
微信小程序服务范围(类目中增加体育、社交、商家自营)
先看大类,相比最初的版本:删除了休闲娱乐,变成「生活服务」下的小类新增了社交、体育、商家自营电商更改为「电商平台」,快递、物流与仓储更改为「快递业与邮政」,美食更改为「餐饮」再看小类,变化非常大:金...

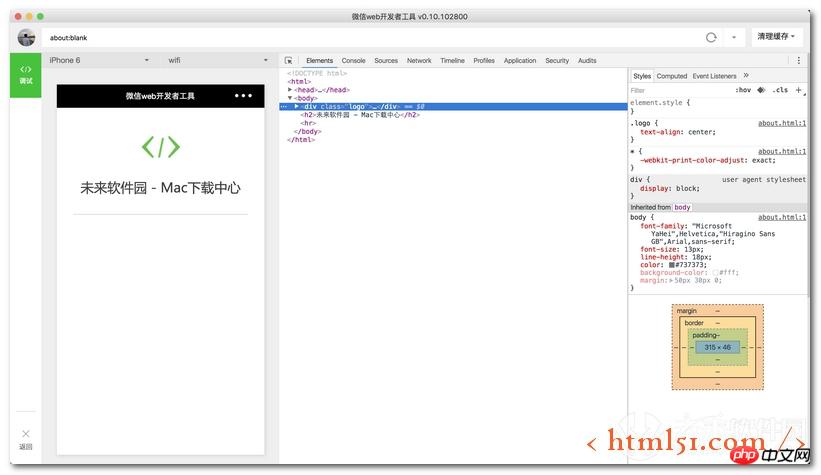
微信小程序开发工具 for mac 简介及快捷键
微信小程序开发工具Mac 是腾讯为MacOS平台上的微信网页版开发工具,微信小程序开发工具 for Mac 是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 ...

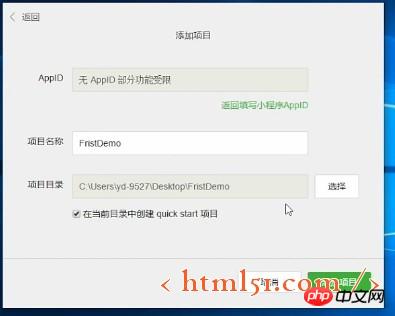
微信小程序:小程序基本目录结构讲解
微信小程序简介中我们已经了解小程序的功能,开发工具以及如何去创建已经小程序项目。今天我们就以firstdemo为例,介绍一下小程序的基本目录结构。当我们打开一个微信小程序项目后,点击进入“编辑”菜单...

微信小程序:微信小程序简介
1.什么是小程序?小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无...

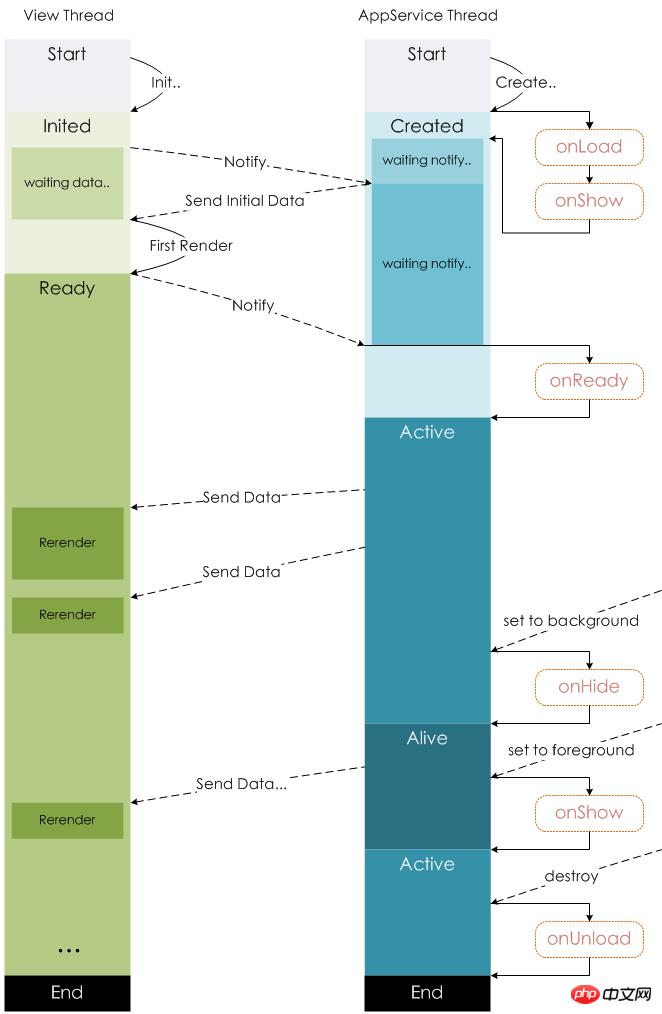
微信小程序实战开发之App()与Page()函数概述
一,App()用来注册一个小程序。在小程序启动的时候调用,并创建小程序,直到销毁。在整个小程序的生命周期过程中,它都是存在的。很显然它是单例的,全局的。所以,1)只能在app.js中注册一次。2)在...

