CSS堆叠上下文是什么?有什么作用?
时间:2024/2/3作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于CSS堆叠上下文是什么?有什么作用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS 堆叠上下文是啥?
我们有一个基本样式的div,样式如下:
div{ width: 200px; height: 200px; border:10px solid red; padding:15px; margin:12px; }效果如下:

这边有个问题是: border 和 background是什么关系 ?
这边有两个选项:
平行的
border 更靠近用户
background 更靠近用户
你们会选择哪个呢?
其实弄懂这个很简单的,我们只需要把 border 设置成半透明就知道答案啦
border:10px solid rgba(255, 0, 0, 0, .3);

从运行结果就可以看出,红色透着绿色,所以是 border 更靠近用户 。 这时候你就知道div不是平的,在垂直屏幕上也是有层次关系的,那这个层次关系就叫做堆叠上下文。
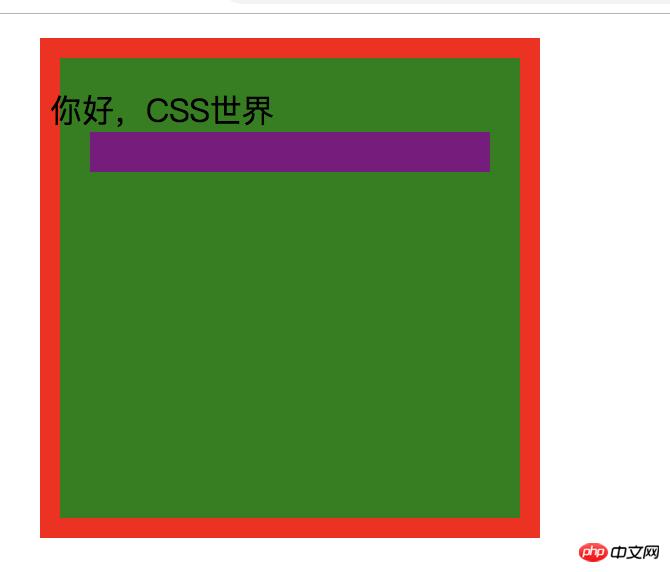
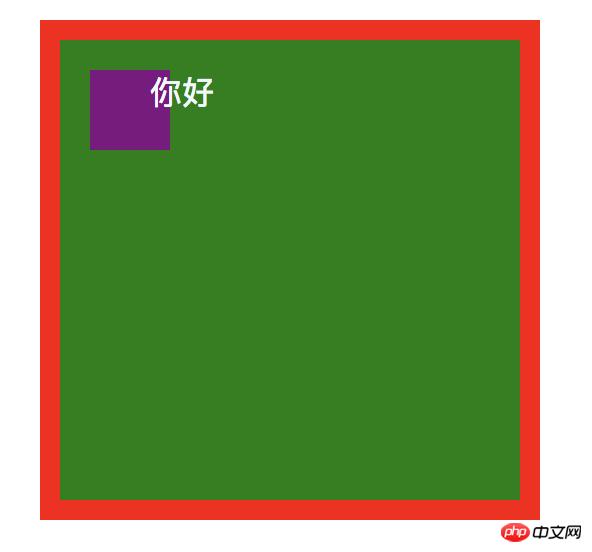
接着我们在div里面写个 ‘你好,世界’,效果如下:

这里又引发了一个问题,这个 ‘你好,世界’, 是在哪层了,是在 border 上还是在 border 与 background 之间呢?
这边我们只需要把'你好'移动到border上就可知道原因了,那怎么把文字移动过去呢?这边我们用 text-indent ,样式如下:
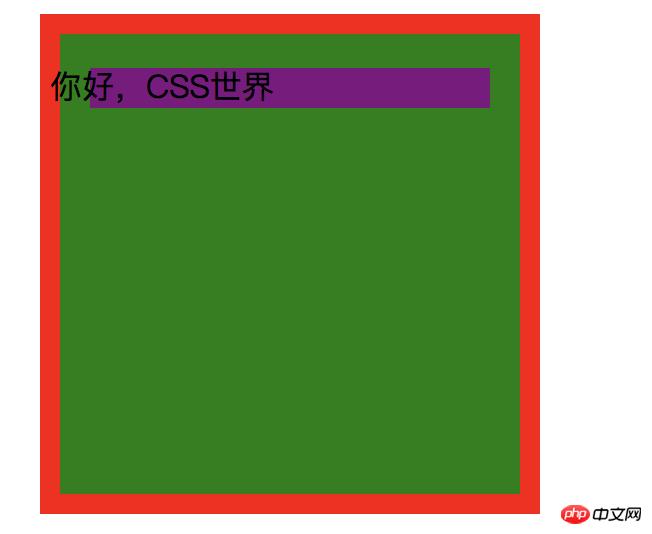
div{ width: 200px; height: 200px; border:10px solid rgb(255, 0, 0); padding:15px; margin:12px; background-color: green; text-indent: -20px; }效果如下:

