css相对长度单位有哪一些?常用相对单位em与rem介绍
时间:2024/1/24作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。css中的长度单位有很多,可谓五花八门,但基本上可分为三大类:相对长度单位、绝对长度单位和可视区百分比长度单位。本篇文章就给大家说说相对长度单位类中包括了哪些单位,介绍常用的相对单位如何使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
css中相对长度单位包括有:em,rem,points,pica,ex,ch等,下面我们就来介绍一下相对长度中常用的2个单位:em和rem单位是如何使用的。
css长度单位之em单位
em是相对字体长度单位,它的单位长度是根据元素的文本文字垂直长度来决定的。例:1em相当于当前的字体尺寸(font-size属性),那么2em相当于当前字体尺寸的2倍。若用于其他属性(width,height),则是相对于本身元素的font-size。可以作用在width、height、line-height、margin、padding、border等样式的设置上。
我们具体的看一个简单的示例,来了解em。
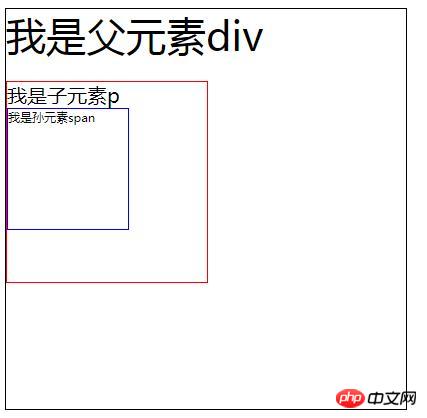
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div { font-size: 40px; width: 10em; /* 400px */ height: 10em; border: solid 1px black; } p { font-size: 0.5em; /* 20px */ width: 10em; /* 200px */ height: 10em; border: solid 1px red; } span { font-size: 0.5em; width: 10em; height: 10em; border: solid 1px blue; display: block; } </style> </head> <body> <div> 我是父元素div <p> 我是子元素p <span>我是孙元素span</span> </p> </div> </body> </body> </html>效果图:

em的特点:
em单位的值并不是固定的,子元素字体大小的em是相对于父元素字体大小;
元素的width/height/padding/margin用em的话是相对于该元素的font-size
css长度单位之rem单位
rem是CSS3新增的一个相对字体长度单位,只相对根元素即html元素字体大小来确定其长度,是做移动端页面的必不可少的长度单位。
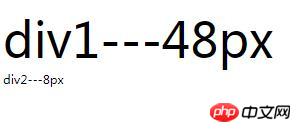
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> html { font-size: 16px; } .div1 { font-size: 3rem; } .div2 { font-size: 0.5rem; } </style> </head> <body> <div class="div1"> div1---48px <div class="div2"> div2---8px </div> </div> </body> </body> </html>效果图:

例子中html的字体大小为固定大小16px,设置div1的字体大小为3rem,而:3rem = 16px * 3 = 48px,所以div1 的字体大小为48;
设置div2的字体大小为0.5rem,而:0.5rem = 16px * 0.5 = 8px,所以div2的字体大小为8px。
em与rem对比
我们通过一个简单的例子来看看em与rem之间的区别
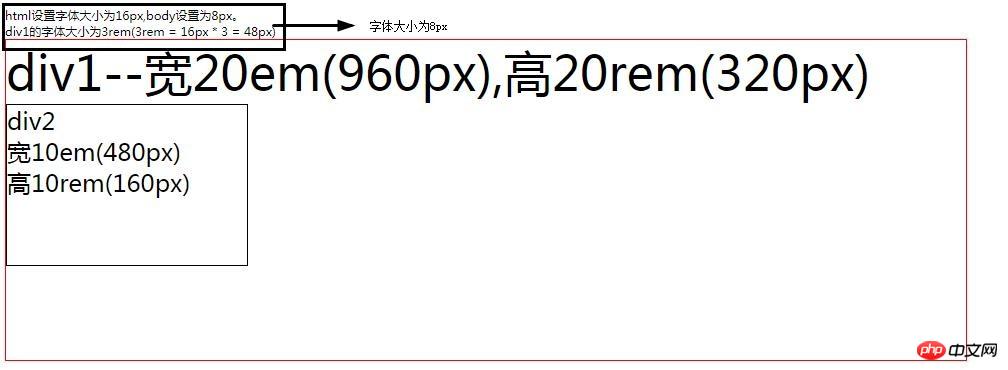
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> html { font-size: 16px; } body { font-size: 8px; } .div1 { font-size: 3rem; /* 3rem = 16px * 3 = 48px */ width: 20em; /* 20em = 48px * 20 = 960px */ height: 20rem; /* 10rem = 16px * 20 = 320px */ border: 1px solid red; } .div2 { font-size: 0.5em; /* 0.5rem = 48px * 0.5 = 24px */ width: 10em; /* 10em = 48px * 10 = 480px */ height: 10rem; /* 10rem = 16px * 10 = 160px */ border: 1px solid black; } </style> </head> <body> <div> html设置字体大小为16px,body设置为8px。<br /> div1的字体大小为3rem(3rem = 16px * 3 = 48px) </div> <div class="div1"> div1--宽20em(960px),高20rem(320px) <div class="div2"> div2<br /> 宽10em(480px)<br /> 高10rem(160px) </div> </div> </body> </body> </html>效果图:

注意:
div1盒子的font-size是3rem,参考的是根元素html的font-size;
div1盒子的width是20em,因为自身有font-size属性,因此参考文本为自身的font-size;
div1盒子的height是3rem,参考的是根元素html的font-size;
div2盒子的font-size是0.5em,参考的是其父元素div1盒子的font-size;
div2盒子的height是10rem,参考文本为根元素html的font-size;
div2盒子的width是10em,参考文本为其父元素div1盒子的font-size.
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上就是css相对长度单位有哪些?常用相对单位em和rem介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css相对长度单位有哪些?常用相对单位em与rem介绍