
CSS中Overflow的属性是什么?Overflo
很多人学习css的时候,不太知道Overflow的属性是什么?怎么用Overflow的属性,下面php中文网为你总结一下Overflow属性和用法。我们都知道,盒子的大小和盒子的位置都是可以用css...

CSS浮动属性Float详细说明?史上最全Float
我们在学习css样式的时候,都知道css是盒概念,并且每一个盒子都是一个元素,下面我们就对CSS浮动属性Float进行详解,让你彻底了解Float。一:什么是Float浮动?Float浮动是css中...

如何学好css?学习css有哪一些秘诀
很多人刚刚开始学习css不知道怎么学习css,以及如何写好css,这些都成为css学习的难题,那么想知道如何学习好css吗?下面我们来总结一下学习css有哪些主要的秘诀。一:学习css要保持css代...

css使用position定位完成img图片居中的3
css怎么让img图片居中显示?在之前的文章【css如何让img图片居中?css的display属性实现图片居中】中我们介绍了display属性实现图片居中的两种方法,本篇文章我们给大家带来css利...

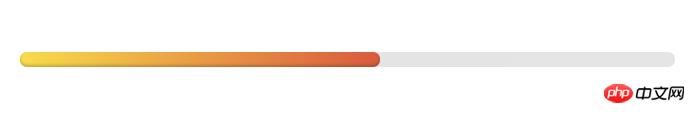
css3如何完成进度条?css3中进度条的完成方法介
进度条在网页中经常会被用到,像是上传、下载的这些进程,都是进度条的形式显示出来的,接下来这篇文章就给大家分享一下css3实现进度条的方法,有感兴趣的朋友可以参考一下。以前如果要实现一个进度条的效果,...

css如何让背景图片居中?背景图片居中的方法介绍(代
在前端页面的开发中,图片的显示方法有两种,分别为:img标签显示图片,background属性设置为背景图片显示。我们知道img图片可以设置图片居中效果,那么背景图片可以设置居中吗?如何让背景图片居...

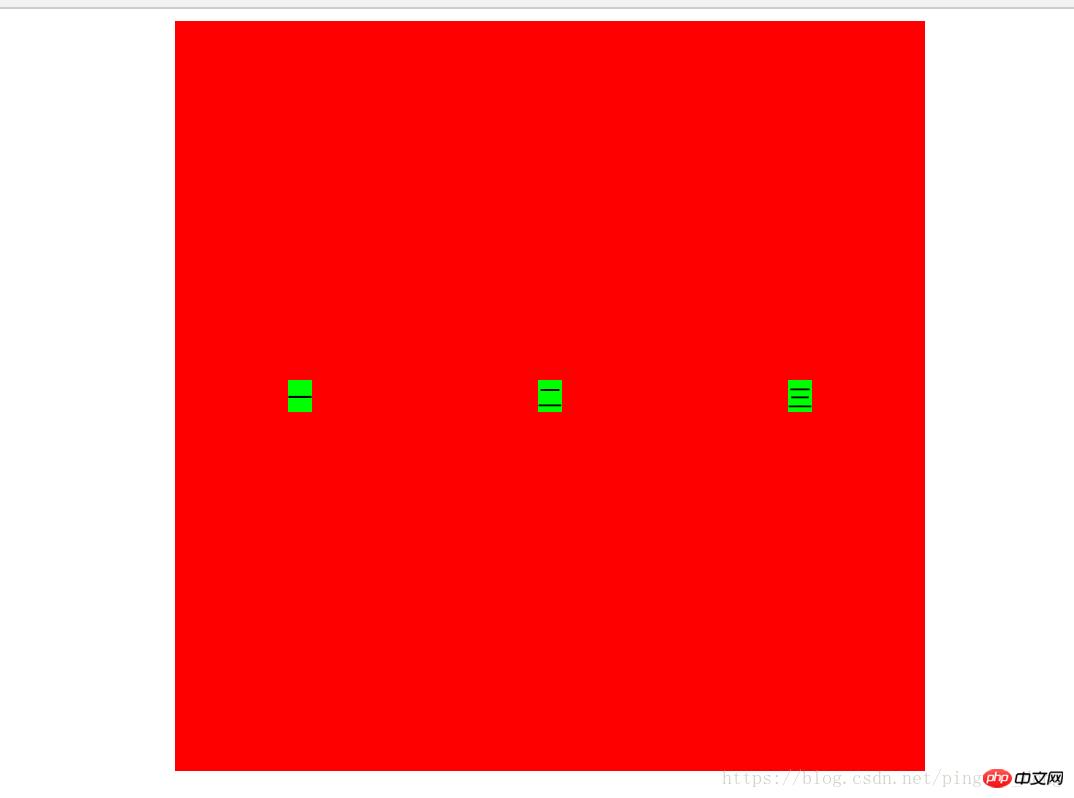
多个div垂直居中横向排列(附代码)
本篇文章给大家带来的内容是关于多个div垂直居中横向排列(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。父级p,子级p高度都为自适应。

css中的单位如何表示?css中的单位方法
本篇文章给大家带来的内容是关于,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。px:绝对单位,页面按精确像素展示em:相对单位,基准点为父节点字体的大小,如果自身定义了font-si...

如何用纯css完成折叠效果?(附代码)
本篇文章主要给大家介绍如何用纯css实现折叠效果。我们在前端页面开发过程中,折叠效果通常会用在导航栏或者下拉列表中。对于前端新手来说,可能有一定的难度。下面我们就通过简单的css代码示例,为大家详细...

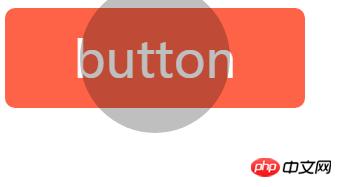
如何使用纯css完成Material Design中
本篇文章给大家带来的内容是关于如何使用纯css实现Material Design中按钮的水滴动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。大家平时应该经常见到这种特效,很炫...

css3如何完成圆形进度条?css3中圆形进度条的完
进度条我们是经常可以看见的,但是进度条怎么来实现呢?我们上一篇文章(css3如何实现进度条?css3中进度条的实现方法介绍)中已经简单的说过了css3实现长形进度条的方法,今天的这篇文章就给大家来介...

CSS完成富有创意的页面加载(loading)动画效
小伙伴们在浏览网站时有没有遇到页面“loading中,请稍后”的情况,作为前端工程师,你会用CSS制作页面加载(loading)动画效果吗?这篇文章给大家分享一个富有创意的页面加载(loading)...

css外部字体如何引入?css外部字体的引入方法介绍
在网站页面中有时我们需要有一个好看的字体,毕竟好看的字体会让整个页面看起来更加美观也更吸引用户,我们可能会想到用图片来实现这个好看的字体,但是今天的这篇文章并不是给大家介绍利用图片来做一个好看的字体...
 切换精简版阅读
切换精简版阅读