
css绝对长度单位主要有哪一些?绝对长度单位之间如何
本篇文章就给大家介绍css长度单位中绝对长度单位主要有哪些,它们之间是怎么换算的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。css中的长度单位有很多,可谓五花八门,但基本上可分...

css3如何完成图片滤镜效果?filter滤镜属性完
css3如何实现图片滤镜效果?其实很简单css3 filter属性就可以实现好几种滤镜效果。本篇文章就给大家介绍css3 filter属性可以实现的滤镜效果有哪些,这些图片滤镜效果是如何实现的。有一...

如何使用纯CSS完成一把雨伞开合的动画效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一把雨伞开合的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.co...

css如何给图片添加阴影效果?图片添加阴影的2种方法
css可以实现很多的图片效果,图片阴影效果就是其中之一,那么css如何给图片添加阴影效果?本篇文章就给大家介绍如何使用css给图片添加阴影(附代码),让大家了解css给图片加阴影的两种方法。有一定的...

什么是BFC?BFC的深入解析
本篇文章给大家带来的内容是关于什么是BFC?BFC的深入解析 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、什么是BFCFormatting context 是 W3C CSS...

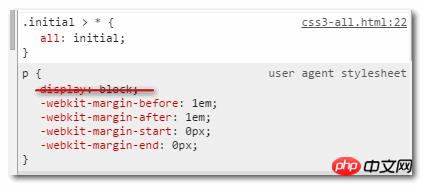
css3中all属性有什么用?css3中all属性的
本篇文章给大家带来的内容是关于css3中all属性有什么用?css3中all属性的用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、兼容性如下图:兼容性还行, 除了IE不支...

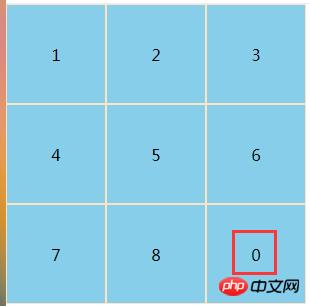
css中flex弹性布局的步骤讲解(附代码)
本篇文章给大家带来的内容是关于css中flex弹性布局的步骤讲解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。html:<!DOCTYPE html> <...

如何使用css定位?css定位的使用方法
本篇文章给大家带来的内容是关于如何使用css定位?css定位的使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。positionstatic :默认值,元素出现在正常流中。re...

css中clip-path属性的用法讲解(附代码)
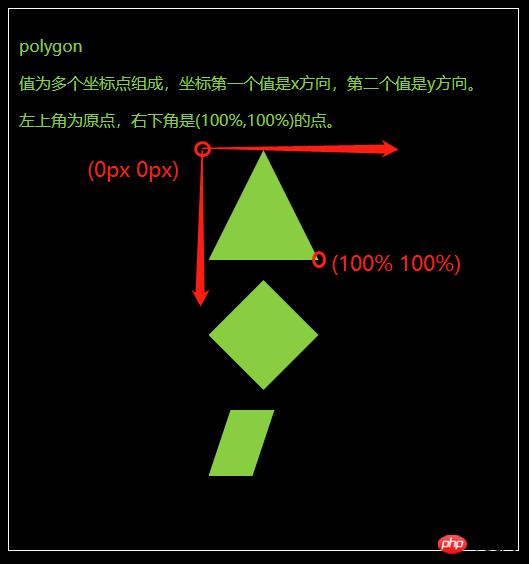
本篇文章给大家带来的内容是关于css中clip-path属性的用法讲解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。clip-path的使用polygon值为多个坐标点组...

css如何设置透明度不影响子元素?兼容所有浏览器写法
本篇文章给大家带来的内容是关于,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<body> <p style="background-color:rgba...

HTML+CSS完成好看的3角形提示框样式
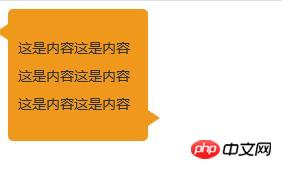
在浏览网站时,大家有没有发现网站中有各式各样新颖的提示框,那你知道这些好看的提示框怎么制作的吗?这篇文章就和大家分享一个CSS实现的好看的三角形提示框,有一定的参考价值,感兴趣的朋友可以参考一下。想...

Bootstrap是什么意思?Bootstrap如何
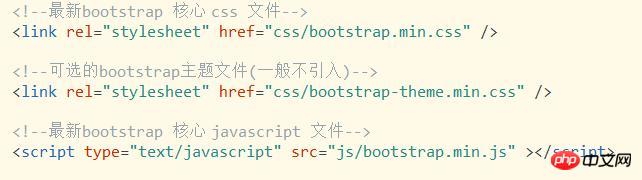
Bootstrap是什么意思?Bootstrap怎么用?相信刚接触前端开发的小白对于Bootstrap会有点陌生。那么,本篇文章我们就给大家介绍Bootstrap的意思以及Bootstrap的用法。...

css如何让img图片居中?css的display属
在我们开发前端页面的时候,为了让页面效果美观,会让图片呈现居中效果。那么css怎么让img图片居中显示呢?本篇文章给大家带来css如何让img图片居中?css的display属性实现图片居中(代码实...
 切换精简版阅读
切换精简版阅读