css3学习之flex完成几种多列布局
时间:2024/1/24作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章就给大家介绍css3学习之flex实现几种多列布局的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
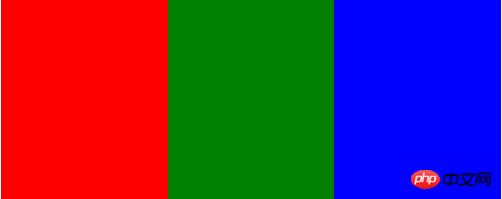
基本的等分三列布局
.container{ display: flex; width: 500px; height: 200px; } .left{ flex:1; background: red; } .middle{ flex:1; background: green; } .right{ flex:1; background: blue; } <p class="container"> <p class="left"></p> <p class="middle"></p> <p class="right"></p> </p>
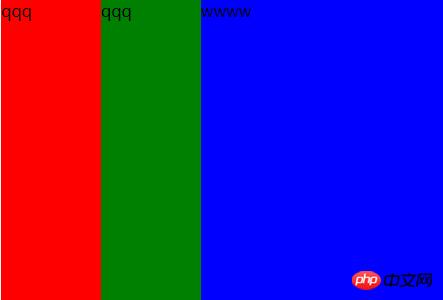
三列 左中定宽 右侧自适应
.container{ display: flex; height: 300px; } .left{ flex: 0 0 100px; background-color: red; } .middle{ flex: 0 0 100px; background-color: green; } .right{ flex:1; background-color: blue; } <p class="container"> <p class="left">qqq</p> <p class="middle">qqq</p> <p class="right">wwww</p> </p>
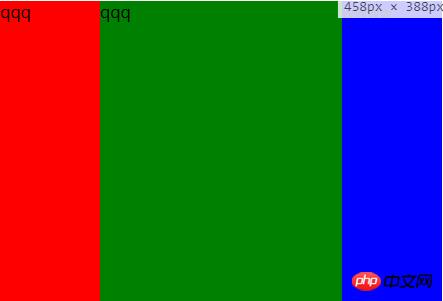
缩小浏览器窗口后

## 左右固定,中间自适应 ##
.container{ display: flex; height: 300px; } .left{ width: 100px; background-color: red; } .middle{ flex: 1; background-color: green; } .right{ width: 100px; background-color: blue; } <p class="container"> <p class="left">qqq</p> <p class="middle">qqq</p> <p class="right">wwww</p> </p>
缩小浏览器窗口后

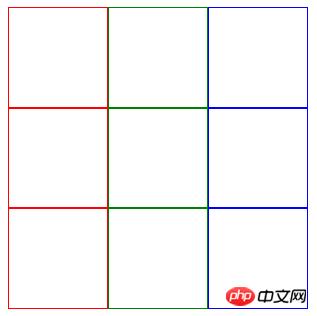
九宫格布局
.container{ display: flex; height: 300px; width: 300px; flex-direction: column; } .row{ display: flex; height: 100px; } .left{ flex: 1; height: 100px; border: 1px solid red; } .middle{ flex: 1; height: 100px; border: 1px solid green; } .right{ flex: 1; height: 100px; border: 1px solid blue; } <p class="container"> <p class="row"> <p class="left"></p> <p class="middle"></p> <p class="right"></p> </p> <p class="row"> <p class="left"></p> <p class="middle"></p> <p class="right"></p> </p> <p class="row"> <p class="left"></p> <p class="middle"></p> <p class="right"></p> </p> </p>
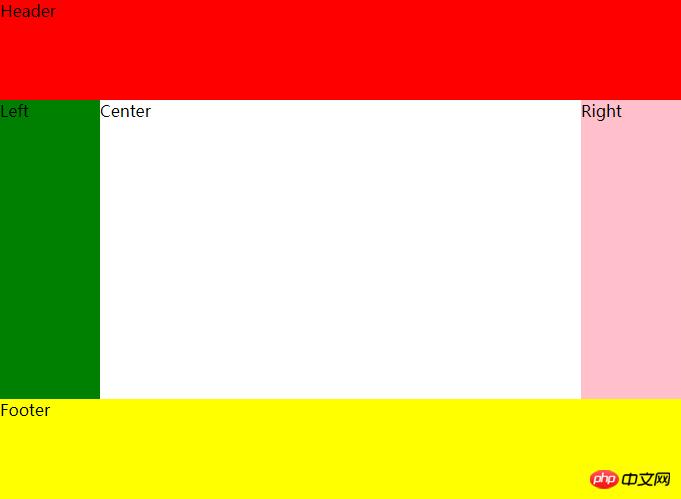
圣杯布局
*{ margin:0; padding:0; } .container{ display: flex; flex-direction: column; min-height: 100vh; justify-content: space-between; } .header{ background: red; flex: 0 0 100px; } .content{ display: flex; flex:1; } .content-left{ flex: 0 0 100px; background: green; } .content-right{ flex: 0 0 100px; background: pink; } .content-middle{ flex:1; } .footer{ background: yellow; flex: 0 0 100px; } <p class="container"> <p class="header">Header</p> <p class="content"> <p class="content-left">Left</p> <p class="content-middle">Center</p> <p class="content-right">Right</p> </p> <p class="footer">Footer</p> </p>
缩小浏览器窗口之后

总结:以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上就是css3学习之flex实现几种多列布局的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3学习之flex完成几种多列布局