从运行效果就可以看了,文字是在 border上面的,所以文字区域(内联元素)是更靠近用户的
那如果div里面还有一个div呢?代码结构如下:
// html <div class="parent"> 你好,CSS世界 <div class="child"></div> </div>// css .parent{ width: 200px; height: 200px; border:10px solid rgb(255, 0, 0); padding:15px; margin:12px; background-color: green; text-indent: -20px; } .child{ height: 20px; background:purple; }效果如下:

又引发了一个问题,紫色区域是比文字区域高还是相反呢?
那怎么验证这个问题了?我们只要把里面的div往上移动就行,注意这里不能用 position因为为改变层级结构, 我们只要用 margin-top 就行了,如:
margin-top:-20px;
效果如下:

你会发现文字区域是在上面的。这边就得出一个结论:
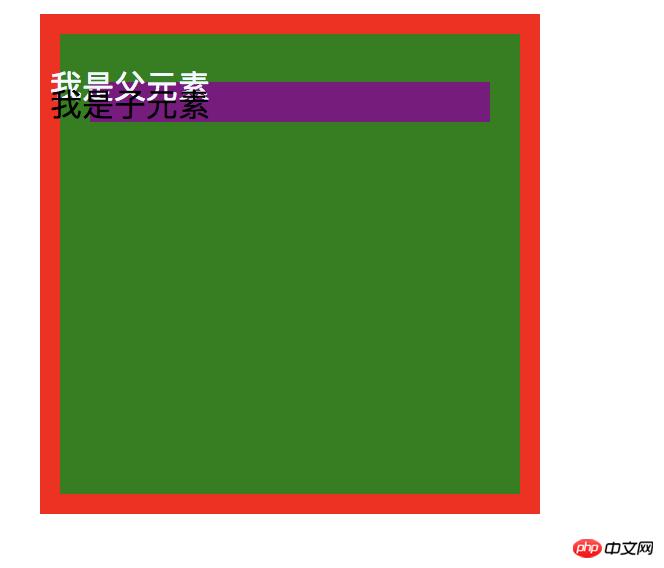
如果div里面有块级元素,块级元素是盖不住内联元素的,换句话说内联元素离用户更近那如果里面div有文字呢? 这时我们需要 写几个字,效果如下:

你会发现 子元素的文字区域会盖住父元素的文字区域,所以这边又有一个小的结论:文字区域后出现的会覆盖前出现的。
浮动元素
来一个基本结构:
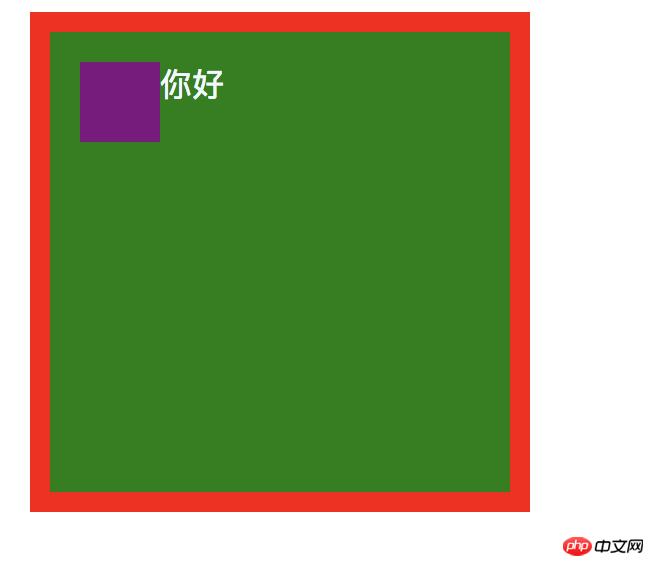
// html <div class="parent"> 你好 <div class="float"> </div> </div> // css .parent{ width: 200px; height: 200px; border:10px solid rgb(255, 0, 0); padding:15px; margin:12px; background-color: green; color: aliceblue; } .float{ height: 40px; width: 40px; background:purple; float: left; }效果如下:

