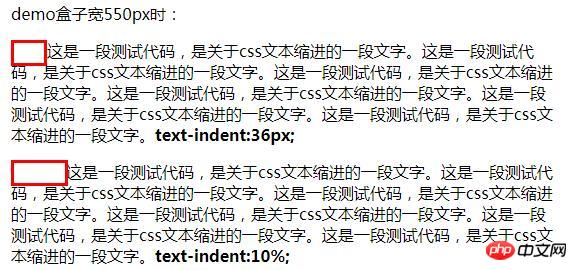
css如何完成首行缩进效果?text-indent属
css如何实现首行缩进效果?本篇文章我们就给大家介绍css实现首行缩进效果的方法,让大家了解text-indent属性是怎样设置首行缩进样式的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们...
 切换精简版阅读
切换精简版阅读