
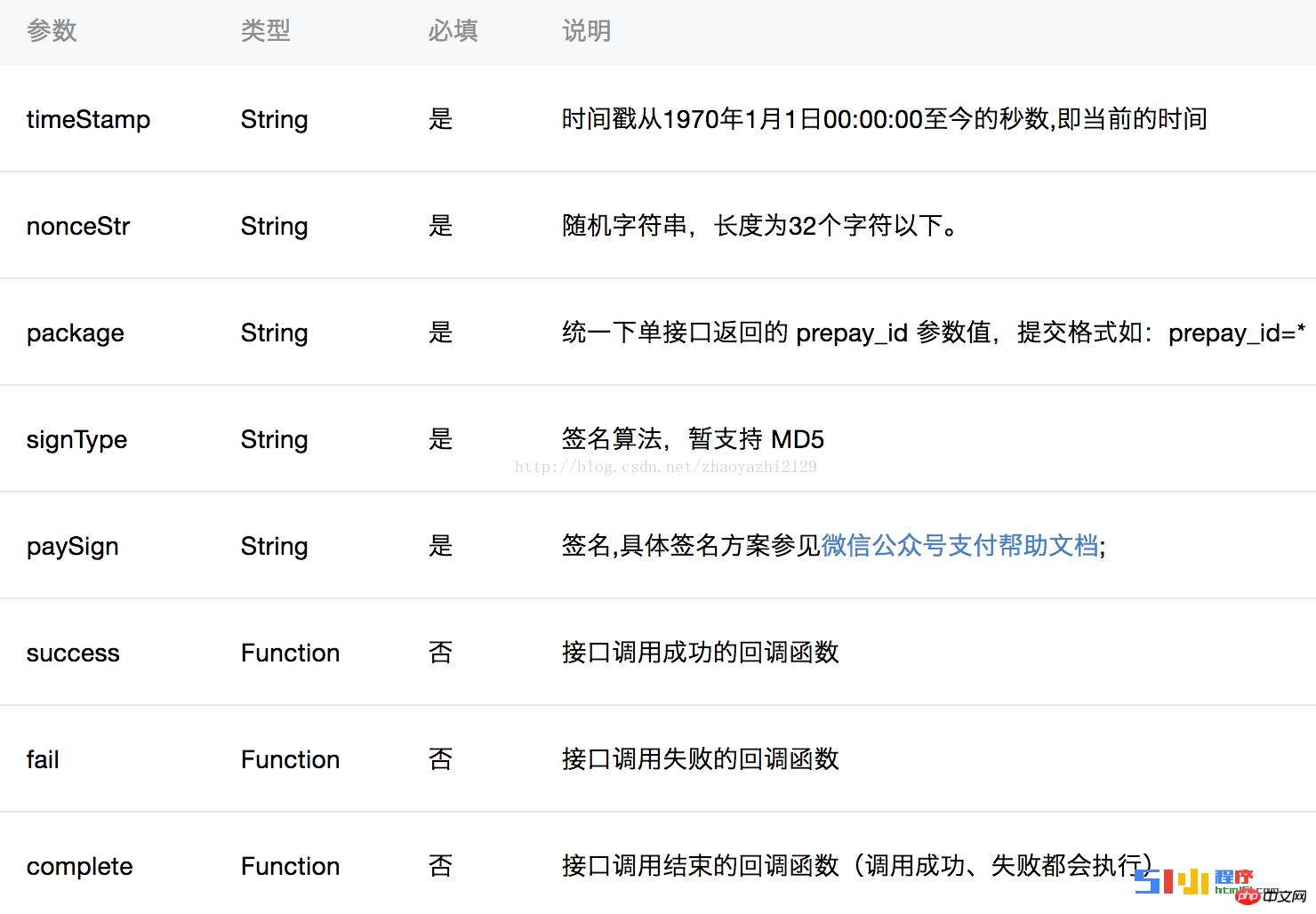
微信小程序:微信支付跳坑流程
先看一下小程序开发步骤wx.login调用接口获取登录凭证(code)code 换取用户的唯一标识(openid)https://api.weixin.qq.com/sns/jscode2sessi...