上面代码就不解释了,你们肯定都 知道 ?按上面的套路,这里同样还是那个问题:你好在上面呢还是这个 float 元素呢?
要验证这个问题,同样使用 text-indent 那文字向左动点,这里我直接 上效果了:

从效果图,我们可以得出 文字区域是在 浮云元素上面的。
那浮动元素是在 文字区域与内部块级元素之间呢,还是内部块级与border元素之间呢?换句话说就是 浮动元素与块级元素哪个离用户更近?
我们直接在父级元素写一个 child:
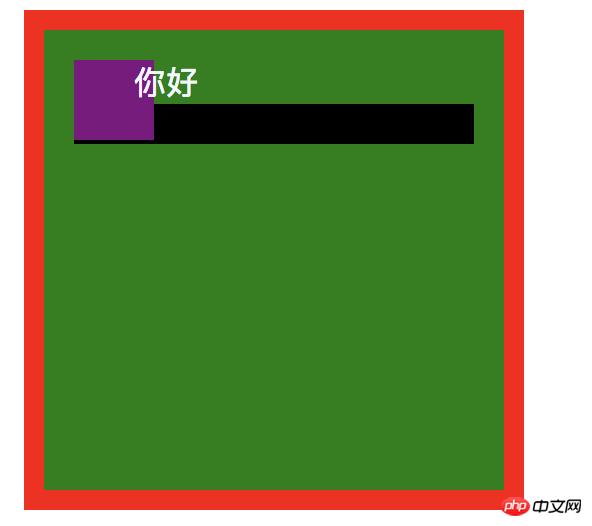
// hmtl <div class="parent"> 你好 <div class="float"></div> <div class="child"></div> </div> // css .child{ height: 20px; background: black; }效果如下:

从上可以看出浮云元素盖住了 child元素,说明浮动元素的层级是比块级元素高的。即浮动元素是在文字区域与块级元素之间的。
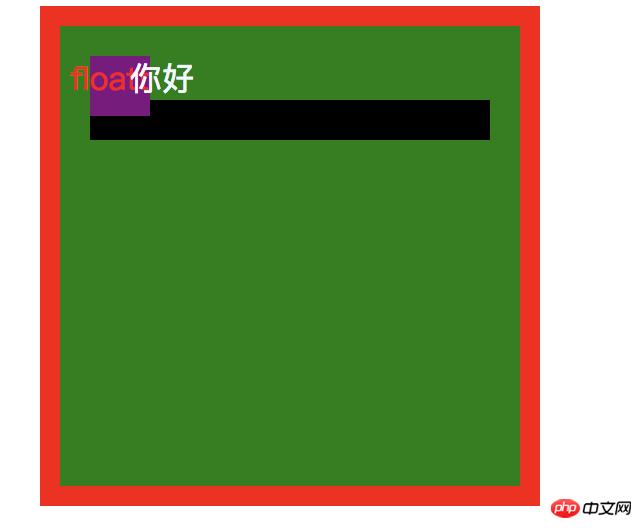
那浮动元素里面的文字与外面的文字是怎么样的呢?这边我直接在浮动里面加了 float文字,效果如下:

你会发现 浮动里面的文字是盖不住浮动外面文字的。
绝对定位元素
在上面的基础上我们增加一个 relative 元素,如下:
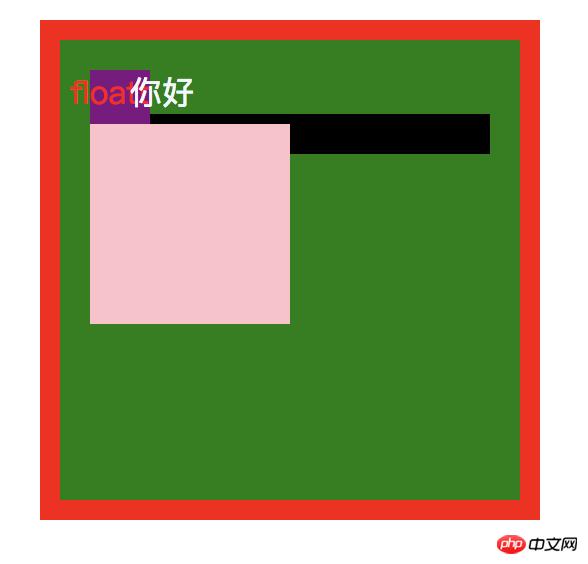
// htmk <div class="parent"> 你好 <div class="float">floatt</div> <div class="child"></div> <div class="relative"></div> </div> // css .relative{ width: 100px; height: 100px; background: pink; margin-top: -15px; }效果如下:

