多个div垂直居中横向排列(附代码)
时间:2024/1/22作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于多个div垂直居中横向排列(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
父级p,子级p高度都为自适应。


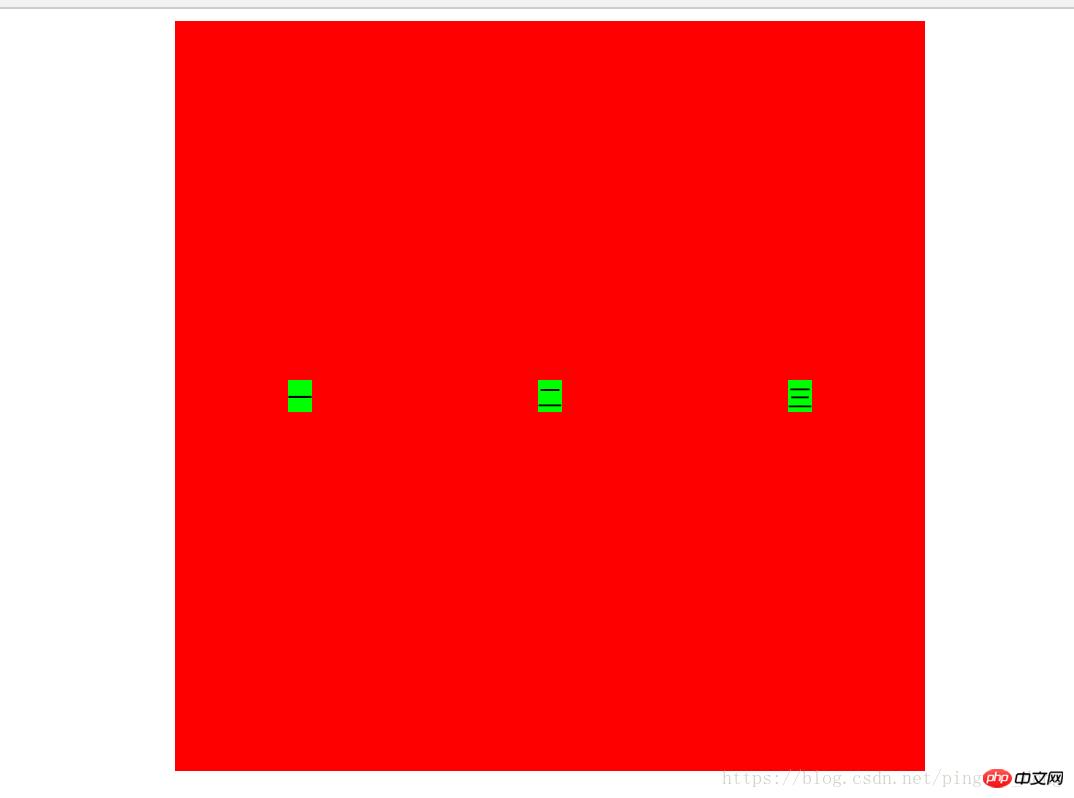
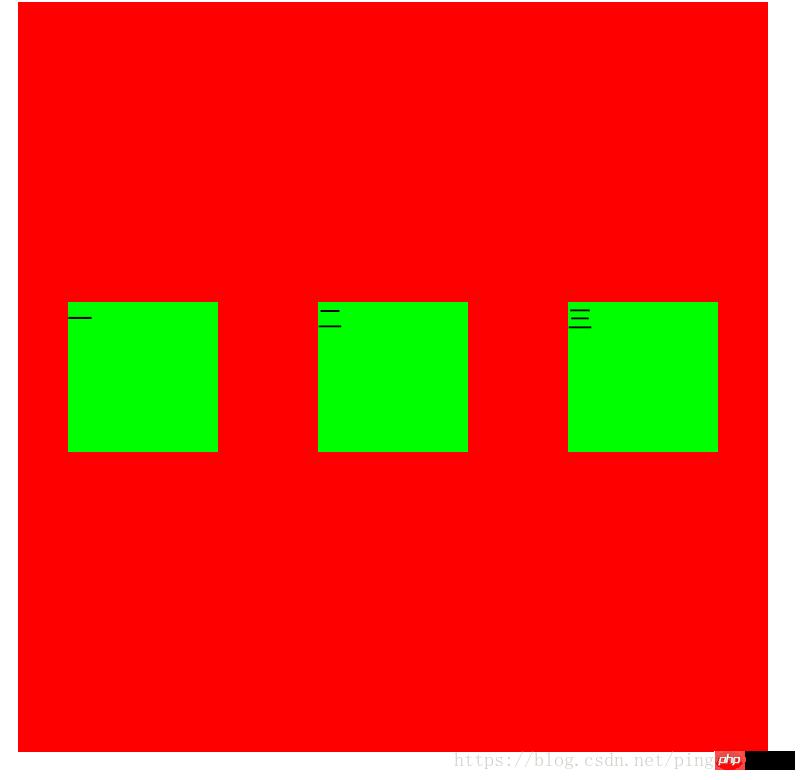
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>垂直居中</title> <style> #mine { width: 500px; height:500px; background: #f00; margin: 0 auto; display: flex; } .center { /*flex: 1;*/ /*width: 100px; height: 100px;*/ background: #0f0; margin:auto; } </style> </head> <body> <p id="mine"> <p class="center">一</p> <p class="center">二</p> <p class="center">三</p> </p> </body> </html>以上就是对的全部介绍,如果您想了解更多有关CSS视频教程,请关注PHP中文网。
以上就是多个div垂直居中横向排列(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:多个div垂直居中横向排列(附代码)