css如何设置背景图片的平铺方式?css设置背景图片平铺的方法(图文详细说明)
时间:2024/2/6作者:未知来源:争怎路由网人气:9
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。css如何设置背景图片的平铺方式?本文就给大家介绍css是如何设置背景图片平铺的方法,让大家了解在css中设置背景图片水平方法平铺、垂直方向平铺,或者是不平铺的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
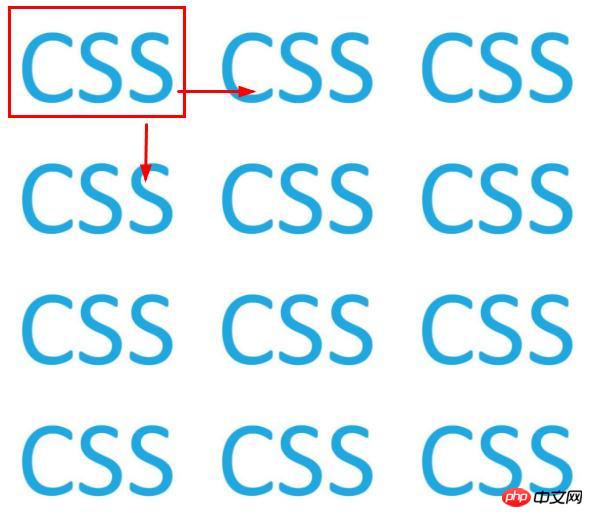
当我们使用background-image属性让一张背景图片在页面上显示时,背景图片有可能会因为一些原因(比如图片尺寸)从而会以水平方向和垂直方向上同时平铺的方式显示,如下图:

但有时我们不需要这样的背景图片显示方法,单单只是想要背景图片仅显示一次(不平铺),或者单独实现水平方向平铺,垂直方向平铺。这些平铺方式我们可以用css实现!
那么在css中如何设置背景图片的平铺方式?其实很简单,css background-repeat属性就可以设置背景图片的平铺方式。background-repeat属性可以通过设置以下的属性值来实现背景图片的水平方向平铺、垂直方向平铺,或者不平铺、完全平铺。
repeat:默认值,设置背景图像在垂直方向和水平方向平铺,即:完全平铺。
repeat-x :设置背景图像在水平方向平铺。
repeat-y :设置 背景图像在垂直方向平铺。
no-repeat:设置背景图像不平铺,即:仅显示一次。
下面我们就通过简单的代码示例来了解一下这些属性值的实现方法:
1、repeat 设置背景图像完全平铺
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .demo{ width: 600px; height: 540px; margin: 50px auto; background-image: url(1.jpg); background-repeat:repeat; border: 1px solid #000; } </style> </head> <body> <div class="demo"></div> </body> </html>效果图:

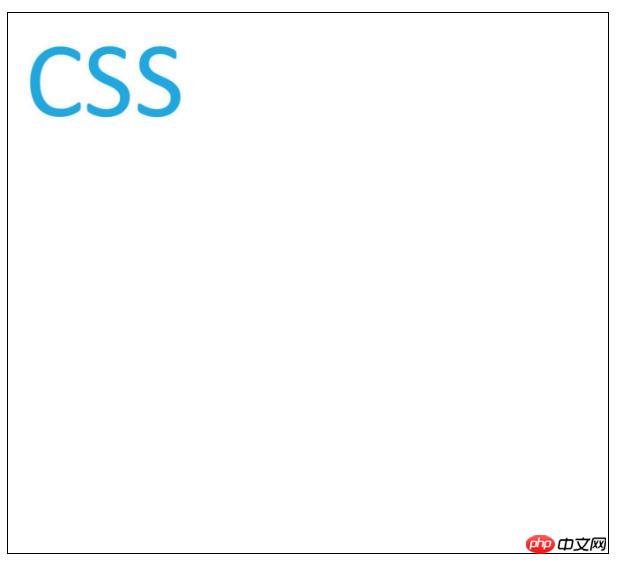
2、no-repeat 设置背景图像不平铺
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .demo{ width: 600px; height: 540px; margin: 50px auto; background-image: url(1.jpg); background-repeat:no-repeat; border: 1px solid #000; } </style> </head> <body> <div class="demo"></div> </body> </html>效果图:

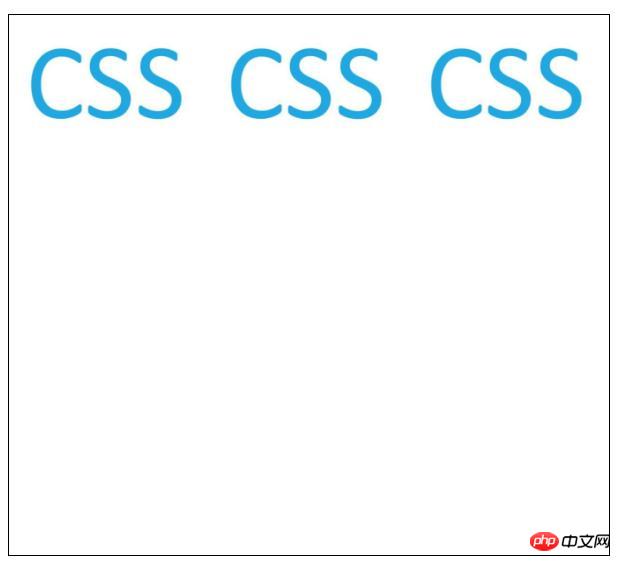
3、repeat-x 设置背景图像在水平方向平铺
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .demo{ width: 600px; height: 540px; margin: 50px auto; background-image: url(1.jpg); background-repeat:repeat-x; border: 1px solid #000; } </style> </head> <body> <div class="demo"></div> </body> </html>效果图:

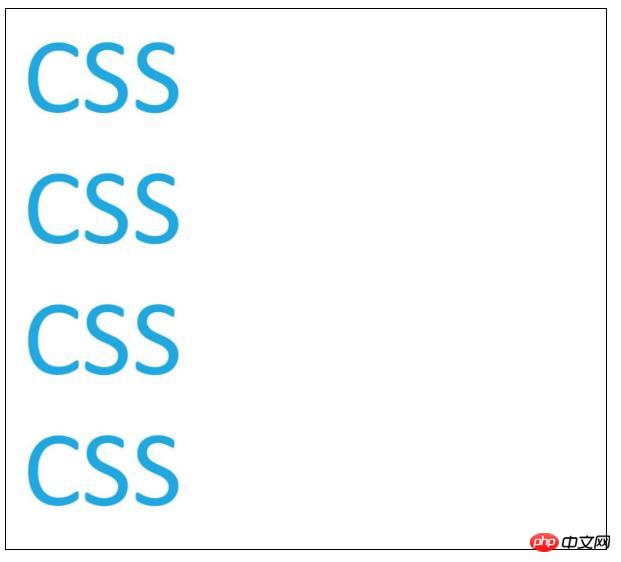
4、repeat-y 设置 背景图像在垂直方向平铺
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .demo{ width: 600px; height: 540px; margin: 50px auto; background-image: url(1.jpg); background-repeat:repeat-y; border: 1px solid #000; } </style> </head> <body> <div class="demo"></div> </body> </html>效果图:

关于background-repeat属性有以下说明:
从原图像开始重复,原图像由 background-image 定义;需要先定义原图像,在使用background-repeat属性设置平铺方式。
背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程, CSS3视频教程!
相关推荐:
以上就是css如何设置背景图片的平铺方式?css设置背景图片平铺的方法(图文详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何设置背景图片的平铺方式?css设置背景图片平铺的办法(图文详细说明)