css中flex弹性布局的步骤讲解(附代码)
时间:2024/1/22作者:未知来源:争怎路由网人气:23
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css中flex弹性布局的步骤讲解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; box-sizing: border-box; } .wrap{ width: 300px; height: 300px; display: flex; flex-direction: row; /*默认主轴方向水平向右*/ flex-direction: row-reverse; /*可选主轴方向水平向左*/ /* flex-direction: column; */ /*可选主轴方向垂直向下*/ /* flex-direction: column-reverse; */ /*可选主轴方向垂直向上*/ flex-wrap: wrap; /*默认侧轴方向与主轴垂直方向向下或者右*/ /* flex-wrap: wrap-reverse; */ /*可选侧轴方向与主轴垂直方向向上或者左*/ } .wrap div{ background: skyblue; text-align: center; line-height: 100px; width: 100px; height: 100px; border: bisque 1px solid; } </style> </head> <body> <div class='wrap'> <div"order: 1;">0</div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </body> </html>步骤一:先给父级容器设置 display: flex;,代表采用 flex 弹性布局
步骤二:设置主轴方向
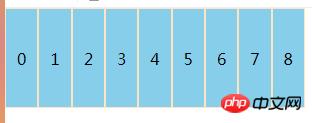
①flex-direction: row;(默认参数)主轴方向水平向右,结果如图:
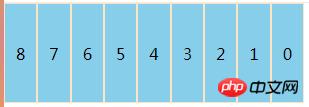
②flex-direction: row-reverse;(可选参数)主轴方向水平向左,结果如图:
③flex-direction: column;(可选参数)主轴方向垂直向下,结果自行脑补(主要是太长了/偷笑)
④flex-direction: column-reverse;(可选参数)主轴方向垂直向上,同理
步骤三:设置侧轴方向
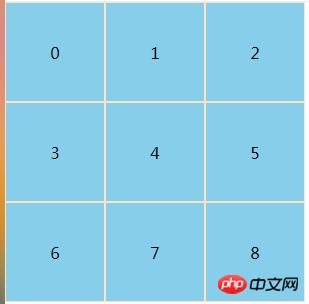
①flex-wrap: wrap;默认侧轴方向与主轴垂直方向向下或者右,结果如图:

②flex-wrap: wrap-reverse;可选侧轴方向与主轴垂直方向向上或者左,结果脑补
注意:侧轴的方向是随主轴的变化的,主轴于侧轴总是垂直,两轴的方向默认向右、下
其他属性设置:
flex-flow:<flex-direction> <flex-wrap> 是这两个属性的简写,双参数时是 主轴方向+侧轴方向,两个参数空格隔开;单参数时是主轴方向。
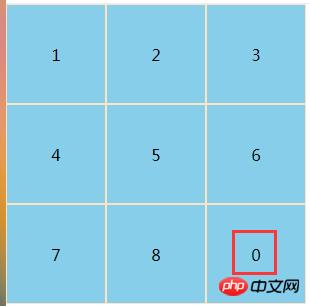
order:number 伸缩项,例如给子容器添加一个order:1,所有子容器的默认order都为0,我们给第一个容器order设置为1时会产生类似于排序的效果

justify-content:flex-start(default)
关键词:css中flex弹性布局的步骤讲解(附代码)