微信小程序:样式模板的使用
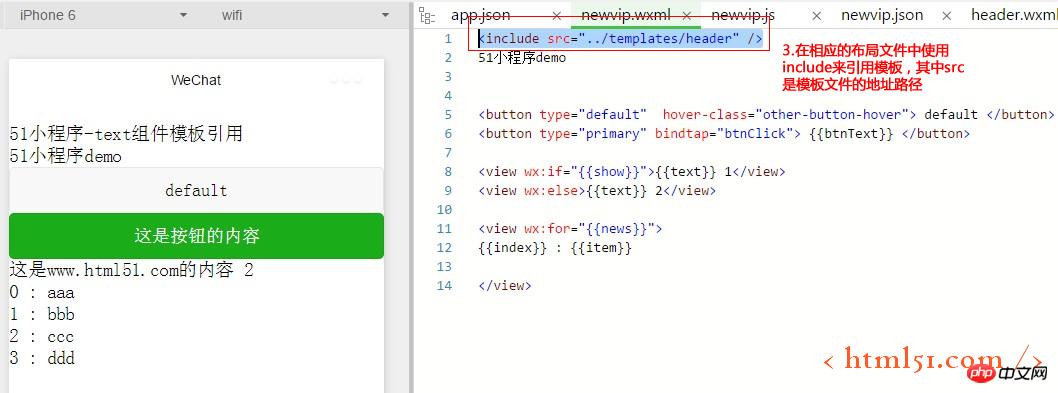
在小程序的开发过程中,我们很可能会遇到多个页面部分布局代码相同的情况,界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也...

公共接口API集合
下面可以用于小程序开发的现有站点、数据接口平台的API~站点API -- 知名站点对外提供的接口APIGitHub | 官网API GitHub is where people build soft...

微信小程序:渲染标签的使用
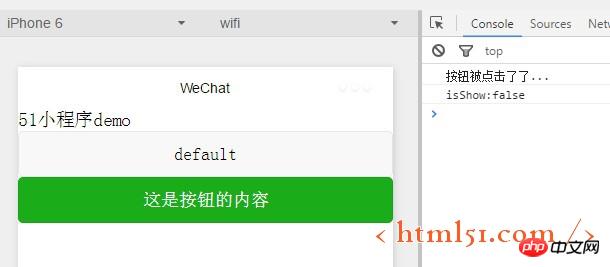
在微信小程序里面目前只有两种渲染标签:条件渲染和列表渲染。一.条件渲染在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,因为 wx:if ...

微信小程序:数据绑定讲解
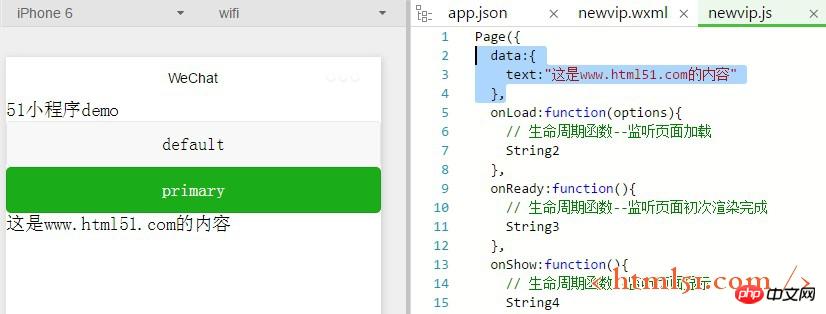
今天要给大家介绍的是小程序的数据绑定,今天的内容紧接着微信小程序:组件的基本使用讲解的内容讲解,不清楚的同学可以自行复习。上节课我们有讲到text组件,上节课的举例如下:案例一:如果我们想动态的显示...