这时我们给类relative 加上一个:
position:relative;
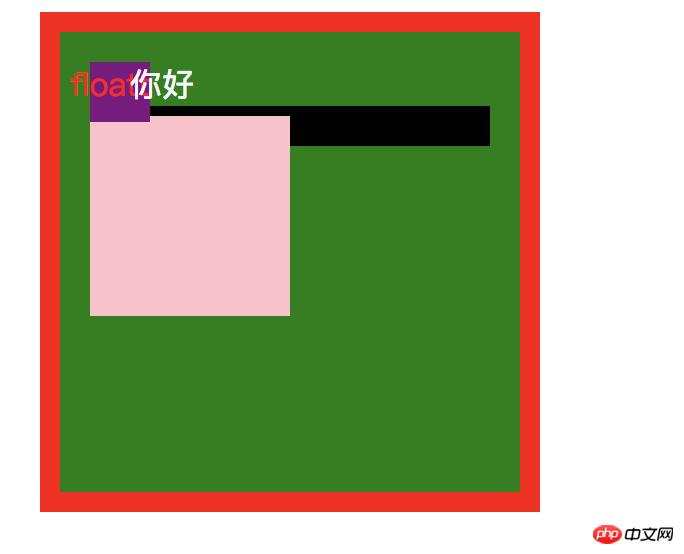
效果如下:

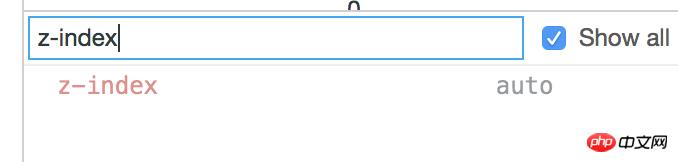
你会发现 relative 元素盖住了浮动元素,这说明 给元素加一个 relative 定位会增加对应的一个层级。检查 relative 元素,会看到:

加了 position:relative定位会多了一个 z-index:auto 的东西,实际上你定位,都是按z-index来计算的。
这里我们给没有定位的 child元素加上一个z-index:
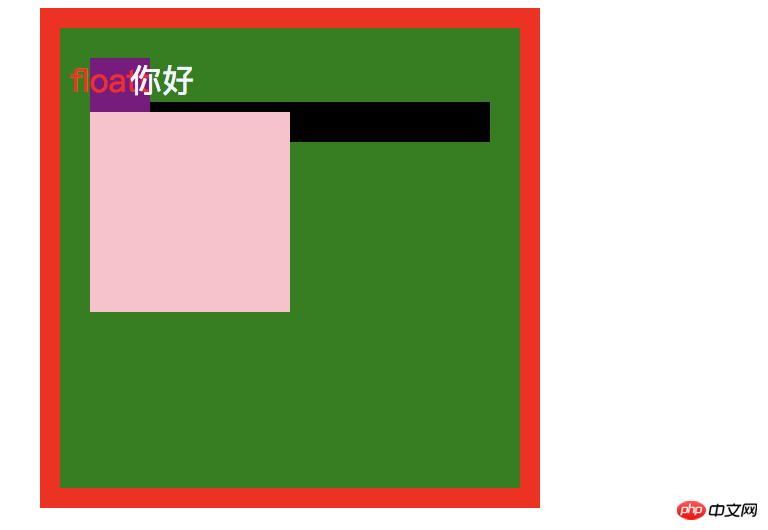
<div class="parent"> 你好 <div class="float">floatt</div> <div class="child" style="z-index:99999"></div> <div class="relative"></div> </div>效果如下:

你会发现 child 元素并没有盖住 relative 元素!
这边直接 给了结论了:z-index 只有在 position:relative关键词:CSS堆叠上下文是啥?有啥作用?