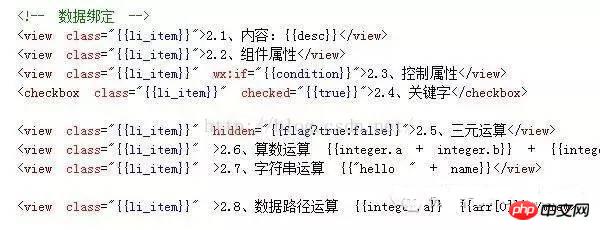
微信小程序之视图层WXML绑定数据、模板、逻...
前篇文章介绍了小程序的MVC结构:page.js 即控制层(C),也叫业务逻辑层;page.js 中的data属性,即数据模型层(M);page.wxml 即展现层(V);page.wxss 即cs...

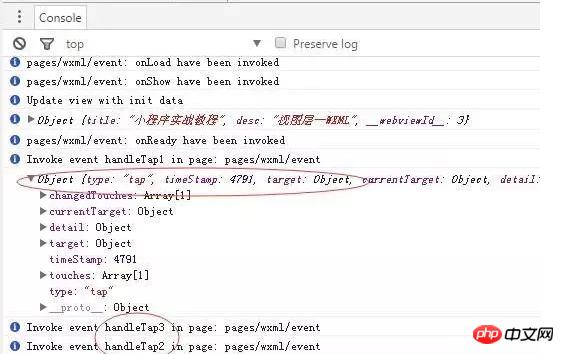
微信小程序实战开发之视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还要有一些互动,比如链接、按钮等。...

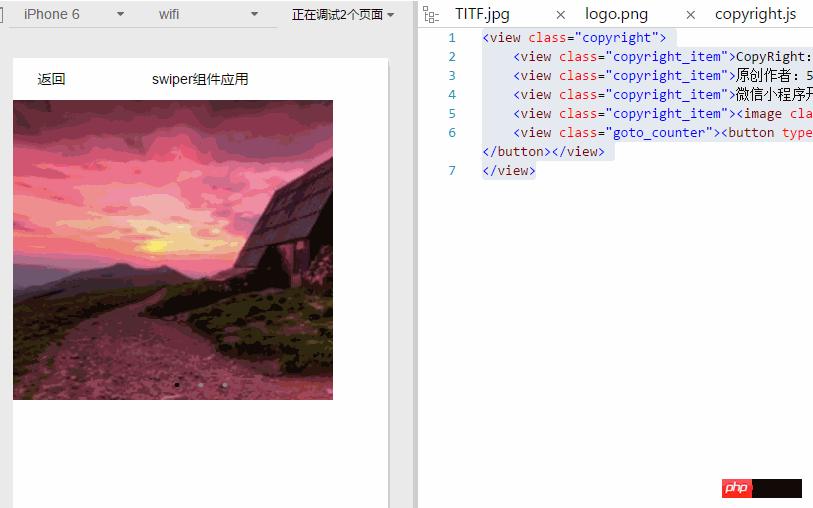
小程序如何使用swiper组件完成图片切换
首页代码如下:<view class="copyright"><view class="copyright_item">CopyRig...

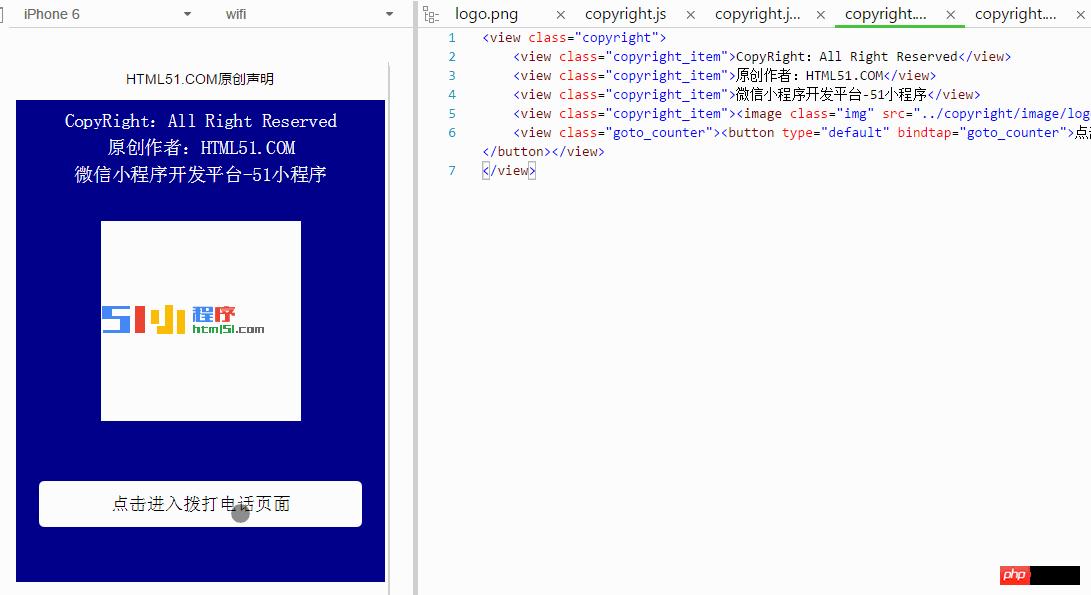
微信小程序中如何设置拨用电话
今天我们要介绍的是:微信小程序中如何拨打电话。要求点击进入拨打电话页面,拨打电话。模仿我们进入客户电话页面,拨打客服电话一样。效果图如下:首页代码如下:<view class="co...