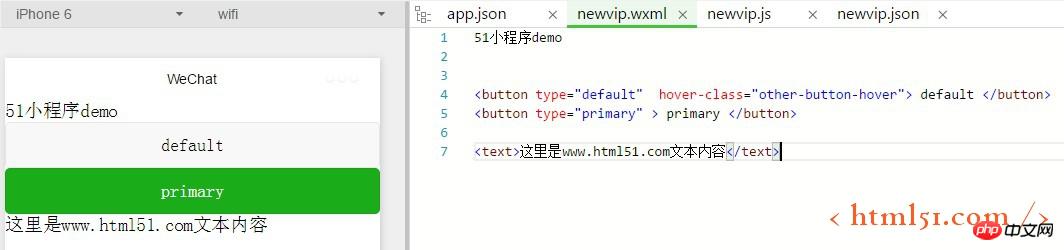
微信小程序:组件的基本使用
今天我们详细给大家介绍的是微信小程序组件的基本使用方法。首先,创建一个新的page页面,对微信小程序基本目录结构还不清楚的,可以去我们系列教程里查看。1)新建目录(命名为newvip);2)再项目下...

微信小程序的设置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。以下是一个包含了所有配置选项的简单配置app.json{"pag...

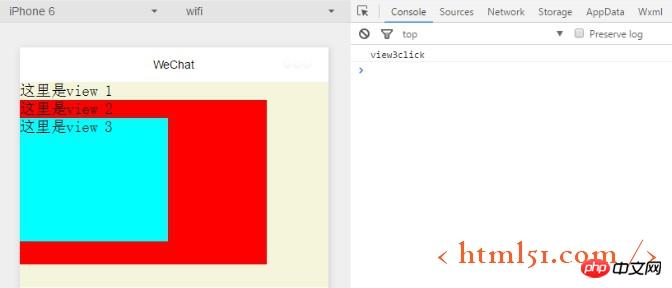
微信小程序事件
本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:<view class="view1&qu...

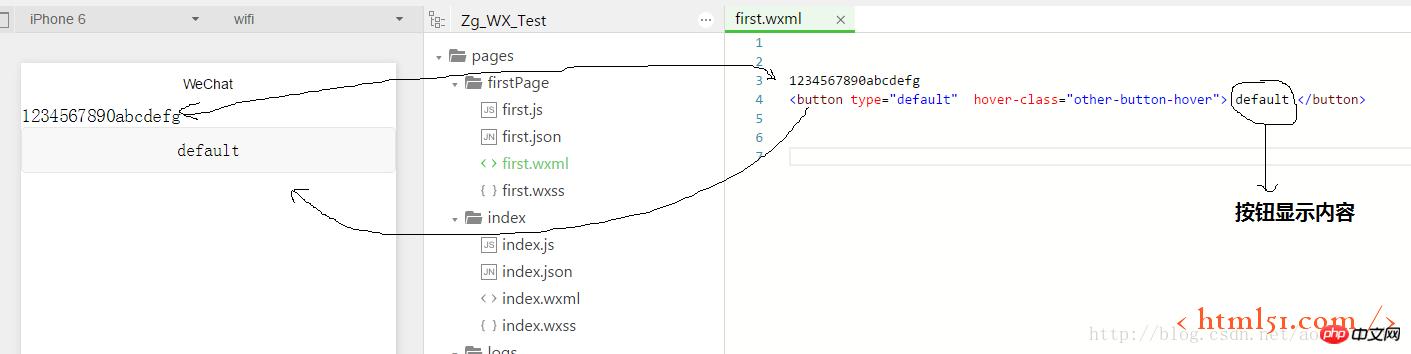
微信小程序开发组件
我们在first.wxml中可以写first这个页面的布局,例如图1中我们写了一个字符串:“1234567890abcdefg”,在这个字符下面我们写了一个微信小程序的button,button显示...

