
新手如何精简优化CSS代码?看完你也就会了
本篇文章给大家带来的内容是关于新手如何精简优化CSS代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.简化你的注释很多情况下,特别是曾经从事过 C/Java 等语言开发工作的程...

css如何自定义checkbox样式?(代码案例)
css如何自定义checkbox样式?本文给大家介绍css实现修改原生checkbox样式,自定义checkbox样式的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。先看看效...

如何使用纯CSS完成页面换肤?CSS完成换肤方法
本篇文章给大家带来的内容是关于怎么利用纯CSS实现页面换肤?CSS实现换肤方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.同一类型的属性要写在同一个样式里面。例如:backg...

前端移动开发之使用rem完成自适应的效果
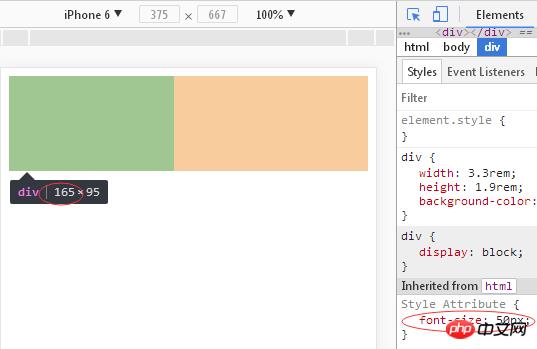
本文给大家介绍php的三种常用的加密解密算法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。前言作为一名前端工程师,我们不仅要会PC端开发,还要会移动端开发,而且现在移动端占据主要...

完成CSS圆环的5种方法(小结)
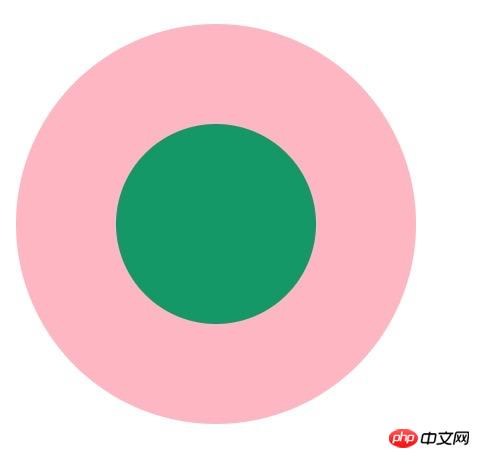
这篇文章主要介绍了实现CSS圆环的5种方法(小结),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。想到去年面试实习的时候被问到实习圆环的问题,特意写篇文章总结一下吧!总结了一下大概...

css3动画之transition与animatio
本文给大家介绍实现css3动画的transition和animation属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。tradition一共以下有4个属性:transitio...

如何自定义checkbox样式?附代码
本篇文章给大家带来的内容是关于如何自定义checkbox样式?附代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。修改原生checkbox样式。效果原理1.利用CSS3属性 app...

如何使用CSS与Vanilla.js完成一组tool
本篇文章给大家带来的内容是关于如何使用CSS和Vanilla.js实现一组tooltip提示框(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https:...

如何使用css的background绘制图形 (附代
本篇文章给大家带来的内容是关于如何利用css的background绘制图形 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。相信大家在平时工作中少不了会被要求在某些元添加一...

详细说明CSS pointer-events属性的使
这篇文章主要介绍了CSS pointer-events属性的使用,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在前端的开发中,我们都是直接与用户接触,应该尽量让用户感到操作畅快愉...

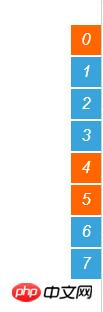
css完成酷炫的右侧悬浮菜单栏效果(代码案例)
本文给大家介绍css如何实现酷炫的右侧悬浮菜单栏效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。默认显示效果:鼠标悬浮效果: HTML、JS代码如下:<!DOCTYPE ...

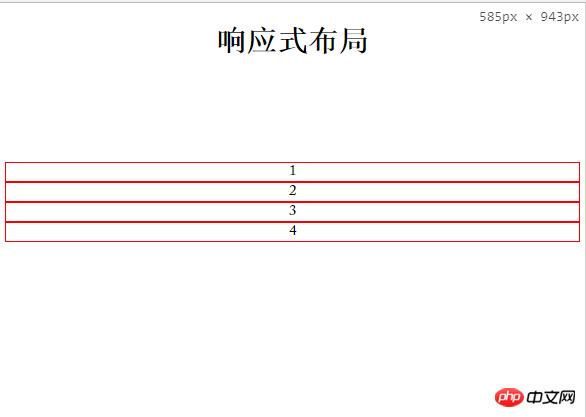
PC端移动端不同屏幕大小下响应式布局
本文给大家介绍PC端移动端不同屏幕大小下响应式布局,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。先上效果图:PC端效果:移动端效果:代码如下:<!DOCTYPE html&...

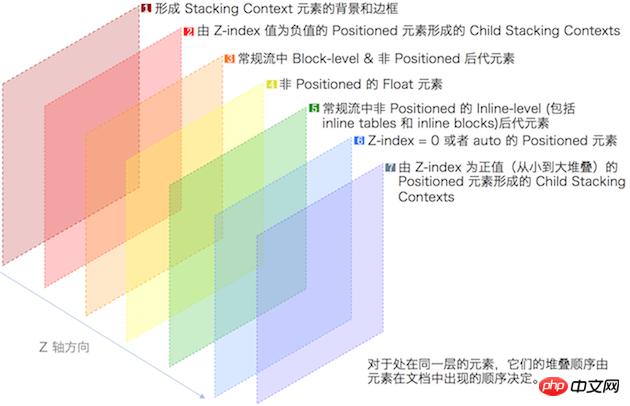
带你进一步认识CSS的层叠概念
本篇文章给大家带来的内容是关于带你进一步认识CSS的层叠概念,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在项目的过程中遇到了一个问题,menu-bar希望始终显示在最上面,而...
 切换精简版阅读
切换精简版阅读