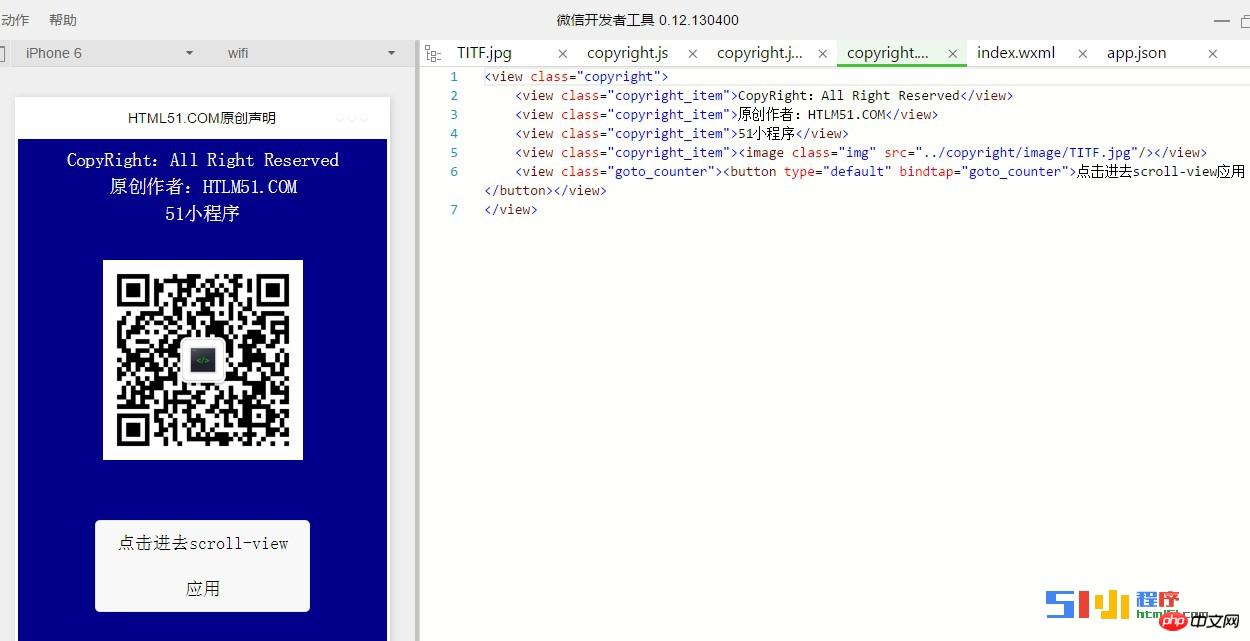
如何使用scroll-view组件完成视图垂直滚动
在之前的文章中我相信大家对scroll-view有一定的了解,教你:微信小程序如何实现scroll-view隐藏滚动条也示范了一些隐藏滚动条的方法。今天我要给大家介绍的是如何使用scroll-vie...

微信小程序:地理位置 API,图片信息 API
wx.chooseLocation(OBJECT)打开地图选择位置OBJECT参数说明:[tr]参数类型必填说明[/tr]successFunction是接口调用成功的回调函数,返回内容详见返回参数...

微信小程序:交互反馈 API 说明
wx.showToast(OBJECT)显示消息提示框OBJECT参数说明:[tr]参数类型必填说明[/tr]titleString是提示的内容iconString否图标,只支持"succ...

微信小程序:新增数据管理 API
wx.getStorage(OBJECT)从本地缓存中异步获取指定 key 对应的内容。OBJECT参数说明:[tr]参数类型必填说明[/tr]keyString是本地缓存中的指定的 keysucc...
 切换精简版阅读
切换精简版阅读