微信小程序之代码解析:二.逻辑层
本篇主要介绍了微信小程序中的三个重要的函数App()getApp()Page(),以及页面的初始化,数据模块化功能。App()App()函数用来注册一个小程序。接受一个object参数,其指定小程序...

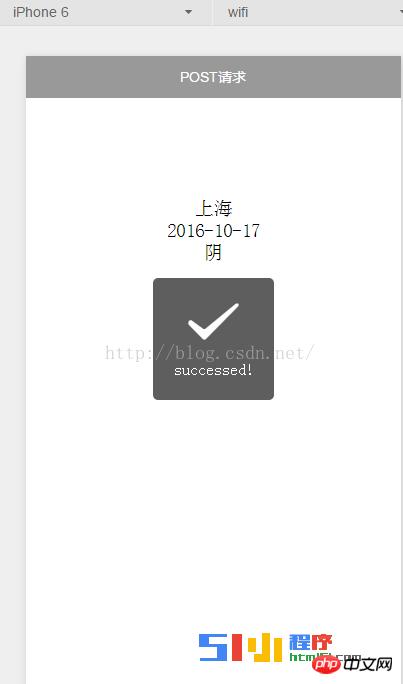
小程序:post请求
按照文档,肯定是这么写.那就入坑了.1. Content-Type: application/json用在get请求中没问题.POST请求就不好使了.需要改成: "Content-Type...

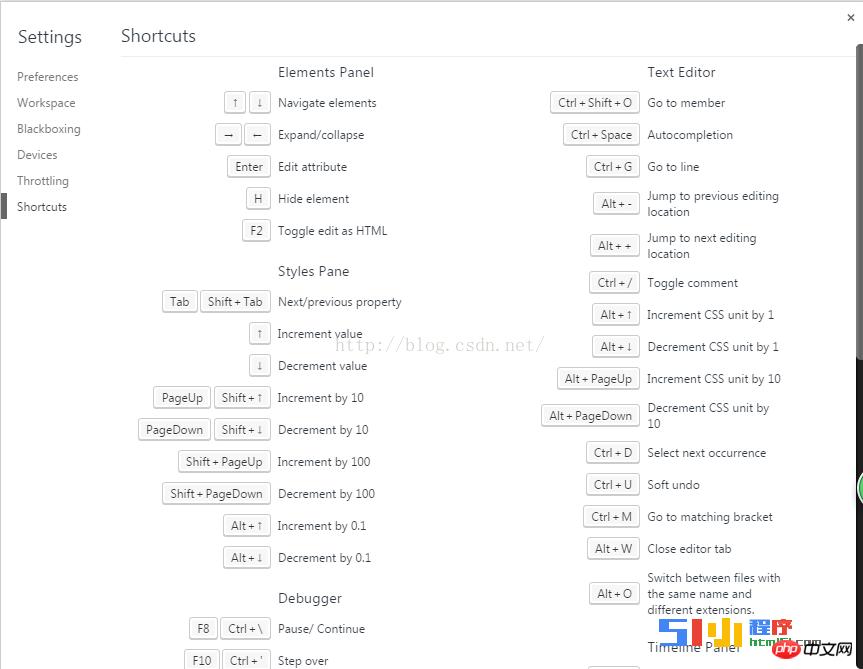
微信小程序之开发者工具的快捷键介绍
微信小程序开发工具已经用起来了,快捷键设置一直没找到,终于找到了比较全的快捷键,并把图分享给大家。我现在用的是0.10.101100的版本,后续版本可能会更新快捷键,到时候再发帖通知大家哟。现在貌似...

微信小程序数据区分向导
功能概述小程序数据分析,是面向小程序开发者、运营者的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,帮助小程序产品迭代优化和运营。主要功能如下:概况:提供小程序关键指标趋势以及top页面...
 切换精简版阅读
切换精简版阅读